https://github.com/sgratzl/cytoscape.js-layers
Cytoscape.js plugin for simplified layers (svg, canvas, html)
https://github.com/sgratzl/cytoscape.js-layers
cytoscape-plugin cytoscapejs cytoscapejs-extension
Last synced: 3 months ago
JSON representation
Cytoscape.js plugin for simplified layers (svg, canvas, html)
- Host: GitHub
- URL: https://github.com/sgratzl/cytoscape.js-layers
- Owner: sgratzl
- License: mit
- Created: 2020-07-11T13:54:39.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-01T17:32:26.000Z (4 months ago)
- Last Synced: 2025-03-29T10:11:21.198Z (4 months ago)
- Topics: cytoscape-plugin, cytoscapejs, cytoscapejs-extension
- Language: TypeScript
- Homepage:
- Size: 8.62 MB
- Stars: 59
- Watchers: 4
- Forks: 6
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Cytoscape.js Layers Plugin
[![License: MIT][mit-image]][mit-url] [![NPM Package][npm-image]][npm-url] [![Github Actions][github-actions-image]][github-actions-url] [![Cytoscape Plugin][cytoscape-image]][cytoscape-url]
A [Cytoscape.js](https://js.cytoscape.org) plugin for easy rendering of different layers in SVG, HTML, or Canvas format.
## Install
```sh
npm install cytoscape cytoscape-layers
```
## Usage
see [Samples](./samples) on Github
or at this [![Open in CodePen][codepen]](https://codepen.io/sgratzl/pen/XWXPMdM)
```js
import cytoscape from 'cytoscape';
import Layers from 'cytoscape-layers';
cytoscape.use(Layers);
const cy = cytoscape({
container: document.getElementById('app'),
elements: [
{ data: { id: 'a' } },
{ data: { id: 'b' } },
{
data: {
id: 'ab',
source: 'a',
target: 'b',
},
},
],
});
const layers = cy.layers();
layers.nodeLayer.insertAfter('html-static').node.innerHTML = 'Static Test Label';
layers.renderPerNode(layers.append('canvas'), (ctx, node, bb) => {
ctx.strokeStyle = 'red';
ctx.strokeRect(0, 0, bb.w, bb.h);
});
layers.renderPerNode(layers.append('html'), (elem, node) => {
elem.textContent = node.id();
});
layers.renderPerEdge(layers.append('canvas'), (ctx, edge, path) => {
ctx.strokeStyle = 'red';
ctx.stroke(path);
});
```
## Usage Examples
### Annotation
render a bar and a histogram below each node
Code: [annotation](./samples/annotations.ts)

### Edge Animations
using a animated linear gradient to animate edges in a separate layer
Code: [animatedEdges](./samples/animatedEdges.ts)

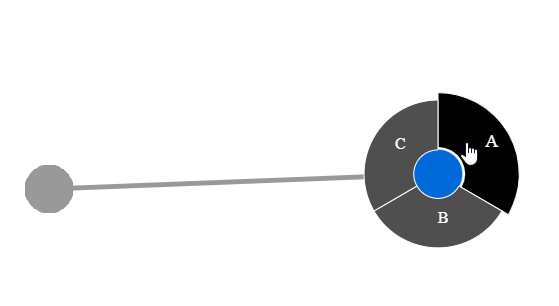
### Circular Context Menu
similar to Cytoscape Cxtmenu extension.
Code: [ctxmenu](./samples/ctxmenu.ts)

### HTML Label
similar to Cytoscape HTML Node Label extension
Code: [node-html-label](./samples/node-html-label.ts)

## Development Environment
```sh
npm i -g yarn
yarn set version latest
cat .yarnrc_patch.yml >> .yarnrc.yml
yarn
yarn pnpify --sdk vscode
```
### Common commands
```sh
yarn compile
yarn test
yarn lint
yarn fix
yarn build
yarn docs
yarn release
yarn release:pre
```
[mit-image]: https://img.shields.io/badge/License-MIT-yellow.svg
[mit-url]: https://opensource.org/licenses/MIT
[npm-image]: https://badge.fury.io/js/cytoscape-layers.svg
[npm-url]: https://npmjs.org/package/cytoscape-layers
[github-actions-image]: https://github.com/sgratzl/cytoscape.js-layers/workflows/ci/badge.svg
[github-actions-url]: https://github.com/sgratzl/cytoscape.js-layers/actions
[cytoscape-image]: https://img.shields.io/badge/Cytoscape-plugin-yellow
[cytoscape-url]: https://js.cytoscape.org/#extensions/ui-extensions
[codepen]: https://img.shields.io/badge/CodePen-open-blue?logo=codepen