https://github.com/sguessou/chatalaslack
Small web app demonstrating how to build a web chat app with websockets and Clojure(Script)
https://github.com/sguessou/chatalaslack
bulma-css chat-application clojure clojurescript figwheel-main http-kit re-frame reagent-components reitit websockets
Last synced: 2 months ago
JSON representation
Small web app demonstrating how to build a web chat app with websockets and Clojure(Script)
- Host: GitHub
- URL: https://github.com/sguessou/chatalaslack
- Owner: sguessou
- License: epl-2.0
- Created: 2019-07-08T16:57:45.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2020-05-13T14:44:30.000Z (about 5 years ago)
- Last Synced: 2025-03-25T20:14:38.898Z (3 months ago)
- Topics: bulma-css, chat-application, clojure, clojurescript, figwheel-main, http-kit, re-frame, reagent-components, reitit, websockets
- Language: Clojure
- Homepage: https://chatalaslack.herokuapp.com/
- Size: 757 KB
- Stars: 10
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

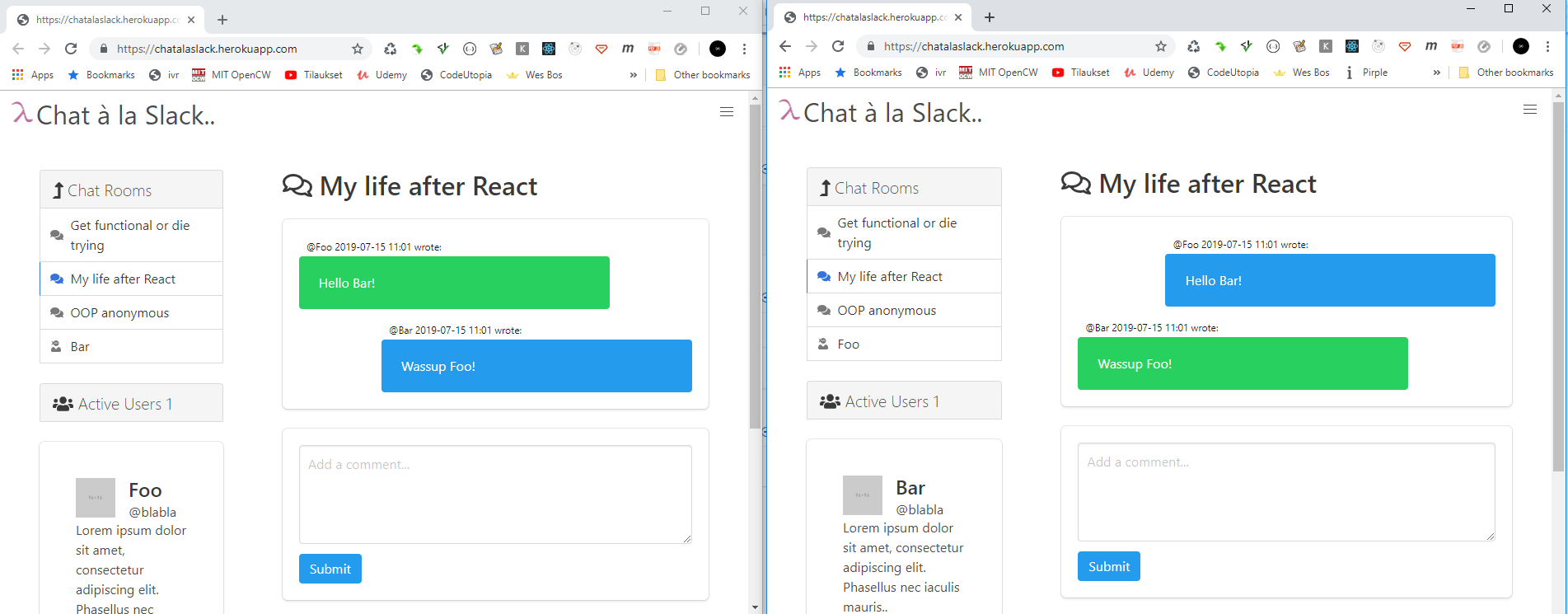
# Chat à la Slack

A simple web chat application built with Clojure(Script).
This small application doesn't include all of the features expected in a real web chat application, but simply demonstrates the use of websockets for real time messaging in a Clojure(Script) environment.
There are 3 predefined rooms where the users can have a group chat.
Users are also able to message eachothers privately.
## Technologies used in this project
### Backend
[Http-kit](https://www.http-kit.org/) Http server for Clojure. Used for handling HTTP requests and websocket connections.
[Metosin/Reitit](https://github.com/metosin/reitit) Backend side routing libray for Clojure.
[Hiccup](https://github.com/weavejester/hiccup) HTML representation library for Clojure(Script).
### Frontend
[Reagent](https://reagent-project.github.io/) React wrapper for Clojurescript.
[Re-frame](https://github.com/Day8/re-frame) Client state management library for Clojurescript.
[Secretary](https://github.com/clj-commons/secretary) client side routing library for Clojurescript.
[Wscljs](https://github.com/nilenso/wscljs) Lightweight websocket client for Clojurescript.
[Bulma](https://bulma.io/) CSS framework.
### Development
[Leiningen](https://leiningen.org/) was used to bootstrap the project with a starting template.
[Figwheel.main](https://figwheel.org/docs/) is used for frontend side code hot reloading.
I'm using emacs + cider in my workflow for REPL driven development, but I believe that other editors can be used for the same purpose given that the required plugins are installed.
## Usage
At the root of the project, launch the following command:
#### $ lein run 8000.
Leiningen will download and install all the needed dependencies. After that, you can open your browser and navigate to `localhost:8000`.
To generate a production frontend build run this command:
`$ clojure -m figwheel.main -O advanced -bo prod`
## Best Resources for learning Clojure(Script)
[PurelyFunctionalTV](https://purelyfunctional.tv/) Clojure Training Online
[Learn Reagent + Re-frame](https://www.jacekschae.com/a/322ca) Reagent + Re-frame
[Lambda Island](https://lambdaisland.com/) Clojure screencasts
## License
Copyright © 2019 FIXME