https://github.com/sh20raj/soundwave
SoundWave is a simple, customizable HTML5 audio player library designed to be lightweight and easy to integrate into any web project.
https://github.com/sh20raj/soundwave
audio-player-library html5-audio-player
Last synced: 7 months ago
JSON representation
SoundWave is a simple, customizable HTML5 audio player library designed to be lightweight and easy to integrate into any web project.
- Host: GitHub
- URL: https://github.com/sh20raj/soundwave
- Owner: SH20RAJ
- License: mit
- Created: 2024-07-25T09:28:09.000Z (12 months ago)
- Default Branch: main
- Last Pushed: 2024-07-26T09:23:07.000Z (12 months ago)
- Last Synced: 2024-07-26T11:21:16.626Z (12 months ago)
- Topics: audio-player-library, html5-audio-player
- Language: JavaScript
- Homepage: https://sh20raj.github.io/soundwave/
- Size: 520 KB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# SoundWave
**SoundWave** is a modern and customizable audio player library for creating sleek audio experiences on the web. With support for various controls and customization options, SoundWave is designed to be flexible and easy to use.

[](https://github.com/SH20RAJ/soundwave/releases)
[](https://opensource.org/licenses/MIT)
[](https://cdn.jsdelivr.net/gh/SH20RAJ/soundwave@main/js/soundwave.js)
[](https://visitorbadge.io/status?path=https%3A%2F%2Fgithub.com%2FSH20RAJ%2Fsoundwave)
[](https://www.jsdelivr.com/package/gh/SH20RAJ/soundwave)
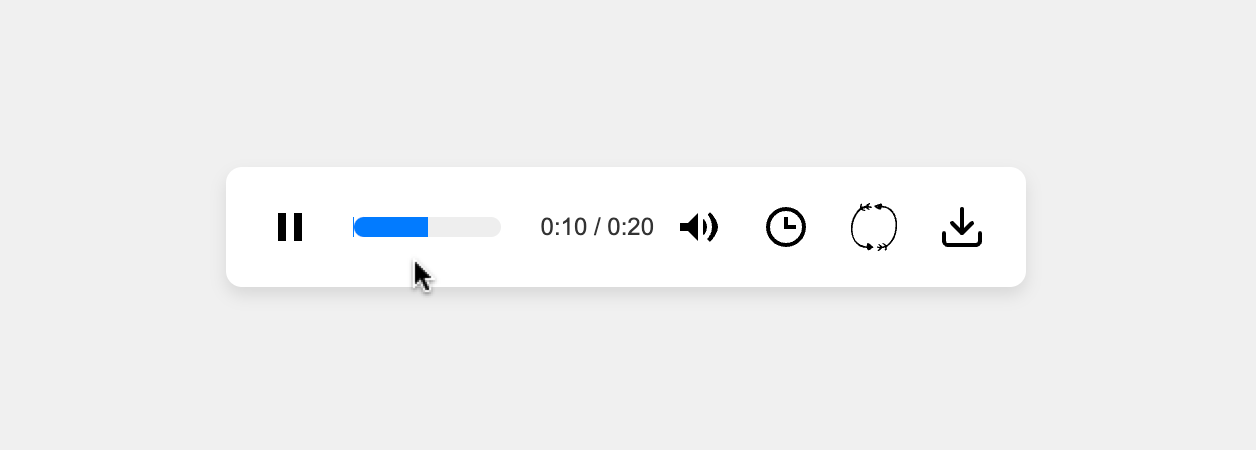
## Preview

## Getting Started
### Basic Usage
To get started with SoundWave, include the CSS and JavaScript files:
#### Using CDN
```html
```
#### Local Installation
1. Download the latest release from the [GitHub releases page](https://github.com/SH20RAJ/soundwave/releases).
2. Include the CSS and JavaScript files in your project:
```html
```
### Basic Player Setup
To initialize a basic SoundWave player, use the following JavaScript code:
```javascript
const player = new SoundWave({
container: '#audio-player', // CSS selector for the container
audioSrc: 'path/to/your-audio-file.mp3', // Path to your audio file
height: '60px', // Height of the player
width: '400px', // Width of the player
});
```
This setup creates a player with default options. The player will be added to the element with the ID `audio-player`.
---
### Adding Custom SVG Icons
To use custom SVG icons for the player controls, you can specify paths to your SVG files:
```javascript
const player = new SoundWave({
container: '#audio-player',
audioSrc: 'path/to/your-audio-file.mp3',
height: '60px',
width: '400px',
svgIcons: {
play: 'path/to/play.svg',
pause: 'path/to/pause.svg',
volume: 'path/to/volume.svg',
mute: 'path/to/mute.svg',
speed: 'path/to/speed.svg',
loop: 'path/to/loop.svg',
download: 'path/to/download.svg'
}
});
```
This allows you to customize the icons used in the player.
---
### Showing Volume and Speed Controls
To show additional controls like volume and speed, set the respective options to `true`:
```javascript
const player = new SoundWave({
container: '#audio-player',
audioSrc: 'path/to/your-audio-file.mp3',
height: '60px',
width: '400px',
svgIcons: {
play: 'path/to/play.svg',
pause: 'path/to/pause.svg',
volume: 'path/to/volume.svg',
mute: 'path/to/mute.svg',
speed: 'path/to/speed.svg',
loop: 'path/to/loop.svg',
download: 'path/to/download.svg'
},
showVolumeControl: true, // Show volume control
showSpeedControl: true, // Show playback speed control
});
```
---
### Adding Loop and Download Controls
You can also add loop and download controls:
```javascript
const player = new SoundWave({
container: '#audio-player',
audioSrc: 'path/to/your-audio-file.mp3',
height: '60px',
width: '400px',
svgIcons: {
play: 'path/to/play.svg',
pause: 'path/to/pause.svg',
volume: 'path/to/volume.svg',
mute: 'path/to/mute.svg',
speed: 'path/to/speed.svg',
loop: 'path/to/loop.svg',
download: 'path/to/download.svg'
},
showVolumeControl: true,
showSpeedControl: true,
showLoopControl: true, // Show loop control
showDownloadControl: true // Show download control
});
```
---
### Full Example
Here’s the complete configuration with all options enabled:
```javascript
const player = new SoundWave({
container: '#audio-player',
audioSrc: 'path/to/your-audio-file.mp3',
height: '60px',
width: '400px',
svgIcons: {
play: 'path/to/play.svg',
pause: 'path/to/pause.svg',
volume: 'path/to/volume.svg',
mute: 'path/to/mute.svg',
speed: 'path/to/speed.svg',
loop: 'path/to/loop.svg',
download: 'path/to/download.svg'
},
showVolumeControl: true, // Show volume control
showSpeedControl: true, // Show playback speed control
showLoopControl: true, // Show loop control
showDownloadControl: true // Show download control
});
```
---
## Customization
Customize the appearance of the player using CSS variables. Here’s an example of how to adjust colors and sizes:
```css
:root {
--player-bg-color: #fff;
--player-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
--button-size: 24px;
--button-hover-bg: #e0e0e0;
--button-active-bg: #d0d0d0;
--progress-bg: #eee;
--progress-bar-color: #007bff;
--slider-thumb-color: #007bff;
--timestamp-color: #333;
--volume-slider-bg: #ddd;
--volume-slider-thumb-color: #007bff;
--speed-selector-bg: #fff;
--loop-color: #007bff; /* Default loop icon color */
}
```
## Contributing
If you have any issues or suggestions, feel free to [open an issue](https://github.com/SH20RAJ/soundwave/issues) or submit a pull request on GitHub.
## License
SoundWave is licensed under the [MIT License](https://opensource.org/licenses/MIT). See the [LICENSE](https://github.com/SH20RAJ/soundwave/blob/main/LICENSE) file for details.