https://github.com/shaack/chess-console
Browser based, mobile friendly, resposive chess game gui. Uses cm-chessboard and Bootstrap.
https://github.com/shaack/chess-console
chess chessmail es6 game javascript released
Last synced: about 2 months ago
JSON representation
Browser based, mobile friendly, resposive chess game gui. Uses cm-chessboard and Bootstrap.
- Host: GitHub
- URL: https://github.com/shaack/chess-console
- Owner: shaack
- License: other
- Created: 2018-06-18T16:08:46.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-11-17T23:47:05.000Z (8 months ago)
- Last Synced: 2024-11-17T23:51:35.325Z (8 months ago)
- Topics: chess, chessmail, es6, game, javascript, released
- Language: JavaScript
- Homepage:
- Size: 1.54 MB
- Stars: 24
- Watchers: 4
- Forks: 11
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# chess-console
ChessConsole is a JavaScript-based chess game client framework that uses [cm-chessboard](https://github.com/shaack/cm-chessboard) and [Bootstrap](https://getbootstrap.com/) to create a browser-based, mobile-friendly, responsive chess game GUI.
- **[Repository on GitHub](https://github.com/shaack/chess-console)**
- **[Demo pages](https://shaack.com/projekte/chess-console)**
### chess-console is used in Production
**[Used by chessmail as a framework for an online chess computer.](https://www.chessmail.eu/pages/chess-computer.html)**
## Component structure
Because of its component architecture chess-console is expandable for all kind of chess pages. You may check out the [Stockfish Player](https://github.com/shaack/chess-console-stockfish) for chess-console, a fully functional online chess computer.
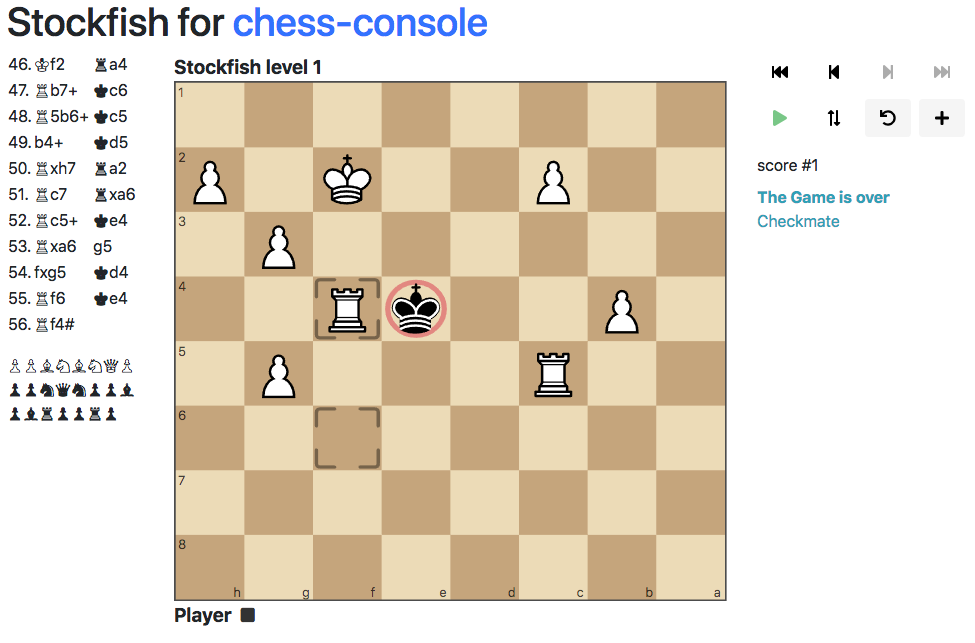
## Screenshot

## Installation
### Option 1: Download from GitHub
1. Clone the repository:
```sh
git clone https://github.com/shaack/chess-console.git
```
2. Navigate to the project directory and install dependencies:
```sh
cd chess-console
npm install
```
### Option 2: Install via npm
1. Install the npm package:
```sh
npm install chess-console
```
## Usage
### Initialization
To initialize a new ChessConsole instance, you need to provide the context, player, opponent, and optional properties.
```javascript
import { ChessConsole } from 'chess-console';
const context = document.getElementById('chess-console');
// a LocalPlayer, that can be controlled by the user
const player = { type: LocalPlayer, name: 'Player 1', props: {} };
// an engine player, that playes random moves
const opponent = { type: RandomPlayer, name: 'Player 2', props: {} };
const chessConsole = new ChessConsole(context, player, opponent, {
locale: 'en',
playerColor: 'w',
pgn: undefined,
accessible: false
});
```
## Licenses
Source code license: MIT,
License for the Sounds: CC BY 4.0,
License of the SVG pieces CC BY-SA 3.0.
Copyright © [shaack.com](https://shaack.com).