https://github.com/shannonhochkins/weather-icons-animated
A series of polished and beautiful animated weather icons, built with emotion.js and react.
https://github.com/shannonhochkins/weather-icons-animated
Last synced: 3 days ago
JSON representation
A series of polished and beautiful animated weather icons, built with emotion.js and react.
- Host: GitHub
- URL: https://github.com/shannonhochkins/weather-icons-animated
- Owner: shannonhochkins
- Created: 2023-11-12T23:01:59.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-18T21:27:02.000Z (over 1 year ago)
- Last Synced: 2024-10-19T07:04:59.036Z (6 months ago)
- Language: TypeScript
- Size: 3.99 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
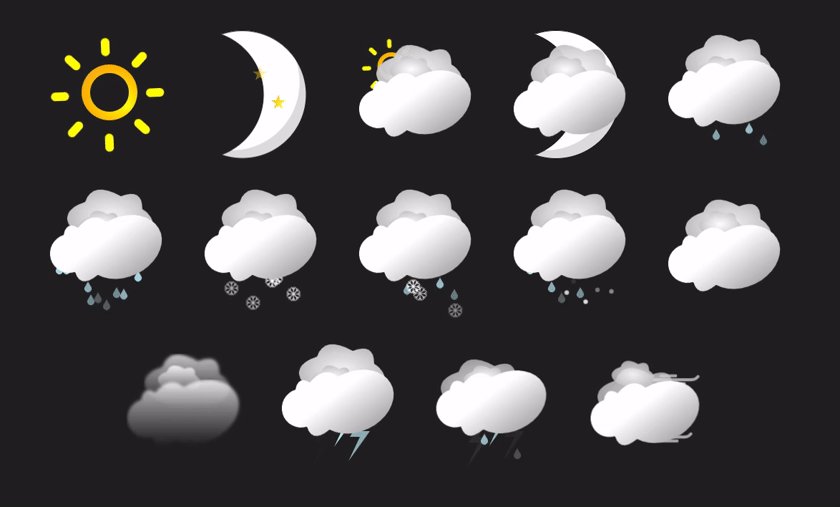
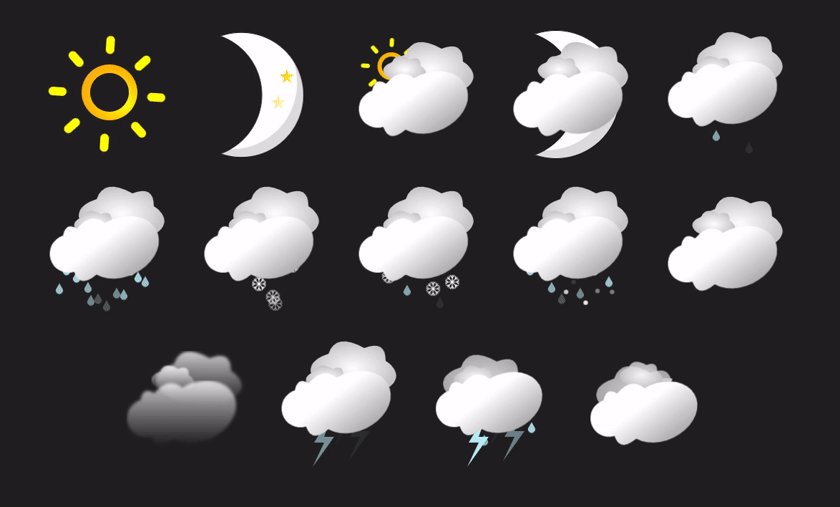
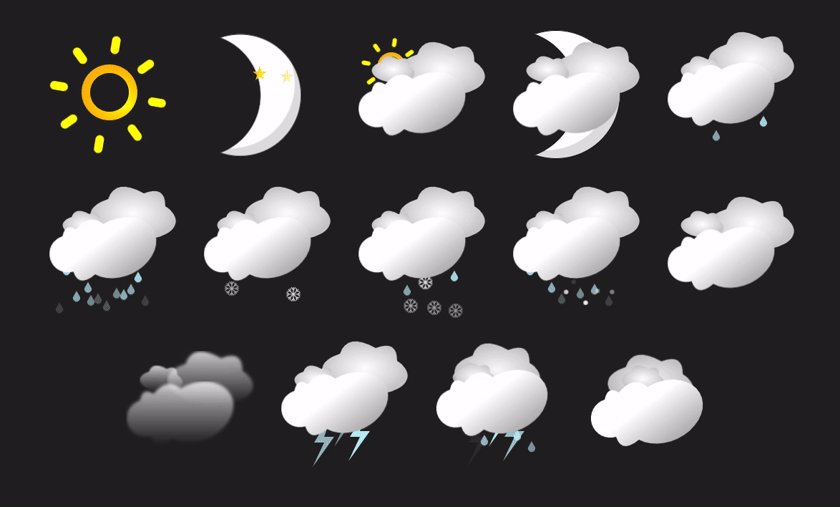
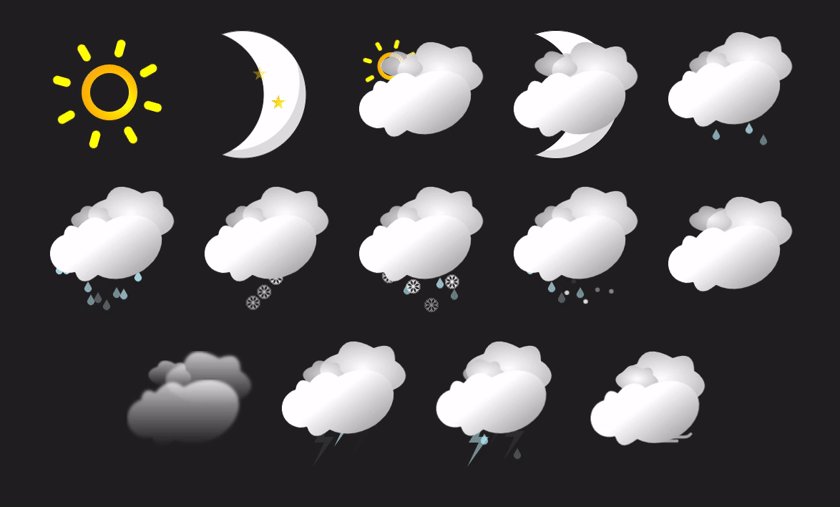
## Animated React Weather Icons
These are a series of highly detailed & crafted animations for Weather Icons to use in any smarthome project or any web application using React.
I've designed these to work with the [Home Assistant](https://www.home-assistant.io/) & my other project [ha-component-kit](https://github.com/shannonhochkins/ha-component-kit) but they can be used in any React project.
Each state will render a different SVG, to swap out the svg it's as simple as changing the attribute on the SVG.
Highly configurable animations & styles - very structured so it's easy to make changes if need be.
The SVG construction is based of SVG symbols so it's really easy to compose another "state" if you want to add another one.

## Help me out?
As you can probably tell, A lot of time has gone into this! I'd really appreciate a small donation as it will help me validate that my time is well spent and will guarantee future additional changes :) [Buy me a coffee!](https://www.buymeacoffee.com/jinglezzz)
### How can i use this in my project?
Simply install the [package](https://www.npmjs.com/package/weather-icons-animated), and then import into your react project.
```
npm install weather-icons-animated -D
```
Application usage:
```tsx
import { WeatherSvg } from "weather-icons-animated";
export function App() {
return
}
```
### Resizing
By default, the svg's will scale to fit the parent div, however you can specify a width/height as a prop like so:
```tsx
```
Or you can re-style with emotion:
```tsx
import { WeatherSvg as _WeatherSvg } from "./WeatherSvg";
import styled from "@emotion/styled";
const WeatherSvg = styled(_WeatherSvg)`
width: 200px;
height: 200px;
`;
export function App() {
return ;
}
```
### Other Properties
Along with supporting every other svg property, you can also specify a `night` prop, which in some states will change the `sun` to a `moon`.
```tsx
import { WeatherSvg } from "./WeatherSvg";
export function App() {
return ;
}
```
#### Contributors
To run locally, simply run `npm install && npm run dev` to spin up the local server with the fully demo.
By default the svg will render at a 200x200 viewport, but you can pass in a `width/height` prop to change this.
The SVG's are currently styled with emotion, which makes it very easy to make further changes to the SVG's.
There's full typescript intellisense on the available state's the SVG animations support, here's a simple example of using the component:
```tsx
import { WeatherSvg } from "weather-icons-animated";
function App() {
return (
)
}
export default App
```
#### State Support
It supports the following weather "states":
- sunny
- clear-night
- partlycloudy
- cloudy
- fog
- hail
- rainy
- snowy
- snowy-rainy
- pouring
- lightning
- lightning-rainy
- windy
- windy-variant