https://github.com/shap-po/obsidian-party
An implementation of party.js for Obsidian
https://github.com/shap-po/obsidian-party
plugin
Last synced: 3 months ago
JSON representation
An implementation of party.js for Obsidian
- Host: GitHub
- URL: https://github.com/shap-po/obsidian-party
- Owner: shap-po
- License: mit
- Created: 2022-08-07T16:36:41.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2022-11-21T21:11:33.000Z (over 2 years ago)
- Last Synced: 2025-04-12T08:17:41.039Z (3 months ago)
- Topics: plugin
- Language: TypeScript
- Homepage:
- Size: 1.17 MB
- Stars: 25
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Funding: FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README

Installation •
Usage •
Documentation
# Party🎉
An implementation of the [party.js](https://party.js.org/) library for the [Obsidian](https://obsidian.md).
# Features
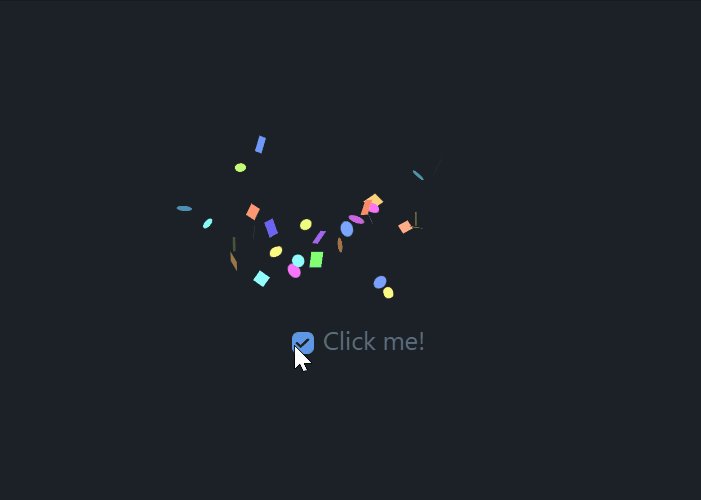
- Create confetti and sparkles effects


- Add effects to checkboxes (also supports dataview tasks and a tasks plugin)


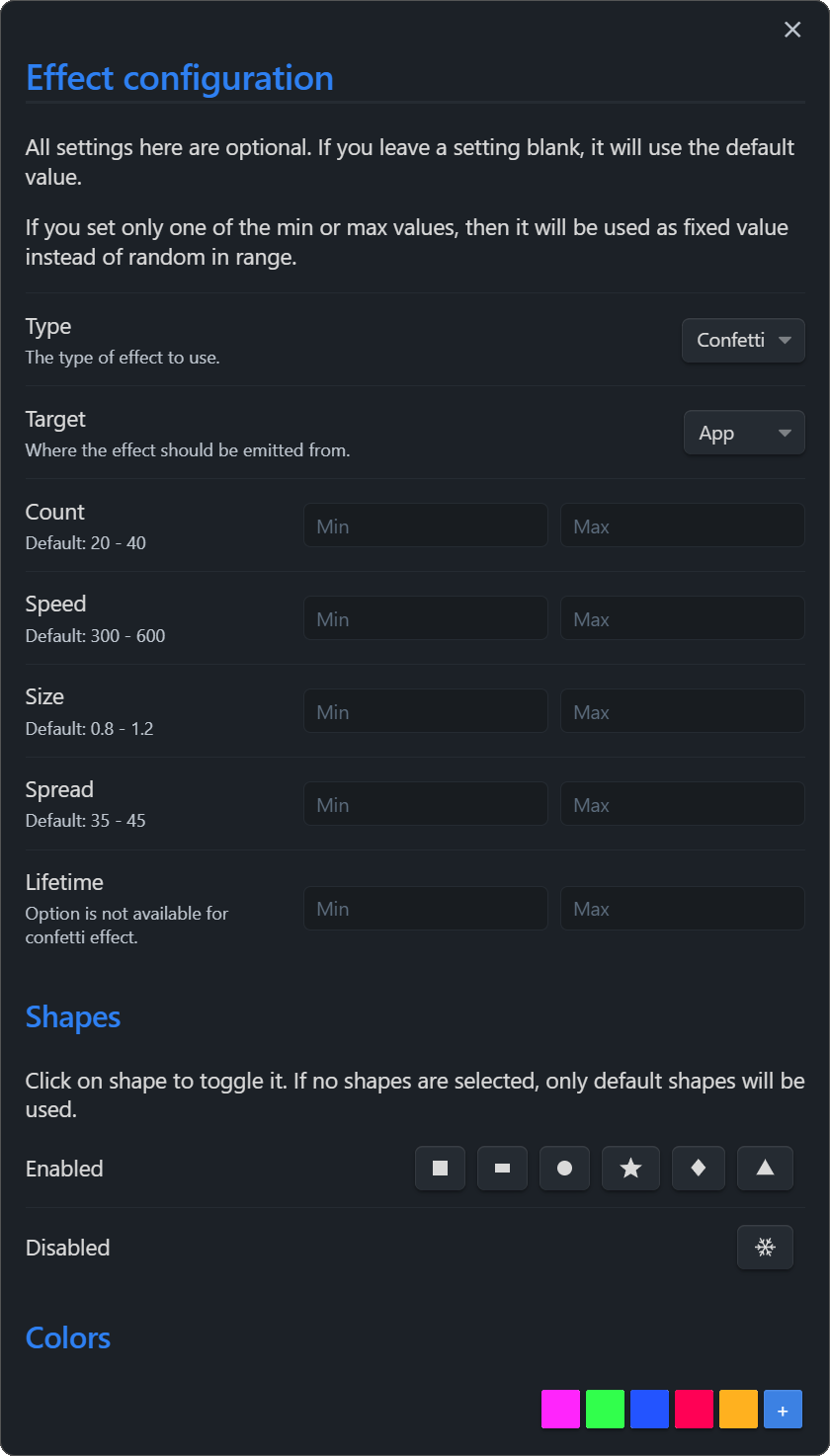
- A lot of customization options

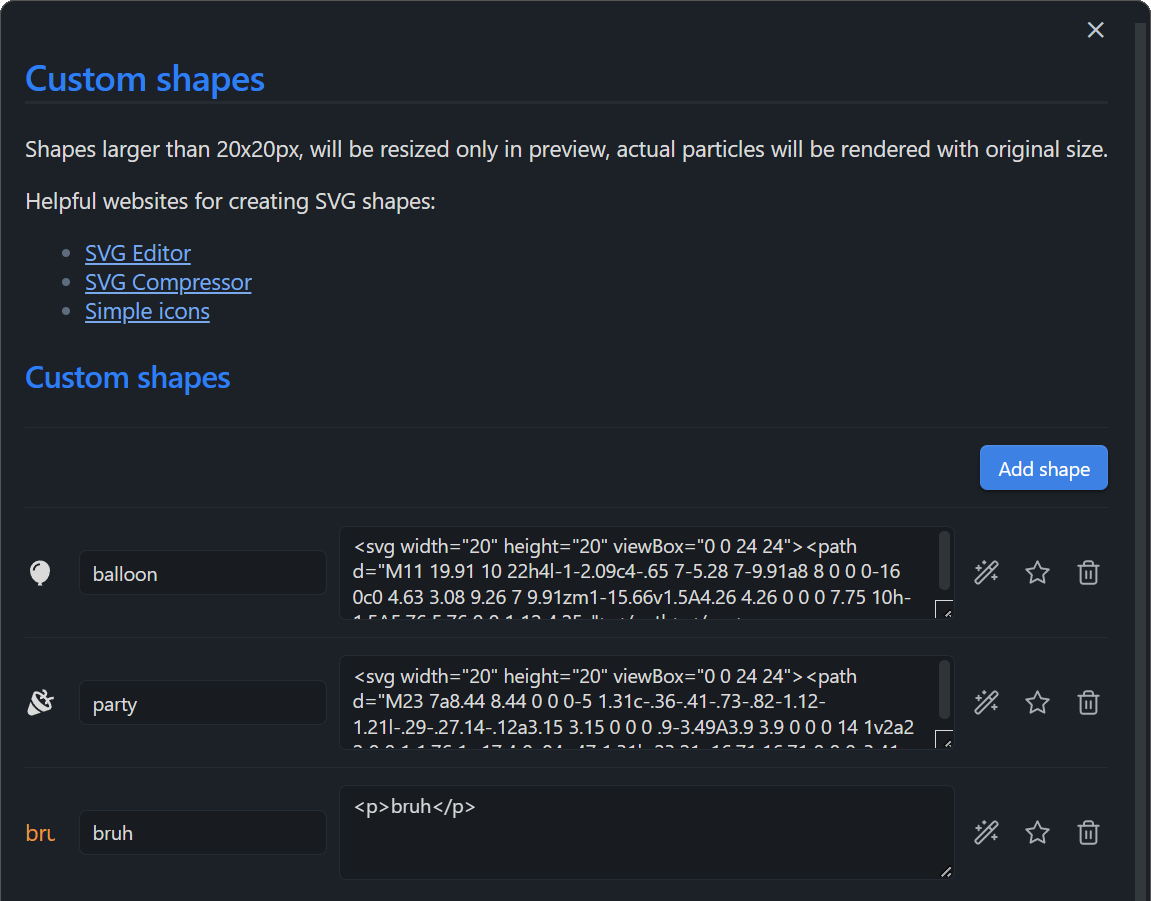
- Custom shapes

- Kanban compatibility
- What else do you want? (I'm open to suggestions!)
# Installation
Search for the "Party🎉" in the Obsidian plugin list.
## Manual Installation
1. Go to [Releases](https://github.com/shap-po/obsidian-party/releases) and download the latest release
2. Enable plugins in the Obsidian settings
3. Extract the contents of the zip file to obsidian plugins folder
4. You should have a folder named "obsidian-party", containing "main.js" and "manifest.json" files
5. Restart Obsidian and enable the plugin in the plugin list
## Manual build
1. Clone the repository
2. Run `npm i` or `yarn` to install dependencies
3. `npm run dev` to build the plugin
# Examples
## Checkbox effects
1. Open plugin settings
2. Select effect type
3. Enjoy!
## Custom elements / API
Either add a `confetti` or `sparkles` class for an element, or make use of all features of the [party module](https://party.js.org/docs), which can be accessed through `window.party`!
Also, you'd better to not spam particles, because it can cause performance issues.
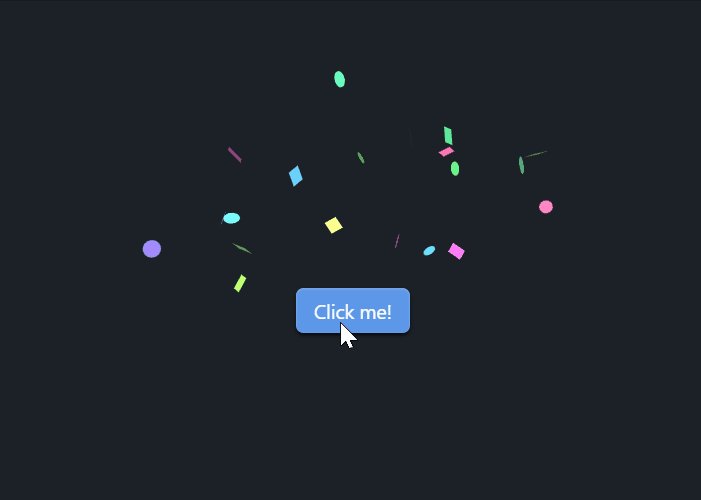
## Simple confetti button
```html
Click me!
```
Click me!
(This button will launch confetti on click if you have this plugin enabled)
## DataView JS support
````
```dataviewjs
const buttonMaker = (text) => {
const btn = this.container.createEl('button', {"text": text});
btn.addEventListener('click', async (evt) => {
evt.preventDefault();
party.confetti(evt); // <---- creating confetti
party.sparkles(evt); // <---- creating sparkles
});
return btn;
}
dv.table(["File", "Button"],
dv.pages('"Dataview"')
.map(t => [
t.file.link,
buttonMaker("Let's start the party!")
]
)
)
```
````
## Custom shapes
Any HTML code can be used as a shape. For example, you can use an SVG image as a shape.
```html
```
Put the code in the "Shape HTML" field in the custom shapes section of the plugin settings, give it a name and you're good to go! Now you can select custom shapes in the "Shapes" field of the effect settings.

