Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sharadcodes/gatsby-theme-serial-programmer
A Gatsby theme for serial programmers (-.-)
https://github.com/sharadcodes/gatsby-theme-serial-programmer
css dark-theme gastby gastby-themes gastbyjs gatsby-site gatsby-starter gatsby-starter-blog gatsby-theme gatsbyjs html js themes
Last synced: 3 months ago
JSON representation
A Gatsby theme for serial programmers (-.-)
- Host: GitHub
- URL: https://github.com/sharadcodes/gatsby-theme-serial-programmer
- Owner: sharadcodes
- License: mit
- Created: 2021-11-06T16:46:51.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-04-01T15:42:07.000Z (11 months ago)
- Last Synced: 2024-05-01T17:58:02.906Z (10 months ago)
- Topics: css, dark-theme, gastby, gastby-themes, gastbyjs, gatsby-site, gatsby-starter, gatsby-starter-blog, gatsby-theme, gatsbyjs, html, js, themes
- Language: JavaScript
- Homepage: https://gatsby-theme-serial-programmer.vercel.app/
- Size: 991 KB
- Stars: 34
- Watchers: 3
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Gatsby Theme Serial Programmer
> A Gatsby theme for serial programmers (-.-)
[Live Demo Vercel](https://gatsby-theme-serial-programmer.vercel.app/)
[Live Demo Gatbsy Cloud](https://gatsbythemeserialprogrammer.gatsbyjs.io/)
## Asking for support!
Hello everyone, If you have used this theme and if it has helped you in any way or if you just want to support me for my open source work, you can support me by donating any amount.
You can use the sponsor button at the top or on the right.
### [Github Sponsor Page](https://github.com/sponsors/sharadcodes)
# Screenshots
## BLOG PAGE

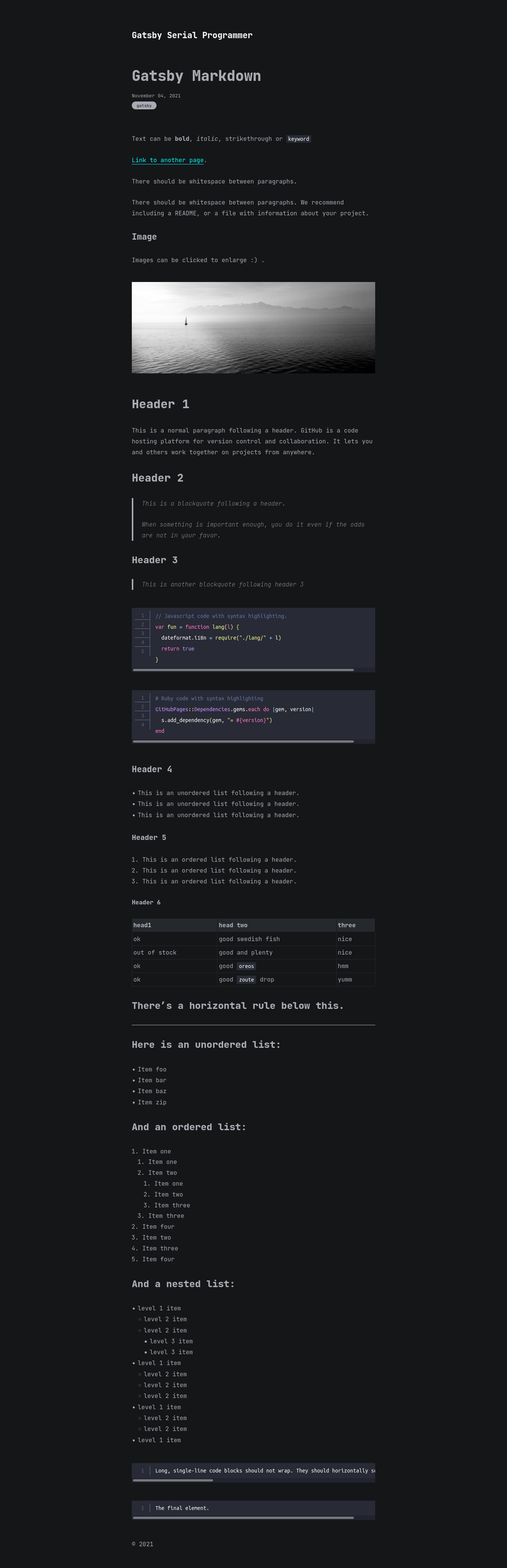
## POST EXAMPLE

## TAG PAGE