Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sharadcodes/jekyll-theme-material-you
A Jekyll theme for Material You Lovers
https://github.com/sharadcodes/jekyll-theme-material-you
css dark-theme html html-theme javascript jekyll jekyll-blog jekyll-theme jekyll-themes ruby
Last synced: 3 months ago
JSON representation
A Jekyll theme for Material You Lovers
- Host: GitHub
- URL: https://github.com/sharadcodes/jekyll-theme-material-you
- Owner: sharadcodes
- License: mit
- Created: 2022-05-03T03:46:32.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-24T21:11:55.000Z (5 months ago)
- Last Synced: 2024-09-29T03:00:42.177Z (4 months ago)
- Topics: css, dark-theme, html, html-theme, javascript, jekyll, jekyll-blog, jekyll-theme, jekyll-themes, ruby
- Language: CSS
- Homepage: https://sharadcodes.github.io/jekyll-theme-material-you/
- Size: 6.19 MB
- Stars: 25
- Watchers: 2
- Forks: 15
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Jekyll Theme Material You
> A Jekyll theme for Material You Lovers
[Live Demo](https://sharadcodes.github.io/jekyll-theme-material-you/)
## Asking for support!
Hello everyone, If you have used this theme and if it has helped you in any way or if you just want to support me for my open source work, you can support me by donating any amount.
You can use the sponsor button at the top or on the right.
### [Github Sponsor Page](https://github.com/sponsors/sharadcodes)
## How to install
1. Download or clone the repo
`git clone https://github.com/sharadcodes/jekyll-theme-material-you.git`
2. Enter the folder
`cd jekyll-theme-material-you`
3. Run
`bundle install`
4. Start Jekyll server
`bundle exec jekyll serve`
5. Access via
- localhost or according to your pc configurations.
6. Change the `_config.yml` & `_data/author.yml` files as you like.
7. Upload the files on your repository and :sunglasses: enjoy.
> NOTE: You have to remove `url` and `baseurl` from `_config.yml` to use this theme for `.github.io`
## Alert!
* Don't touch `categories.js` inside `assets/js` folder unless you know what you're doing, it is used for generating links for the particular category pill you click on.
* **Avoid having spaces in category name** because they break the category posts modal's code. You can use underscore instead of them.
# Screenshots
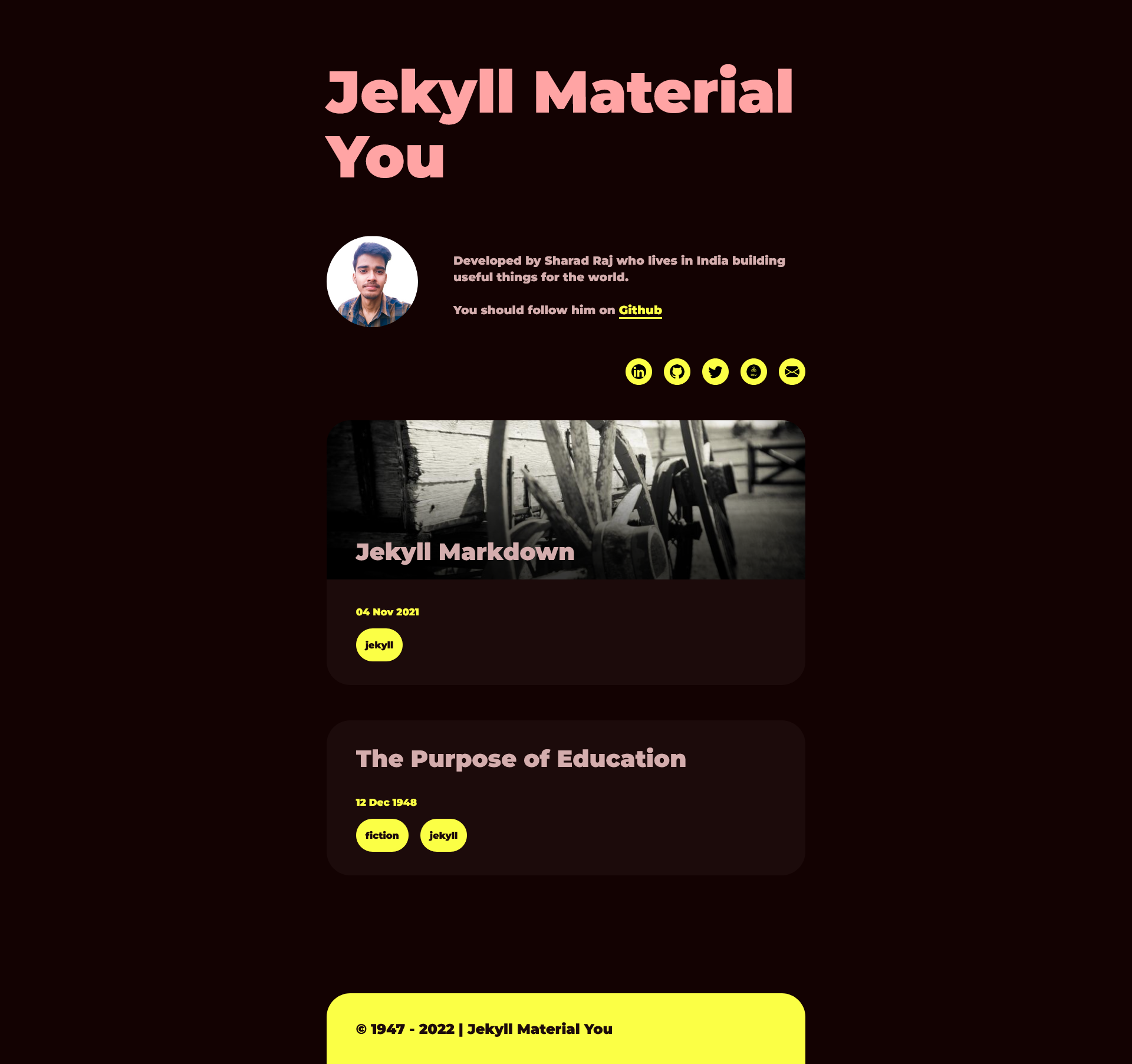
## PC BLOG PAGE

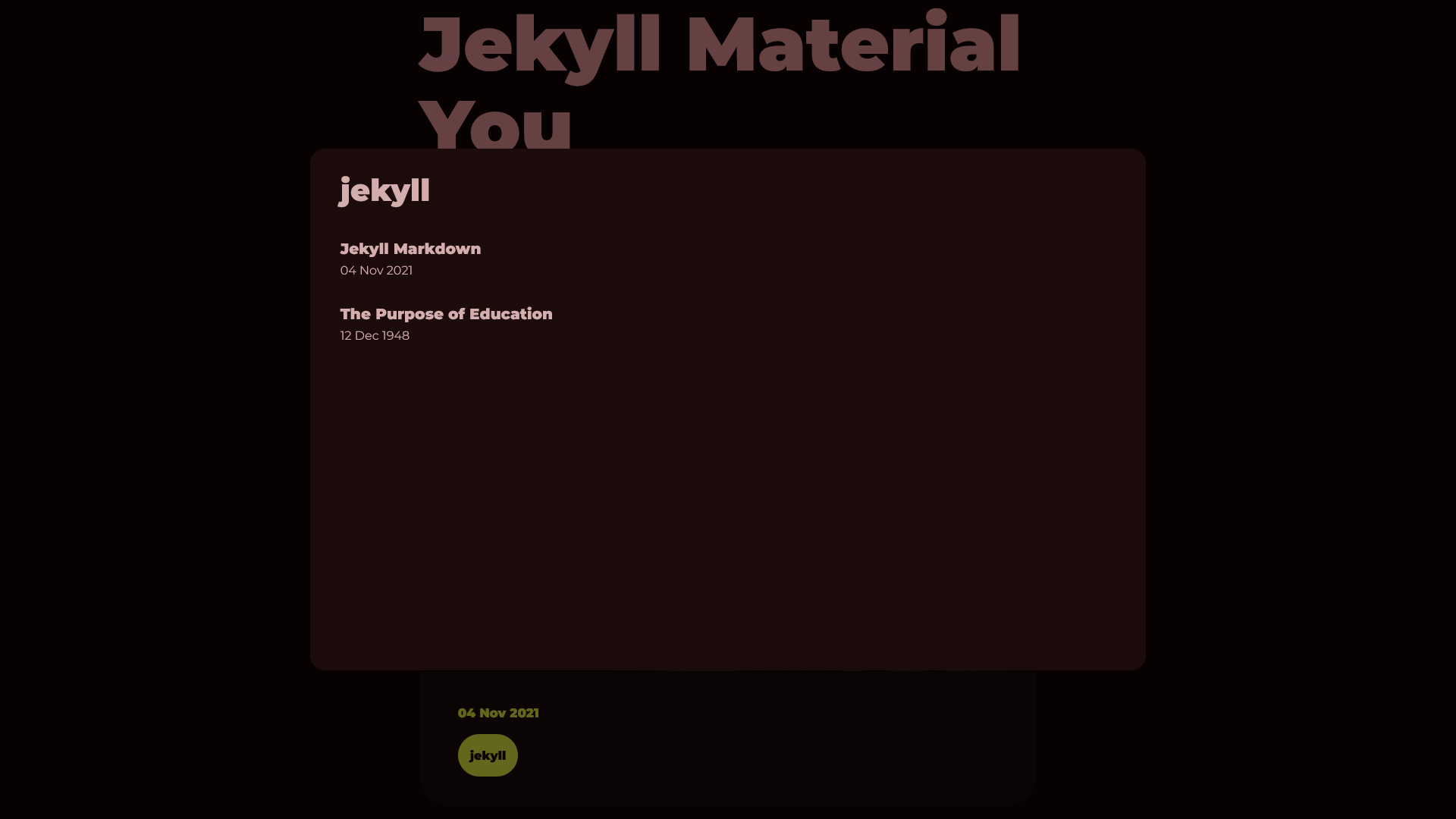
## CATEGORIES MODAL

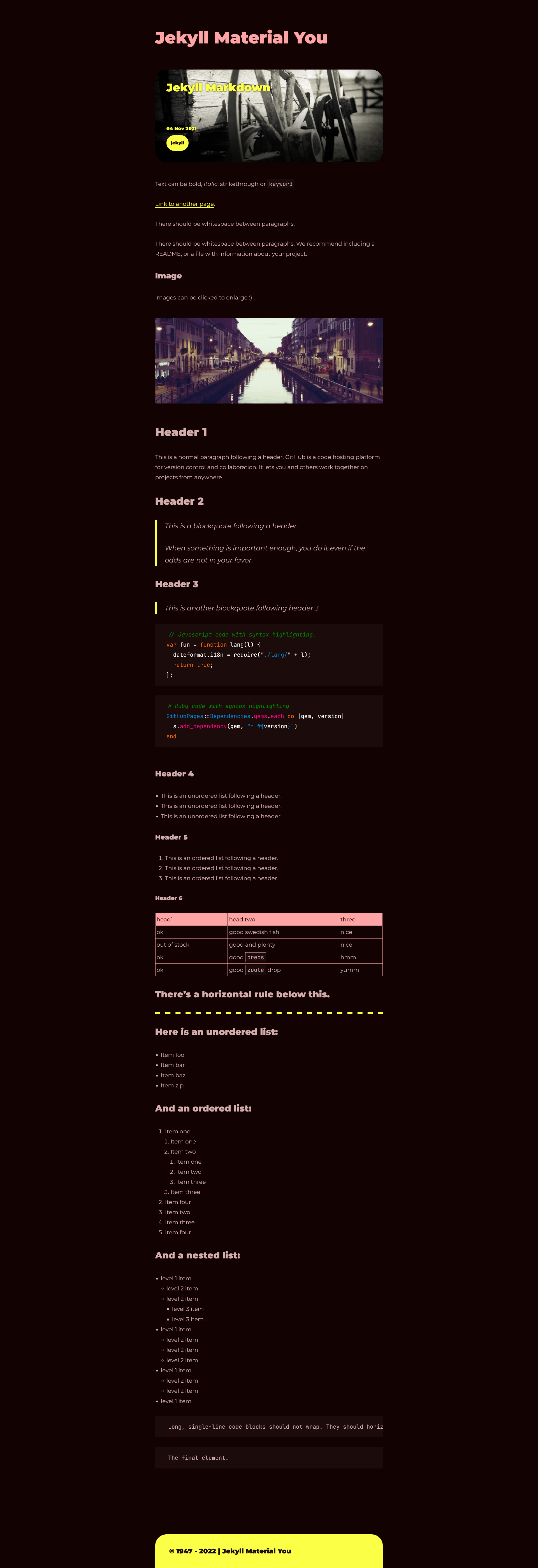
## PC POST EXAMPLE