Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sharadcodes/jekyll-theme-serial-programmer
A Jekyll theme for serial programmers (-.-)
https://github.com/sharadcodes/jekyll-theme-serial-programmer
blog css dark-mode dark-theme html html-theme jekyll jekyll-blog jekyll-theme jekyll-theme-serial-programmer js ruby sharadcodes theme
Last synced: 7 days ago
JSON representation
A Jekyll theme for serial programmers (-.-)
- Host: GitHub
- URL: https://github.com/sharadcodes/jekyll-theme-serial-programmer
- Owner: sharadcodes
- License: mit
- Created: 2021-11-04T05:37:10.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-07-31T10:29:29.000Z (6 months ago)
- Last Synced: 2025-01-08T08:03:03.631Z (14 days ago)
- Topics: blog, css, dark-mode, dark-theme, html, html-theme, jekyll, jekyll-blog, jekyll-theme, jekyll-theme-serial-programmer, js, ruby, sharadcodes, theme
- Language: CSS
- Homepage: https://sharadcodes.github.io/jekyll-theme-serial-programmer/
- Size: 678 KB
- Stars: 185
- Watchers: 3
- Forks: 98
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Jekyll Theme Serial Programmer
> A Jekyll theme for serial programmers (-.-)
[Live Demo](https://sharadcodes.github.io/jekyll-theme-serial-programmer/)
## Features
- Responsive
- Dark mode/Light mode
- Syntax highlighting
- Feed
- Sitemap
- and more...
## How to install
1. Download or clone the repo
`git clone https://github.com/sharadcodes/jekyll-theme-serial-programmer.git`
2. Enter the folder
`cd jekyll-theme-serial-programmer`
3. Run
`bundle install`
4. Start Jekyll server
`bundle exec jekyll serve`
5. Access via
- localhost or according to your pc configurations.
6. Change the `_config.yml` & `_data/author.yml` files as you like.
7. Upload the files on your repository and :sunglasses: enjoy.
> NOTE: You have to remove `url` and `baseurl` from `_config.yml` to use this theme for `.github.io`
## Alert!
- Don't touch `categories.js` inside `assets/js` folder unless you know what you're doing, it is used for generating links for the particular category pill you click on.
- You should use github [discussions](https://github.com/sharadcodes/jekyll-theme-serial-programmer/discussions) to ask any question.
- Don't use issues to ask any question unless you are facing issue related to the theme, jekyll or any file.
## Asking for support!
Hello everyone, If you have used this theme and if it has helped you in any way or if you just want to support me for my open source work, you can support me by donating any amount.
You can use the sponsor button at the top or on the right.
### [Github Sponsor Page](https://github.com/sponsors/sharadcodes)
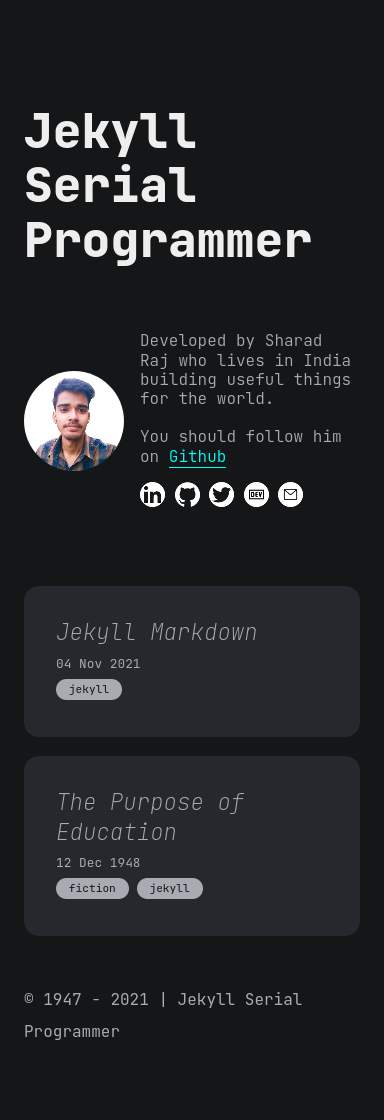
# Screenshots
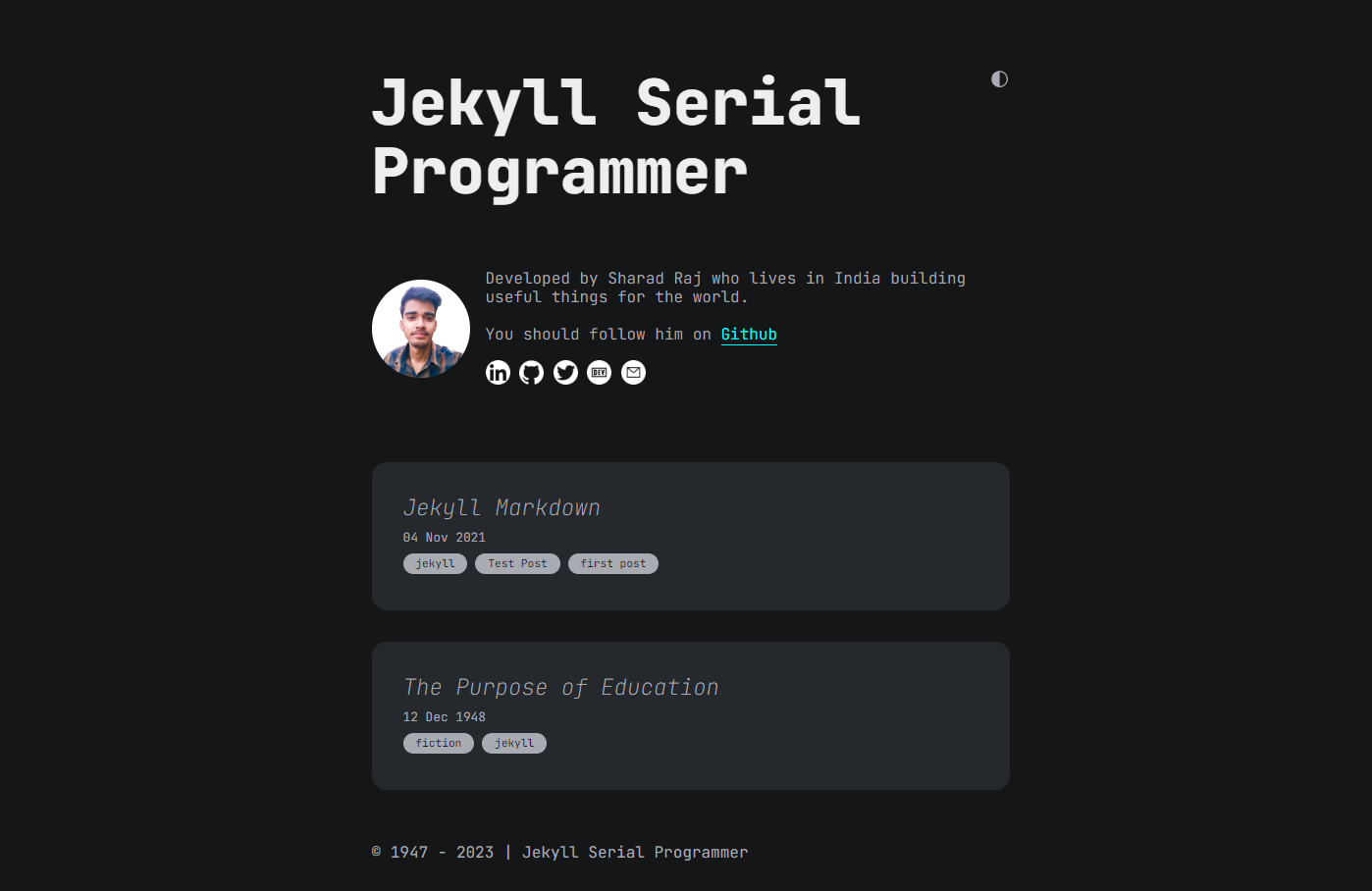
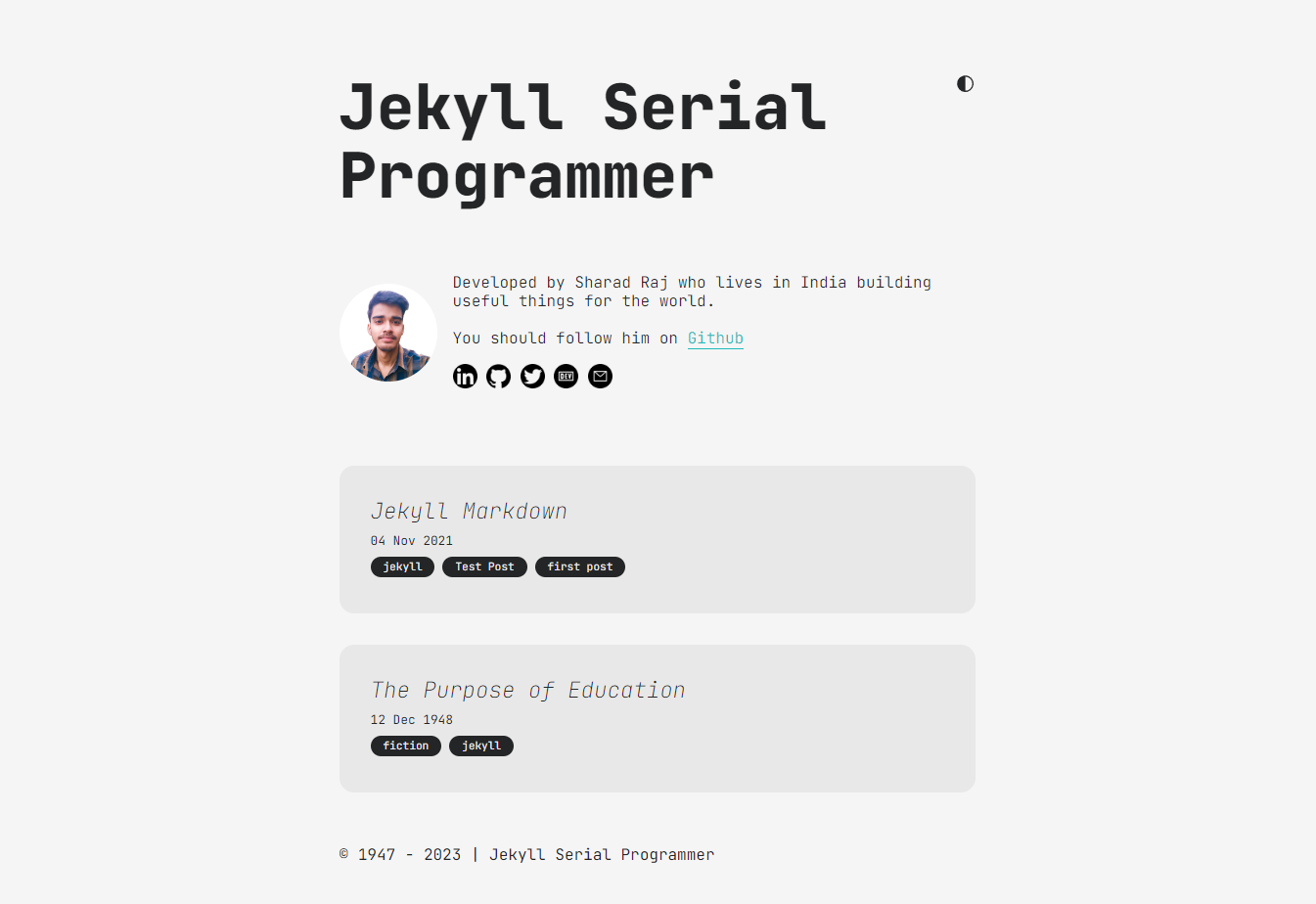
## PC BLOG PAGE


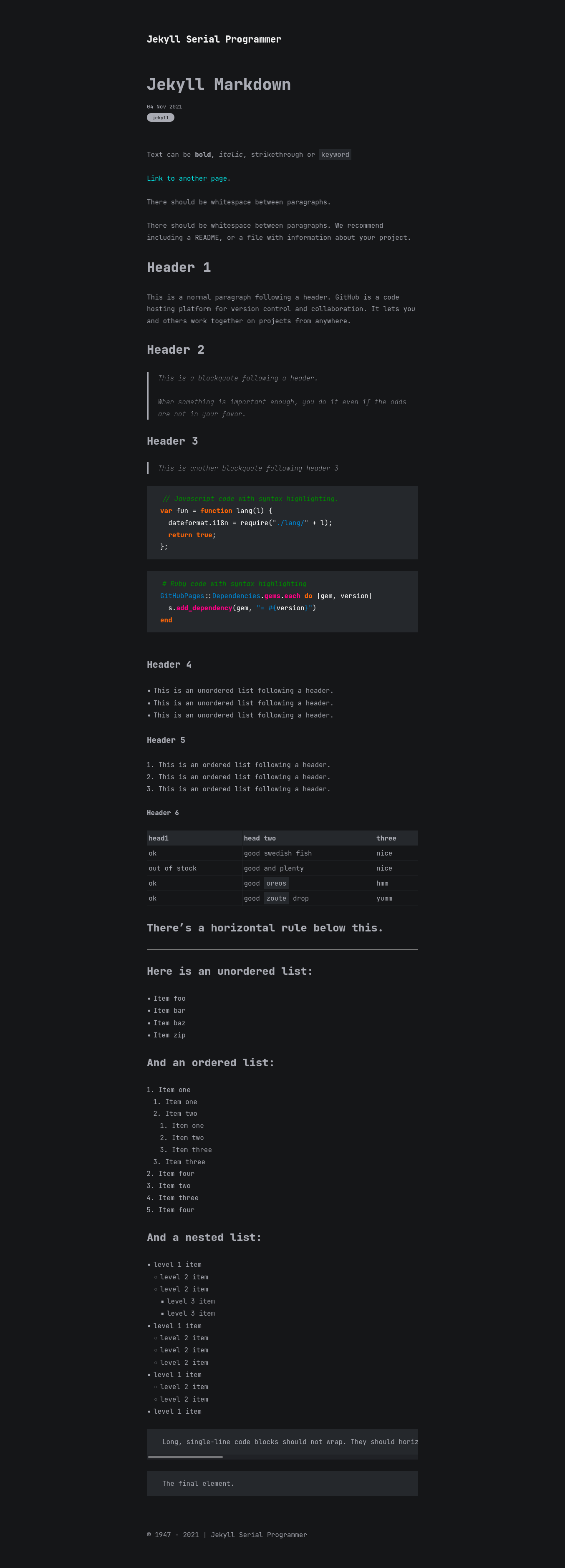
## PC POST EXAMPLE

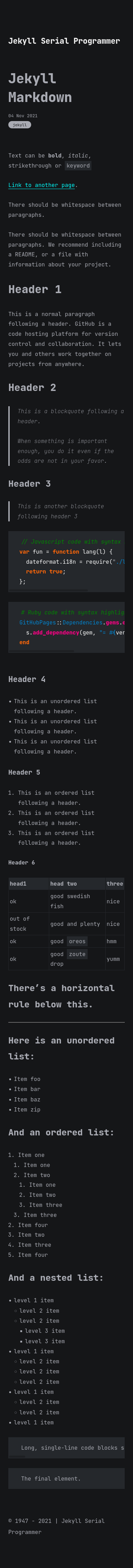
## PHONE BLOG PAGE

## PHONE POST EXAMPLE