Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/shaswatsraghuvansi/bewkoof.com-clone
The opportunity to build my very first collaborative construct week project as a TEAM LEAD came to me by being part of MASAI School. We believe in the short but surely powerful quote from Lao Tzu: “A journey of a thousand miles begins with a single step.”
https://github.com/shaswatsraghuvansi/bewkoof.com-clone
dom-manipulation github html-css-javascript localstorage netlify-deployment
Last synced: about 1 month ago
JSON representation
The opportunity to build my very first collaborative construct week project as a TEAM LEAD came to me by being part of MASAI School. We believe in the short but surely powerful quote from Lao Tzu: “A journey of a thousand miles begins with a single step.”
- Host: GitHub
- URL: https://github.com/shaswatsraghuvansi/bewkoof.com-clone
- Owner: ShaswatSRaghuvansi
- Created: 2023-02-21T09:23:21.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-09-21T07:13:15.000Z (over 1 year ago)
- Last Synced: 2024-11-06T12:50:19.544Z (3 months ago)
- Topics: dom-manipulation, github, html-css-javascript, localstorage, netlify-deployment
- Language: HTML
- Homepage: https://beunikue.netlify.app/
- Size: 30.7 MB
- Stars: 2
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# **bewkoof.com clone**

**https://github.com/ShaswatSRaghuvansi/squalid-direction-3013**
**Here you can see the project: https://beunikue.netlify.app/**
## Powered By
- HTML
- CSS
- JS DOM
- LocalStorage
- Netlify
## Libraries used
- Font Awesome
- Google Fonts
- Google Icons
## Functionalities Added
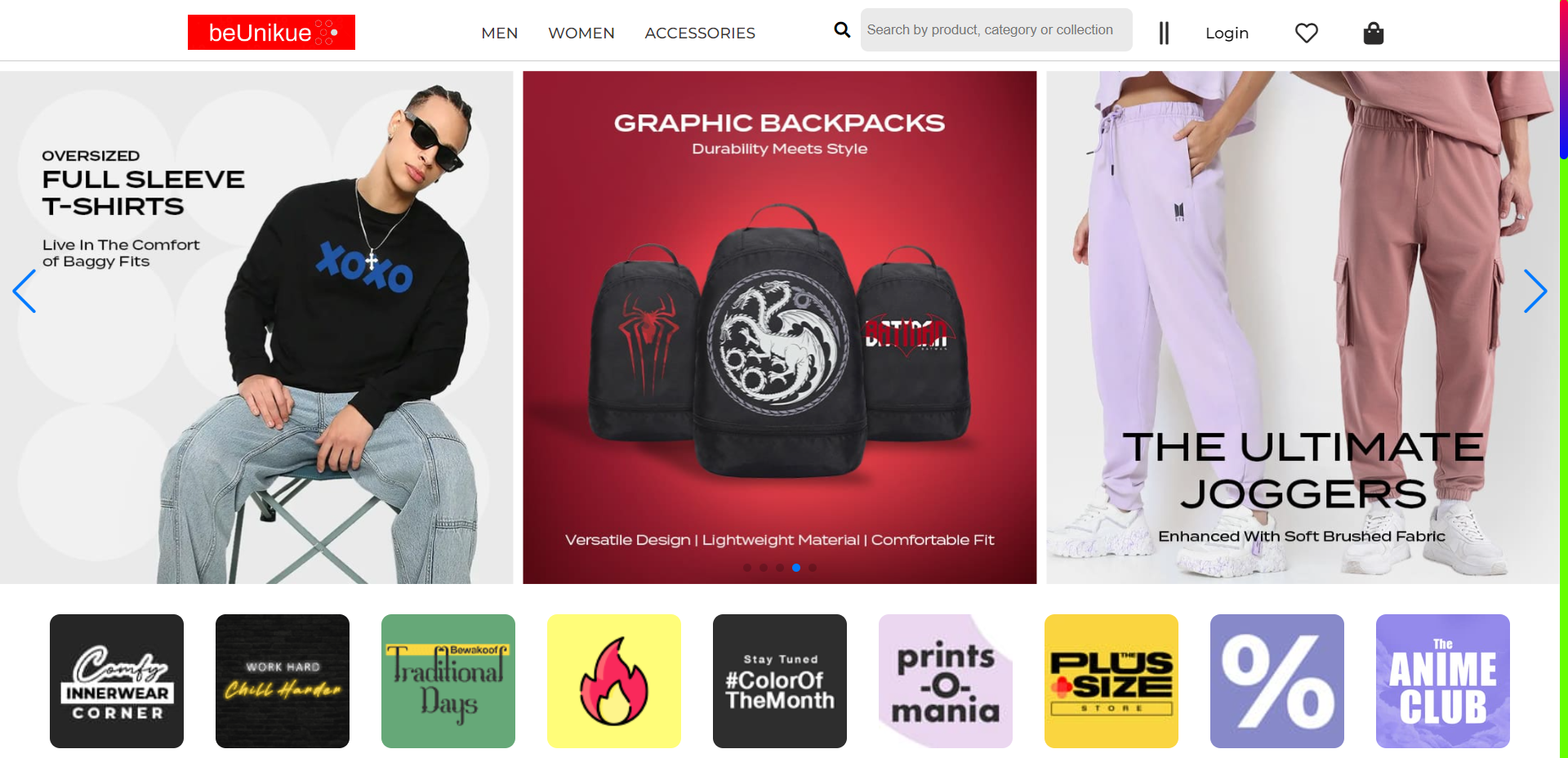
- Responsive landing page
- Implemented search functionalities for landing page
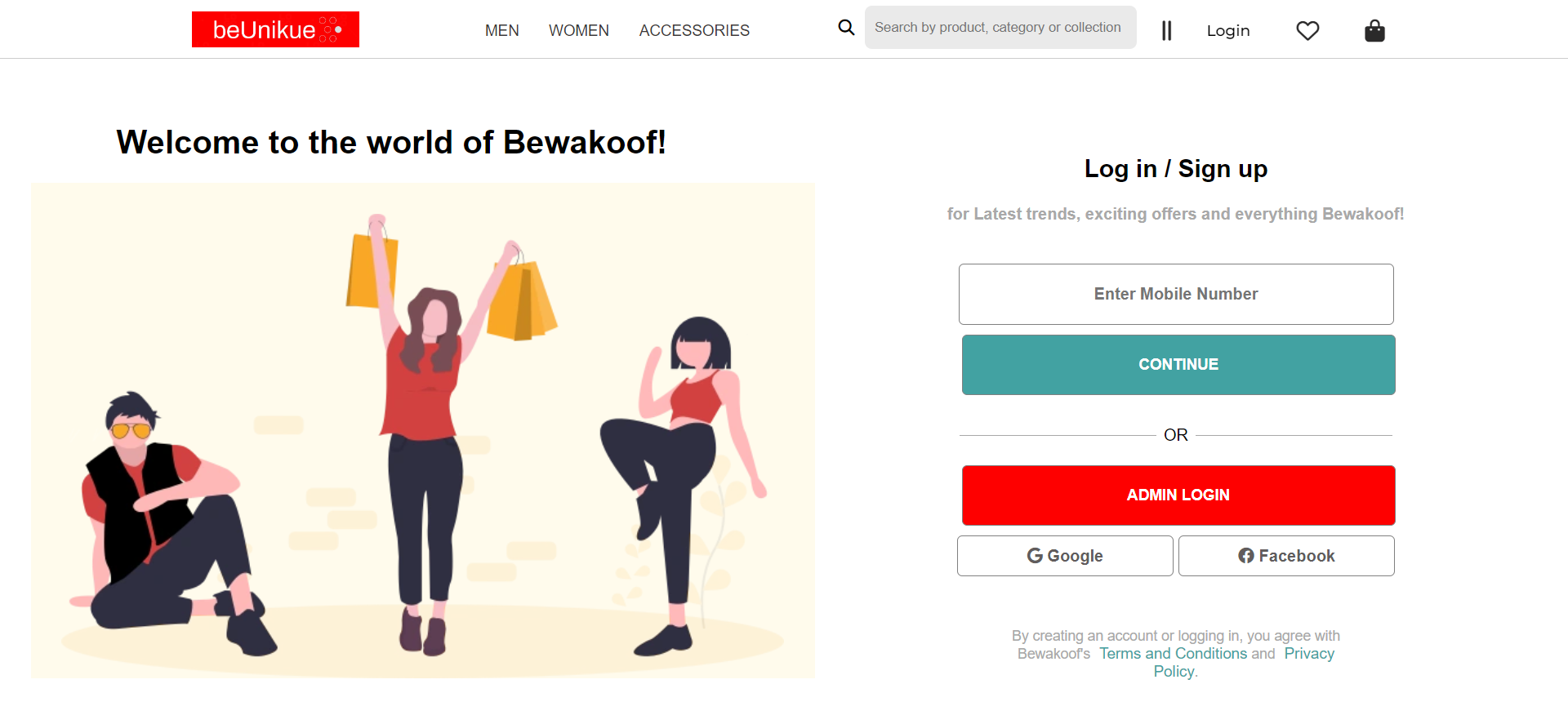
- Signup and Login functionalities/validations for both Users and Admins
- Sorting functionality according to Price
- Filter product according to our category
- Functionality to add a product to wishlist and cart
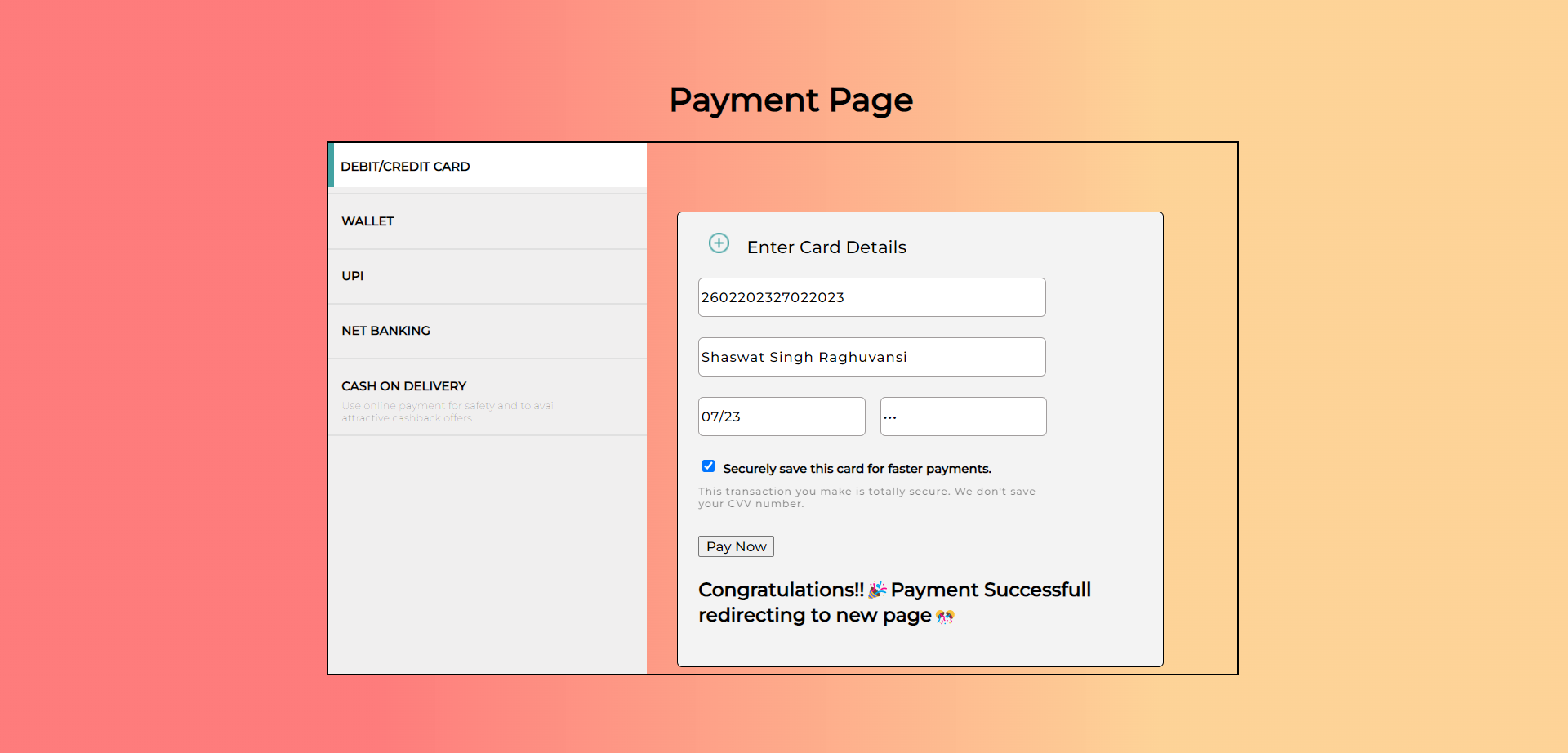
- Functionality to make a payments
- Added booking success display functionality
- Admin Page Operations
- LocalStorage Server for getting Products
## Tech-Stack
- HTML
- CSS
- JS DOM
- LocalStorage
## Team Members
- Shaswat Singh Raghuvansi
- Yash Raj
- Debraj Roy
- Rohit Banerjee
- Sandeep Kumar
## Related Links
https://beunikue.netlify.app/
https://github.com/ShaswatSRaghuvansi/squalid-direction-3013.git
## Landing Page



## Responsive Layout
## Screen Size 900px

## Screen Size 600px

## Footer