https://github.com/shehabic/Droppy
A simple yet-powerful and fully customizable Android drop-down menu. It supports Text with/without Icons, Separators, and even fully customized views.
https://github.com/shehabic/Droppy
Last synced: about 2 months ago
JSON representation
A simple yet-powerful and fully customizable Android drop-down menu. It supports Text with/without Icons, Separators, and even fully customized views.
- Host: GitHub
- URL: https://github.com/shehabic/Droppy
- Owner: shehabic
- Created: 2015-02-28T19:37:28.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2020-12-06T21:48:01.000Z (over 4 years ago)
- Last Synced: 2024-11-05T11:52:23.671Z (7 months ago)
- Language: Java
- Homepage:
- Size: 1.42 MB
- Stars: 655
- Watchers: 37
- Forks: 93
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- Changelog: Changelog.md
Awesome Lists containing this project
- awesome - Droppy - A simple yet-powerful and fully customizable Android drop-down menu. It supports Text with/without Icons, Separators, and even fully customized views. (etc)
- awesome - Droppy - A simple yet-powerful and fully customizable Android drop-down menu. It supports Text with/without Icons, Separators, and even fully customized views. (etc)
README
### Not currently under maintenance
I'm afraid I don't have enough time at the moment to maintain the lib, if anyone would like to participate in modernizing it you're more than welcome :)
---
[](http://android-arsenal.com/details/1/1648)
Droppy
======
A simple yet-customizable Android drop-down menu. It supports Text with/without Icons, Separators, and even fully customized views.
Version
=======
v.0.6.0
Usage (Maven)
=============
```XML
com.shehabic.droppy
Droppy
0.6.0
```
Usage (Gradle)
==============
```groovy
compile 'com.shehabic.droppy:Droppy:0.6.0@aar'
```
Generate Programmatically
=========================
```JAVA
// Assume we have a button in our Layout as follows
Buttton anchor = (Button) findViewById(R.id.button1);
DroppyMenuPopup.Builder droppyBuilder = new DroppyMenuPopup.Builder(MyActivity.this, anchor);
// Add normal items (text only)
droppyBuilder.addMenuItem(new DroppyMenuItem("test1"))
.addMenuItem(new DroppyMenuItem("test2"))
.addSeparator();
// Add Item with icon
droppyBuilder.addMenuItem(new DroppyMenuItem("test3", R.drawable.ic_launcher));
// Add custom views
DroppyMenuCustomView sBarItem = new DroppyMenuCustomView(R.layout.slider);
droppyBuilder.addMenuItem(sBarItem);
// Set Callback handler
droppyBuilder.setOnClick(new DroppyClickCallbackInterface() {
@Override
public void call(View v, int id) {
Log.d("Clicked on ", String.valueOf(id));
}
});
DroppyMenuPopup droppyMenu = droppyBuilder.build();
// Then once you click on the button it'll show
// Alternatively you can call droppyMenu.show();
```
Generate From Menu Resource (XML)
=================================
given: ```src/main/res/menu/droppy.xml```
```XML
```
We generate the menu as follows:
```JAVA
DroppyMenuPopup droppyMenu;
DroppyMenuPopup.Builder droppyBuilder = new DroppyMenuPopup.Builder(this, btn);
DroppyMenuPopup droppyMenu = droppyBuilder.fromMenu(R.menu.droppy)
.triggerOnAnchorClick(false)
.setOnClick(new DroppyClickCallbackInterface() {
@Override
public void call(View v, int id) {
Log.d("Id:", String.valueOf(id));
}
})
.setOnDismissCallback(DroppyMenuPopup.OnDismissCallback() {
@Override
public void call()
{
Toast.makeText(this, "Menu dismissed", Toast.LENGTH_SHORT).show();
}
})
.setPopupAnimation(new DroppyFadeInAnimation())
.setXOffset(5)
.setYOffset(5)
.build();
droppyMenu.show();
```
Customizing Syles
=================
```XML
<item name="droppyPopupStyle">@style/Your.Custom.DroppyPopup</item>
<item name="droppyMenuStyle">@style/Your.Custom.DroppyMenu</item>
<item name="droppyMenuSeparator">@style/Your.Custom.DroppyMenuSeparator</item>
<item name="droppyMenuItemStyle">@style/Your.Custom.DroppyMenuItem</item>
<item name="droppyMenuItemTitleStyle">@style/Your.Custom.DroppyMenuItemTitle</item>
<item name="droppyMenuItemIconStyle">@style/Your.Custom.DroppyMenuItemIcon</item>
<!-- Your Custom style attributes go here -->
<!-- Your Custom style attributes go here -->
<!-- Your Custom style attributes go here -->
<!-- Your Custom style attributes go here -->
<!-- Your Custom style attributes go here -->
<!-- Your Custom style attributes go here -->
```
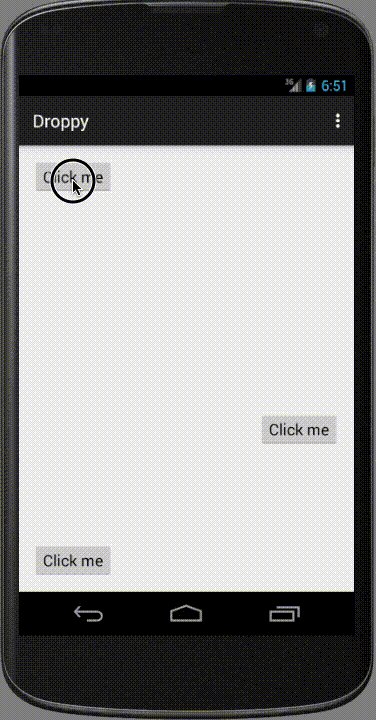
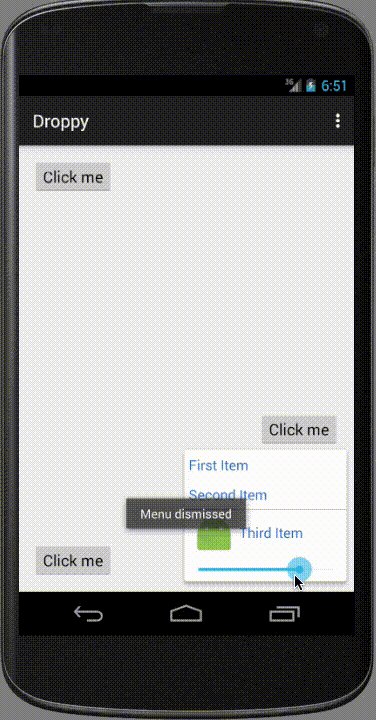
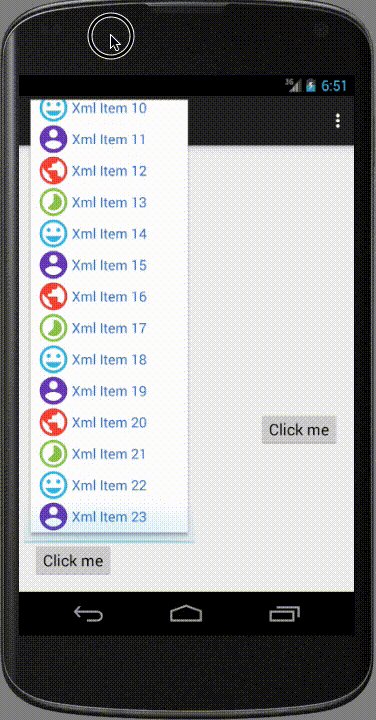
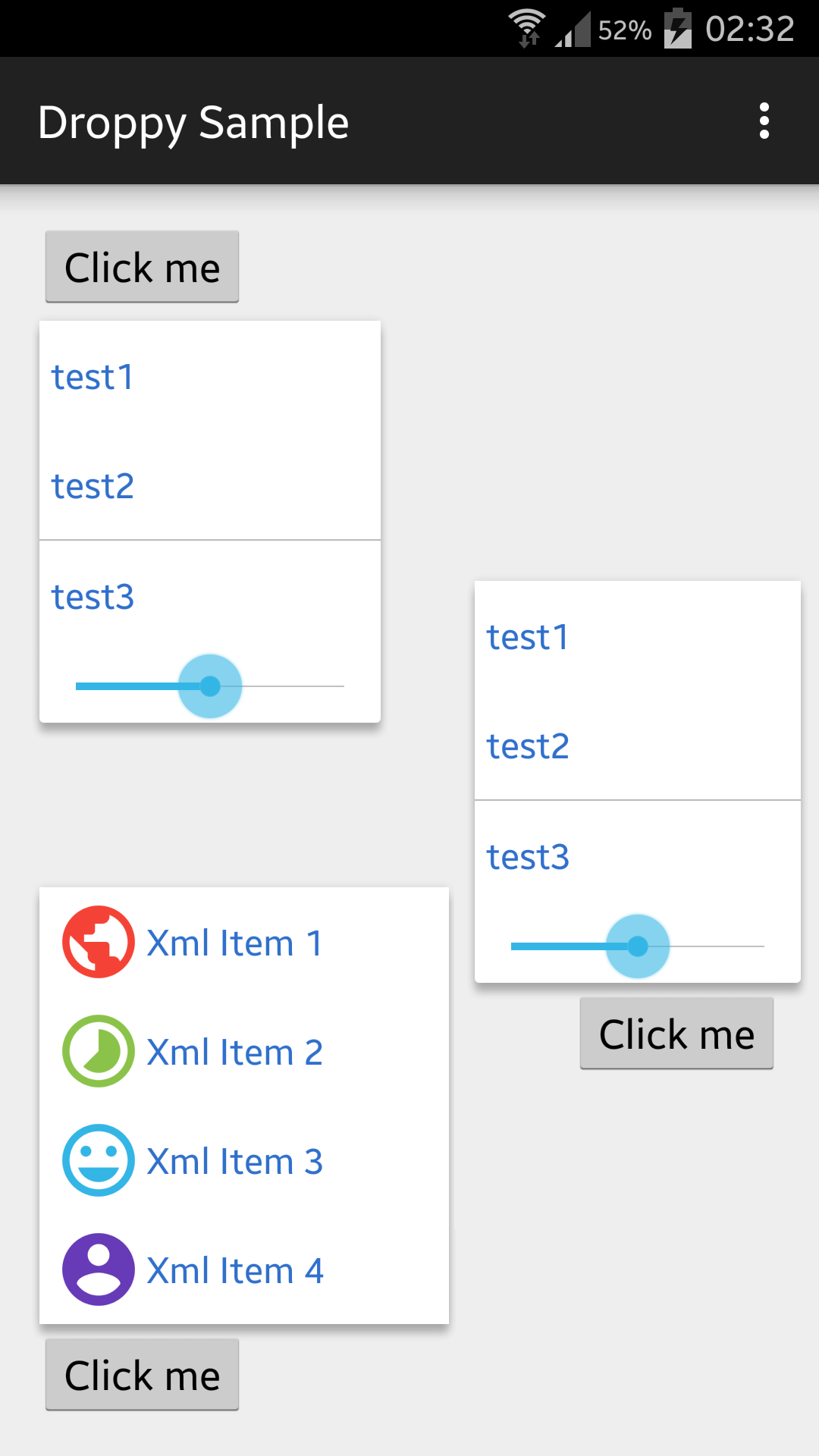
How it looks like
=================


Why not the native PopupMenu?
=============================
Well if you have struggled long enough trying to show an icon beside the text in the normal popup menu or wanted to created a simple popup with custom view yest still contextual to an exisitng view, you would've know that it was almost impossible to do with the normal popup menu unless you use reflection and hack a the internal properties for PopupMenu and yet just add extra icon but not a fully customized view.
Reporting Bug / Opening Issues
==============================
1-Please first make sure the issue you're reporting doesn't already exists to avoid duplicates.
2-Please make sure you specify enough info if possible, including Target and Minimum SDK used, and portion of the code in addition to the stack trace/error message in case of errors.
Forks / Pull Request
====================
As per the license you're free to fork the lib, and modify as you
Pull-request for enhancements and bug-fixes ar always welcomed
Developed By
============
* Mohamed Shehab -
License
=======
Copyright 2015-2016 Mohamed Shehab
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.