https://github.com/shhdharmen/keyboard-css
Show off your keyboard shortcuts with style 🦄.
https://github.com/shhdharmen/keyboard-css
css kbd keyboard sass scss
Last synced: 5 months ago
JSON representation
Show off your keyboard shortcuts with style 🦄.
- Host: GitHub
- URL: https://github.com/shhdharmen/keyboard-css
- Owner: shhdharmen
- License: mit
- Created: 2020-10-28T10:32:19.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-04-28T05:19:29.000Z (9 months ago)
- Last Synced: 2025-08-18T14:37:50.876Z (5 months ago)
- Topics: css, kbd, keyboard, sass, scss
- Language: HTML
- Homepage: https://shhdharmen.github.io/keyboard-css/
- Size: 1.04 MB
- Stars: 98
- Watchers: 3
- Forks: 3
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

Show off your keyboard shortcuts with style 🦄.

# Keyboard CSS
Keyboard CSS is a library of ready-to-use, cross-browser compatible keyboard like button UI for use in your web projects. Great for showing off your keyboard shortcuts.
[](https://www.npmjs.com/package/keyboard-css)
[](https://github.com/shhdharmen/keyboard-css/blob/main/LICENSE)
[](http://commitizen.github.io/cz-cli/)
[](https://github.com/prettier/prettier)
[](https://github.com/semantic-release/semantic-release)
## Table of Contents
- [Installation](#installation)
- [Usage](#usage)
- [Basic Usage](#basic-usage)
- [Usage with `kbd`](#usage-with-kbd)
- [Usage with `button` and `a`](#usage-with-button-and-a)
- [Remove Surface Border](#remove-surface-border)
- [Sizing](#sizing)
- [States](#states)
- [Colors](#colors)
- [Usage with Javascript](#usage-with-javascript)
- [Advanced Configuration Options with SASS](#advanced-configuration-options-with-sass)
- [Variables file](#variables-file)
- [Change font size](#change-font-size)
- [Add new size](#add-new-size)
- [Change depth](#change-depth)
- [License and Contributing](#license-and-contributing)
- [Contributing](#contributing)
- [Code of Conduct](#code-of-conduct)
- [Contributors ✨](#contributors-)
## Installation
Add it directly to your webpage using a `link` tag, thanks to :
```html
```
or install it with npm:
```bash
npm i keyboard-css
```
with yarn:
```bash
yarn add keyboard-css
```
## Usage
According to [W3C](https://www.w3.org/TR/2011/WD-html5-author-20110809/the-kbd-element.html), the `kbd` element represents user input (typically keyboard input, although it may also be used to represent other input, such as voice commands).
The main purpose of Keyboard CSS is to enhance look and feel such `kbd` elements, but it can also be used with `button` and `a` elements, for better interactivity (like simulating click).
### Basic Usage
You just have to add a single class to `kbd`, `button` or `a` to apply the related styles, i.e. **`kbc-button`**
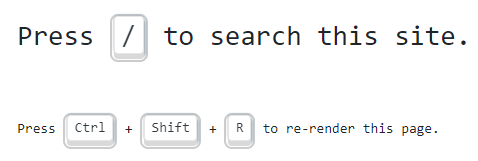
#### Usage with `kbd`
When `.kbc-button` is used with `kbd` element, font-size and line-height is inherited from parent for better accessibility.
```html
Press / to search this site.
Press Ctrl + Shift + R to re-render this page.
```

#### Usage with `button` and `a`
When used with button and a elements, it starts supporting interactions.
```html
K
K
```

### Remove Surface Border
To remove surface border, simply add `no-container` class.
```html
K
```

### Sizing
Total 5 sizes are available. You can add respective class to see the effect.
> Sizing works with `button` and `a` elements, and not `kbd` element.
| Size | Use case | Class |
| ----------------- | ------------------------------------------- | ----------------- |
| Extra-extra Small | In inputs, like searchbox | `.kbc-button-xxs` |
| Extra Small | In links, like footer or credit | `.kbc-button-xs` |
| Small | Same as above, but for more prominent cases | `.kbc-button-sm` |
| Large | In banners or jumbotrons | `.kbc-button-lg` |
```html
XXS
XS
SM
MD
LG
```

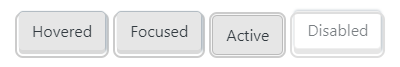
### States
> States work with `button` and `a` elements, and not `kbd` element.
Like all buttons, this also have 4 states: `:hover`, `:focus`, `:active`, and `:disabled`. You can add classes with same state name to see it statically.
```html
Hovered
Focused
Activated
Disabled
```

### Colors
Colors are inspired from [Bootstrap theme colors](https://getbootstrap.com/docs/4.5/getting-started/theming/#theme-colors).
```html
Default
Primary
Secondary
Success
Danger
Info
Light
Dark
```

## Usage with Javascript
You can do a whole bunch of other stuff with Keyboard CSS when you combine it with Javascript. A simple example:
```javascript
const element = document.querySelector('.my-element');
element.classList.add('kbc-button', 'kbc-button-dark');
```
You can also bind keyboard events:
```html
K
```
```javascript
document.addEventListener('keydown', (ev) => {
const key = ev.key;
const element = document.querySelector(
'[data-keyboard-key="' + key.toUpperCase() + '"]'
);
element.classList.add('active');
});
document.addEventListener('keyup', (ev) => {
const key = ev.key;
const element = document.querySelector(
'[data-keyboard-key="' + key.toUpperCase() + '"]'
);
element.classList.remove('active');
});
```
## Advanced Configuration Options with SASS
I have used [sass](https://sass-lang.com/) to create this build. Mostly, everything is handled through [sass variables](https://sass-lang.com/documentation/variables), so you can easily override the defaults, thanks to [!default](https://sass-lang.com/documentation/variables#default-values) flag.
### Variables file
You can check all the variables at [_variables.scss](https://github.com/shhdharmen/keyboard-css/blob/main/src/scss/abstracts/_variables.scss) file.
### Change font size
To change the default base font-size of `button` and `a` elements, to 20px, you can do like below:
```scss
// assuming you have already done: npm i keyboard-css
// define variables first
$kbc-font-size-base: 20 / 16 * 1rem;
// and then import
@import "path/to/node_modules/keyboard-css/dist/scss/main";
```
or with new [@use](https://sass-lang.com/documentation/at-rules/use) rule, you can achieve the same using below code:
```scss
// assuming you have already done: npm i keyboard-css
@use "path/to/node_modules/keyboard-css/dist/scss/main" with (
$kbc-font-size-base: 20 / 16 * 1rem
);
```
### Add new size
You can also introduce your new size:
```scss
// add size in $kbc-btn-size-map
$kbc-btn-size-map: (
"xl": (
"padding-y": 0.75rem,
"padding-x": 1.25rem,
"font-size": 1.5rem,
"line-height": 1.5,
"depth": 11,
"after-border-width": 0.125rem,
"after-adjust-x": -0.125rem,
"after-adjust-y": -5,
"after-border-radius": 0.5rem,
),
);
// and then import
@import "path/to/node_modules/keyboard-css/dist/scss/main";
```
And then use it in HTML:
```html
XL Button
```
### Change depth
Depth is calculated and applied as multiple shadows. To increase/decrease it, you can change respective variables:
```scss
$kbc-kbd-depth: 4;
// and then import
@import "path/to/node_modules/keyboard-css/dist/scss/main";
```
## License and Contributing
Keyboard CSS is licensed under the [MIT](https://github.com/shhdharmen/keyboard-css/blob/main/LICENSE) license.
### Contributing
🙏 I would ❤️ for you to contribute to Keyboard CSS and help make it even better than it is today! Checkout [contributing](https://github.com/shhdharmen/keyboard-css/blob/main/CONTRIBUTING.md) guidelines for more details.
### Code of Conduct
This project and everyone participating in it are governed by the [Contributor Covenant Code of Conduct](https://github.com/shhdharmen/keyboard-css/blob/main/CODE_OF_CONDUCT.md). By participating, you are expected to uphold this code. Please report unacceptable behavior to .
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!