Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/shigebeyond/react-native-sk-fakenavbar
Fake navigation bar, simulate NavigatorNavigationBar component.
https://github.com/shigebeyond/react-native-sk-fakenavbar
Last synced: about 4 hours ago
JSON representation
Fake navigation bar, simulate NavigatorNavigationBar component.
- Host: GitHub
- URL: https://github.com/shigebeyond/react-native-sk-fakenavbar
- Owner: shigebeyond
- Created: 2016-03-09T02:01:17.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2016-03-09T06:42:23.000Z (over 8 years ago)
- Last Synced: 2023-12-26T15:23:00.593Z (11 months ago)
- Language: JavaScript
- Size: 46.9 KB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# react-native-sk-fakenavbar
##What is it
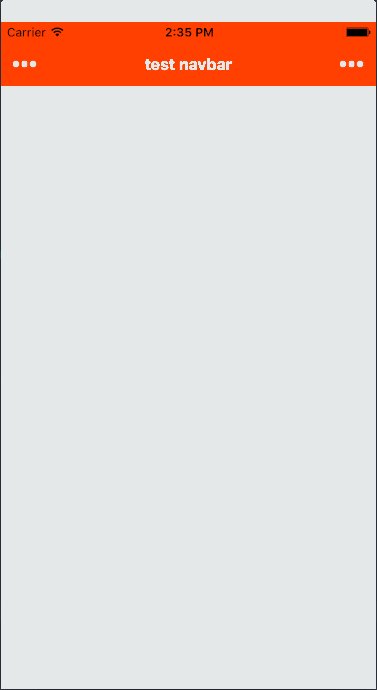
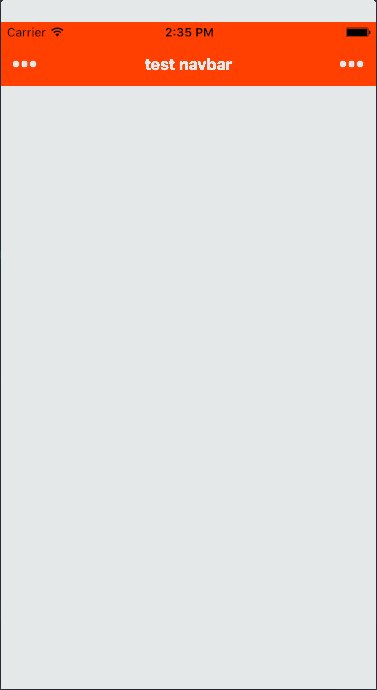
react-native-sk-fakenavbar is a fake navigation bar, simulate NavigatorNavigationBar component.
##How to use it
1. `npm install react-native-sk-fakenavbar@latest --save`
2. Write this in index.ios.js / index.android.js
```javascript
'use strict';
import React, {
AppRegistry,
StyleSheet,
Text,
View,
Alert
} from 'react-native';
var NavBar = require('react-native-sk-fakenavbar');
var Icon = require('react-native-vector-icons/FontAwesome');
var test = React.createClass({
render: function(){
return (
new)} // left button is
// leftButtonTitle={()} // left button is react-native-vector-icons's
onLeftButtonPress={() => this.onNavBarPress('left')}
rightButtonIcon={require('./img/nav_more.png')} // right button is image
// rightButtonTitle={'edit'} // right button is text
// rightButtonTitle={(edit)} // right button is
// rightButtonTitle={()} // right button is react-native-vector-icons's
onRightButtonPress={() => this.onNavBarPress('right')}
/>
)
},
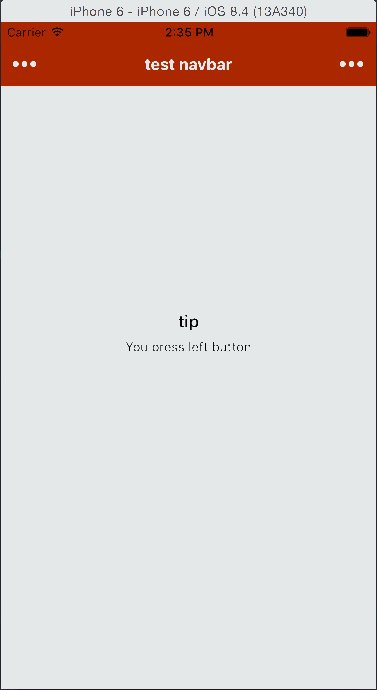
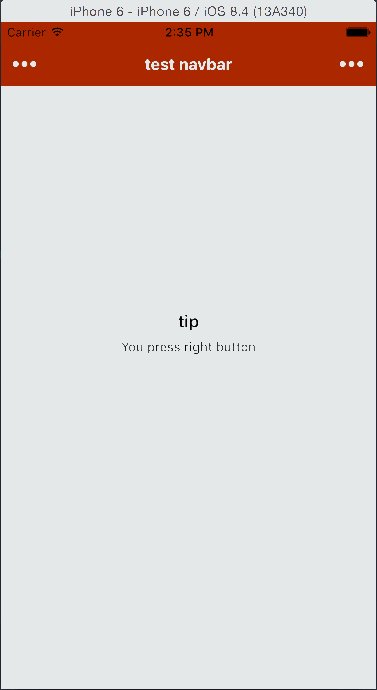
onNavBarPress: function(btn){
Alert.alert(
'tip',
'You press ' + btn + ' button',
[
{text:'ok'},
]
);
},
});
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
content: {
flex: 1,
},
icon: {
color: 'white',
fontSize: 21,
fontWeight: 'bold',
}
});
AppRegistry.registerComponent('test', () => test);
```

##Properties
| Prop | Description | Default |
|---|---|---|
|**`title`**|title. |*None*|
|**`leftButtonTitle`**|Title of left button. You can use string or or in [react-native-vector-icons](https://github.com/oblador/react-native-vector-icons). |*None*|
|**`leftButtonIcon`**|Icon of left button. |*None*|
|**`onLeftButtonPress`**|Callback when left button pressed. |*None*|
|**`rightButtonTitle`**|Title of right button. You can use string or or in [react-native-vector-icons](https://github.com/oblador/react-native-vector-icons). |*None*|
|**`rightButtonIcon`**|Icon of right button. |*None*|
|**`onRightButtonPress`**|Callback when left button pressed. |*None*|