https://github.com/shigebeyond/react-native-sk-navigator
Component wraps Navigator, easy to push and easy to render different type of navigation bar
https://github.com/shigebeyond/react-native-sk-navigator
Last synced: 26 days ago
JSON representation
Component wraps Navigator, easy to push and easy to render different type of navigation bar
- Host: GitHub
- URL: https://github.com/shigebeyond/react-native-sk-navigator
- Owner: shigebeyond
- Created: 2016-03-11T16:54:27.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-03-14T10:54:41.000Z (over 9 years ago)
- Last Synced: 2025-04-22T19:57:38.870Z (6 months ago)
- Language: JavaScript
- Size: 375 KB
- Stars: 4
- Watchers: 0
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# react-native-sk-navigator
##What is it
react-native-sk-navigator is a component wraps Navigator, supports:
1 Delegate Navigator
you can define it just like Navigator, by using Navigator's properties and methods
2 Be compatible with NavigatorIOS's api
```javascript
this.props.navigator.push({
type: 'simple',
component: LoginModal,
passProps: passProps,
leftButtonIcon: require('image!left_button'),
onLeftButtonPress: () => this.props.navigator.pop(),
rightButtonIcon: require('image!right_button'),
onRightButtonPress: () => console.log('test')
sceneConfig: {
...Navigator.SceneConfigs.VerticalDownSwipeJump,
gestures: null,
defaultTransitionVelocity: 10,
}
});
```
3 Supports 3 types of navigation bar:
3.1 none: no navigation bar.
3.2 simple: navigation bar has only left button which go back.
3.3 default: navigation bar has title, left button and right button.
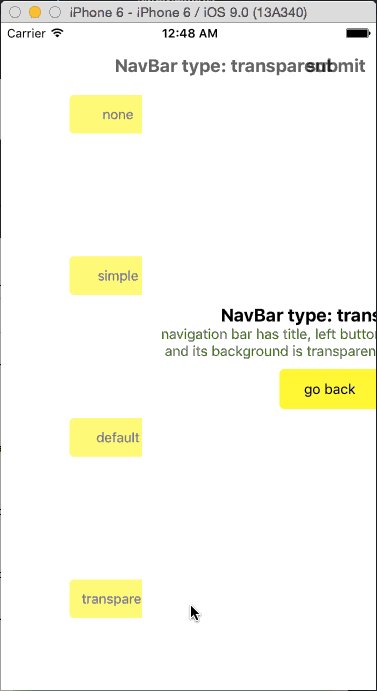
3.4 transparent: same with 'default', and its background is transparent.
##How to use it
1. `npm install react-native-sk-navigator@latest --save`
2. Write this in index.ios.js / index.android.js
```javascript
'use strict';
import React, {
AppRegistry,
StyleSheet,
Text,
View,
TouchableHighlight,
AlertIOS,
Dimensions,
} from 'react-native';
var {SKNavigator} = require('react-native-sk-navigator');
// descript each type of navigation bar
var descriptions = {
none: 'no navigation bar',
simple: 'navigation bar has only left button which go back',
default: 'navigation bar has title, left button and right button',
transparent: 'navigation bar has title, left button and right button, \n and its background is transparent'
};
var Page = React.createClass({
render() {
return (
{/* type */}
{'NavBar type: ' + this.props.type}
{/* descript type */}
{descriptions[this.props.type]}
{/* back button */}
this.props.navigator.pop()}
>
go back
);
}
});
var Home = React.createClass({
// push a new page and show different navigation bar according to type
showPage(type){
this.props.navigator.push({
type: type, // none / simple / default / transparent
title: 'NavBar type: ' + type,
component: Page,
passProps: {
navigator: this.props.navigator,
type: type
},
leftButtonIcon:require('./img/nav_left.png'),
// leftButtonTitle: 'back',
onLeftButtonPress: () => this.props.navigator.pop(),
// rightButtonIcon:require('./img/nav_right.png'),
rightButtonTitle: 'submit',
onRightButtonPress: () => AlertIOS.alert('Submit', 'Are you want to submit?', [{text: 'yes'}]),
});
},
renderButton(type, i){
return (
this.showPage(type)}
>
{type}
)
},
render() {
var types = ['none', 'simple', 'default', 'transparent'];
return (
{types.map(this.renderButton)}
);
}
});
var test = React.createClass({
render() {
return (
);
}
});
var styles = {
container: {
flex: 1,
backgroundColor: '#FFF',
justifyContent: 'space-around',
alignItems: 'center',
},
page:{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
button: {
width: 100,
height: 40,
borderRadius: 5,
backgroundColor: 'yellow',
justifyContent: 'center',
alignItems: 'center',
},
title: {
fontSize: 18,
fontWeight: 'bold'
},
desc: {
fontSize: 14,
color: 'green',
},
goback: {
marginTop: 10
}
};
AppRegistry.registerComponent('test', () => test);
```

##SKNavigator's properties
Any [Navigator property](http://facebook.github.io/react-native/docs/navigator.html#props)
##SKNavigator's methods
Any [Navigator method](http://facebook.github.io/react-native/docs/navigator.html#navigator-methods)
##Route's properties
| Prop | Description | Default |
|---|---|---|
|**`component`**|Component to render in the next scense. |*None*|
|**`passProps`**|Properties which will be passed to component. |*None*|
|**`title`**|Title in the middle of navigation bar. |*None*|
|**`leftButtonTitle`**|Title of left button. |*None*|
|**`leftButtonIcon`**|Icon of left button. |*None*|
|**`onLeftButtonPress`**|Callback when left button pressed. |*None*|
|**`rightButtonTitle`**|Title of right button. |*None*|
|**`rightButtonIcon`**|Icon of right button. |*None*|
|**`onRightButtonPress`**|Callback when left button pressed. |*None*|