Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/shigebeyond/react-native-sk-picscart
Component to show selected pictures
https://github.com/shigebeyond/react-native-sk-picscart
Last synced: about 4 hours ago
JSON representation
Component to show selected pictures
- Host: GitHub
- URL: https://github.com/shigebeyond/react-native-sk-picscart
- Owner: shigebeyond
- Created: 2016-03-08T05:02:05.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2016-03-08T07:03:23.000Z (over 8 years ago)
- Last Synced: 2024-08-10T19:23:04.072Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 10 MB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# react-native-sk-picscart
##What is it
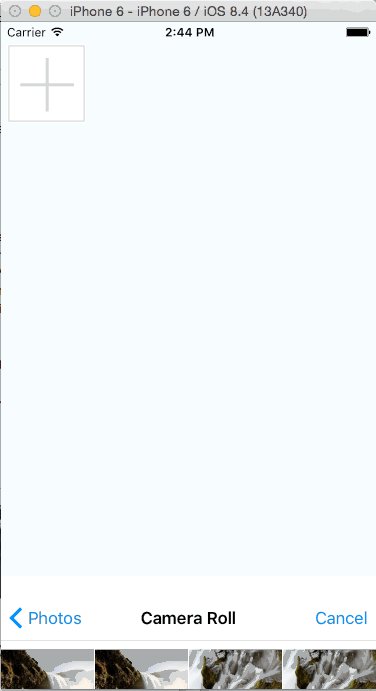
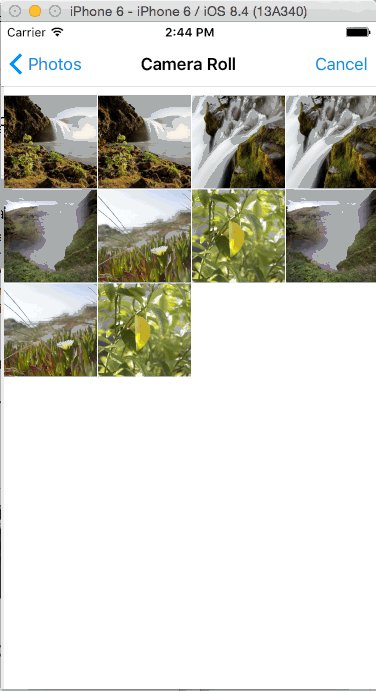
react-native-sk-picscart is a component to show the picture you choose from the device library or directly from the camera. It's easy to add or delete a picture.
Depends on [react-native-image-picker](https://github.com/marcshilling/react-native-image-picker)
Thanks for my colleague [万能](https://github.com/monyxie), who wrote first version of code.
##How to use it
1. install [react-native-image-picker](https://github.com/marcshilling/react-native-image-picker#install)
2. `npm install react-native-sk-picscart@latest --save`
3. Write this in index.ios.js / index.android.js
```javascript
'use strict';
import React, {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var PicsCart = require('react-native-sk-picscart');
var test = React.createClass({
getInitialState: function() {
return {
pics: []
};
},
render: function(){
return (
{this.state.pics.map(this.renderPicDetail)}
)
},
renderPicDetail: function(pic, i){
return (
{'\npic' + (i + 1) + ' detail: \n' + JSON.stringify(pic)}
)
},
onPicsChange: function(pics){
this.setState({pics})
},
});
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
picsCart: {
marginVertical: 12,
marginHorizontal: 6,
},
detailBox: {
justifyContent: 'space-around',
},
});
AppRegistry.registerComponent('test', () => test);
```

##Properties
Any [View property](http://facebook.github.io/react-native/docs/view.html) and the following:
| Prop | Description | Default |
|---|---|---|
|**`pics`**|The selected pictures to show. |*None*|
|**`onChange`**|Callback that is called when the selected pictures changes. |*None*|
|**`maxSelection`**|Max selected picture number. |*None*|