Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/shiguang-coding/yu-picture
基于 Vue 3 + Spring Boot + COS + WebSocket 的企业级智能协同云图库平台。项目应用场景广泛,可作为表情包网站、设计素材网站、壁纸网站、个人云盘、企业活动相册等。用户可以在平台公开上传和检索图片素材;管理员可以上传、审核和管理分析图片;个人用户可将图片上传至私有空间进行批量管理、检索、编辑和分析;企业可开通团队空间并邀请成员,共享图片并实时协同编辑图片。技术栈包括 MySQL 分库分表、Redis + Caffeine 多级缓存、COS 对象存储、Sa-Token 权限控制、DDD 领域驱动设计、WebSocket 实时通讯、JUC、Disruptor、AI 绘图大模型、设计模式等。
https://github.com/shiguang-coding/yu-picture
Last synced: about 1 month ago
JSON representation
基于 Vue 3 + Spring Boot + COS + WebSocket 的企业级智能协同云图库平台。项目应用场景广泛,可作为表情包网站、设计素材网站、壁纸网站、个人云盘、企业活动相册等。用户可以在平台公开上传和检索图片素材;管理员可以上传、审核和管理分析图片;个人用户可将图片上传至私有空间进行批量管理、检索、编辑和分析;企业可开通团队空间并邀请成员,共享图片并实时协同编辑图片。技术栈包括 MySQL 分库分表、Redis + Caffeine 多级缓存、COS 对象存储、Sa-Token 权限控制、DDD 领域驱动设计、WebSocket 实时通讯、JUC、Disruptor、AI 绘图大模型、设计模式等。
- Host: GitHub
- URL: https://github.com/shiguang-coding/yu-picture
- Owner: Shiguang-coding
- Created: 2024-12-09T13:09:30.000Z (about 1 month ago)
- Default Branch: main
- Last Pushed: 2024-12-10T15:44:41.000Z (about 1 month ago)
- Last Synced: 2024-12-10T17:18:46.807Z (about 1 month ago)
- Language: Vue
- Size: 47.9 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 智能协同云图库项目介绍
## 项目介绍
基于 Vue 3 + Spring Boot + COS + WebSocket 的 **企业级智能协同云图库平台**。
这个平台的应用场景非常广泛,核心功能可分为 4 大类,将分为 3 个阶段循序渐进完成~
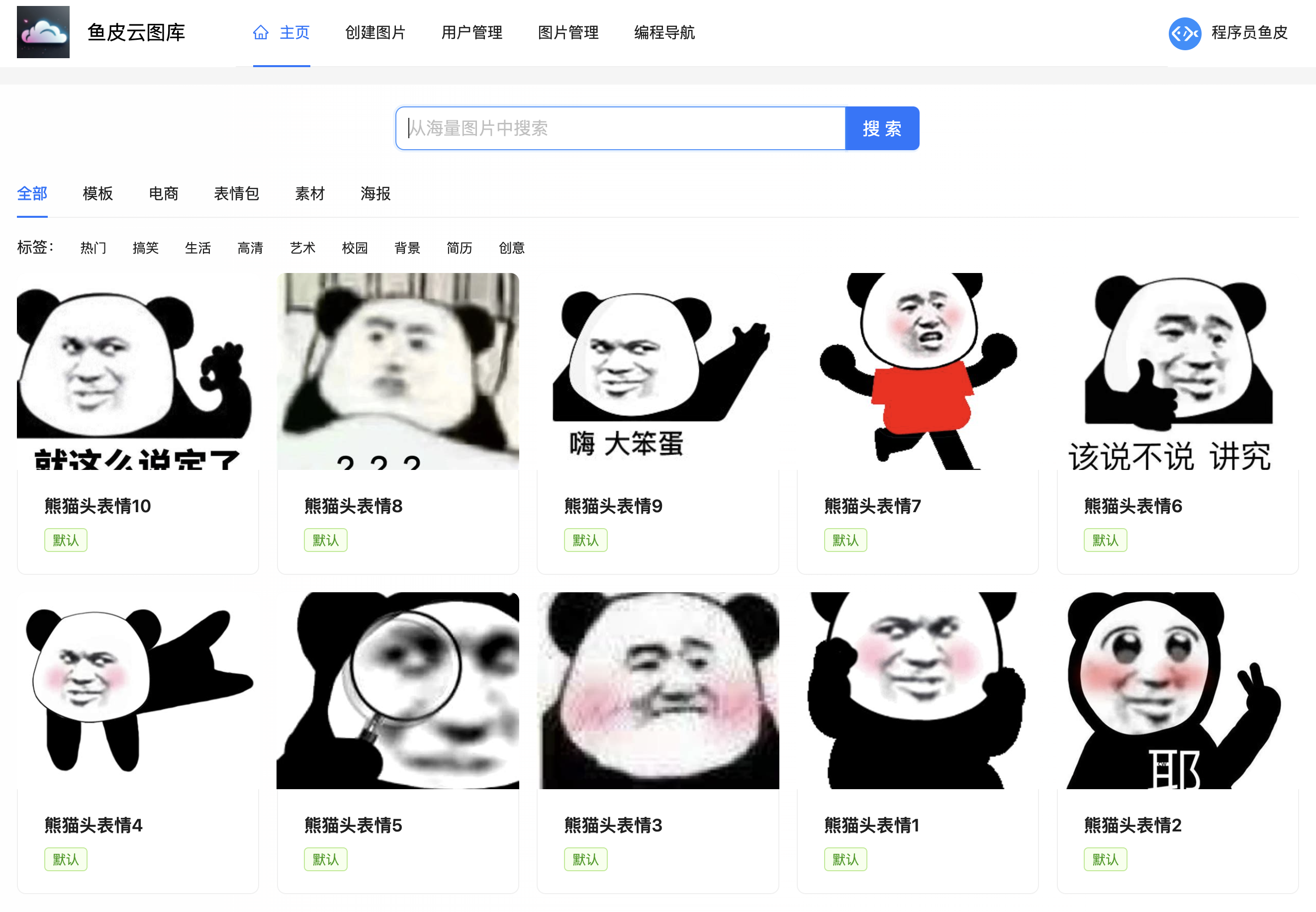
1)所有用户都可以在平台公开上传和检索图片素材,快速找到需要的图片。可用作表情包网站、设计素材网站、壁纸网站等:

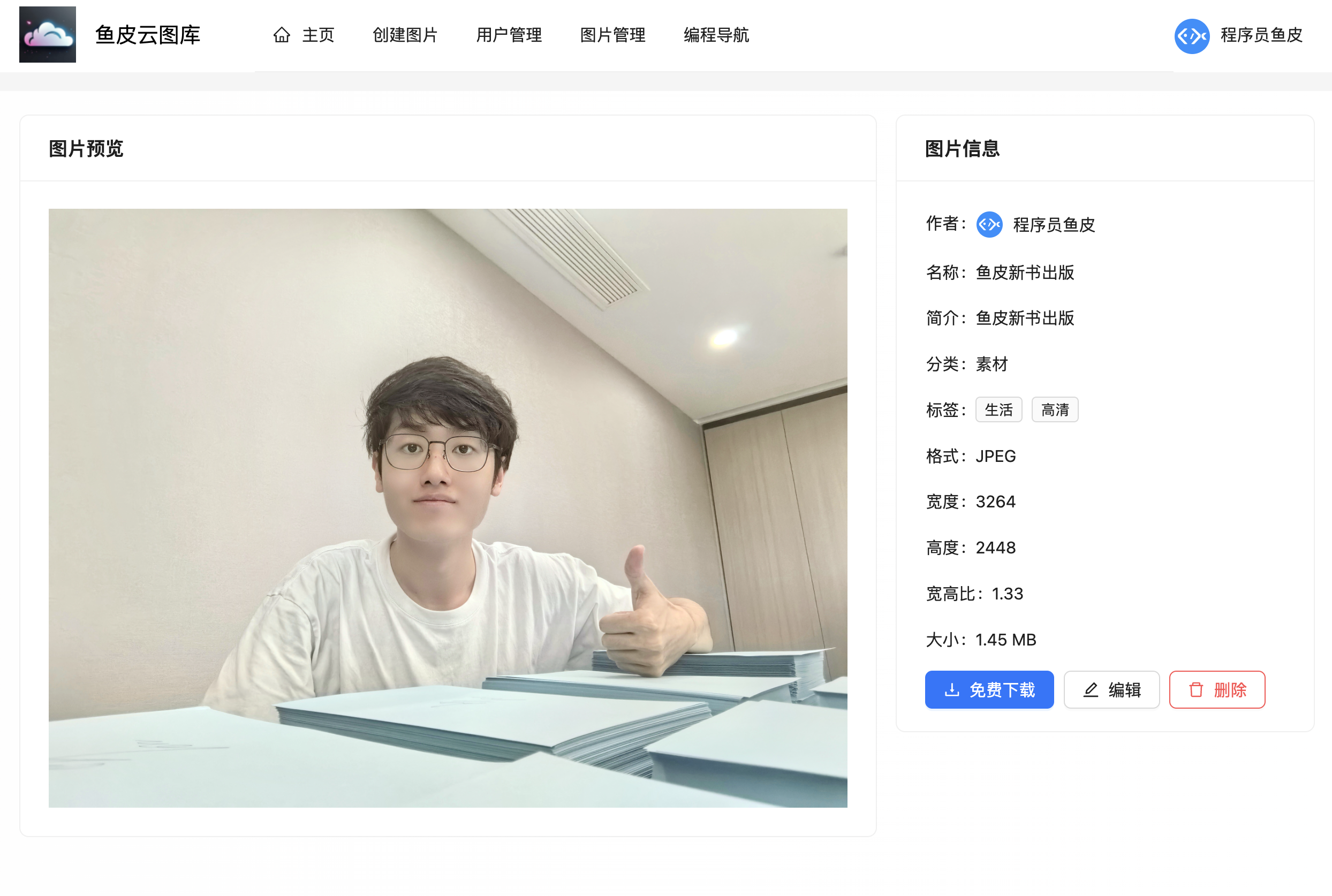
2)管理员可以上传、审核和管理图片,并对系统内的图片进行分析:

3)对于个人用户,可将图片上传至私有空间进行批量管理、检索、编辑和分析,用作个人网盘、个人相册、作品集等:

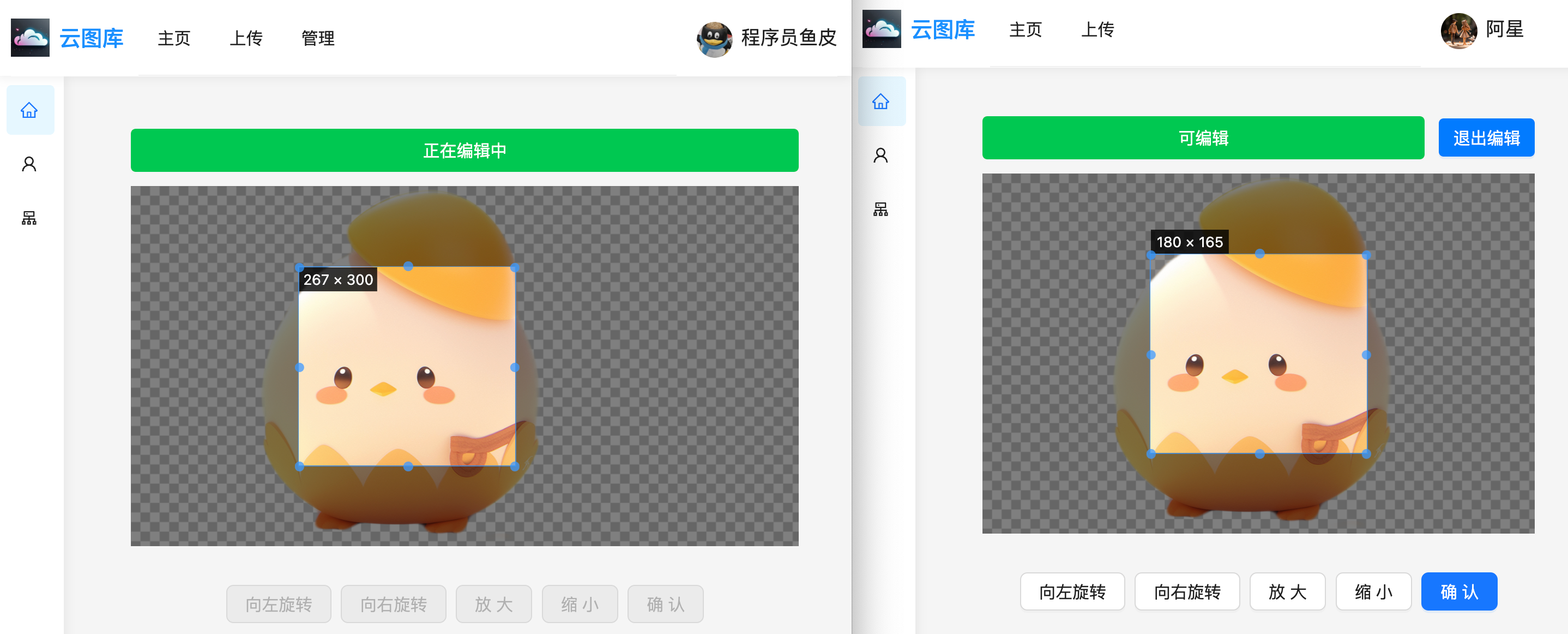
4)对于企业,可开通团队空间并邀请成员,共享图片并 **实时协同编辑图片**,提高团队协作效率。可用于提供商业服务,如企业活动相册、企业内部素材库等:

该项目功能丰富,涉及文件存管、内容检索、权限控制、实时协同等企业主流业务场景,并运用多种编程思想、架构设计方法和优化策略来保证项目的高速迭代和稳定运行。
有业务、有技术,从 0 到 1 的真实企业级(商业级)项目设计开发,绝对让你收获满满!
### 项目三大阶段
为了帮大家循序渐进地学习,鱼皮将项目设计为三个阶段,可以根据自己的时间和水平按需学习。
1)第一阶段,开发公共的图库平台。实战 Vue 3 + Spring Boot 图片素材网站的快速开发,学习文件存管业务的开发和优化技巧。
> 成果:可用作表情包网站、设计素材网站、壁纸网站等

2)第二阶段,对项目 C 端功能进行大量扩展。用户可开通私有空间,并对空间图片进行多维检索、扫码分享、批量管理、快速编辑、用量分析。该阶段涉及大量主流业务功能开发,能学到很多业务知识和开发经验。
> 成果:可用作个人网盘、个人相册、作品集等

3)第三阶段,对项目 B 端功能进行大量扩展。企业可开通团队空间,邀请和管理空间成员,团队内共享图片并实时协同编辑图片。该阶段涉及大量商业项目的应用场景,能学到很多架构设计和项目优化的技巧。
> 成果:可用于提供商业服务,如企业活动相册、企业内部素材库等

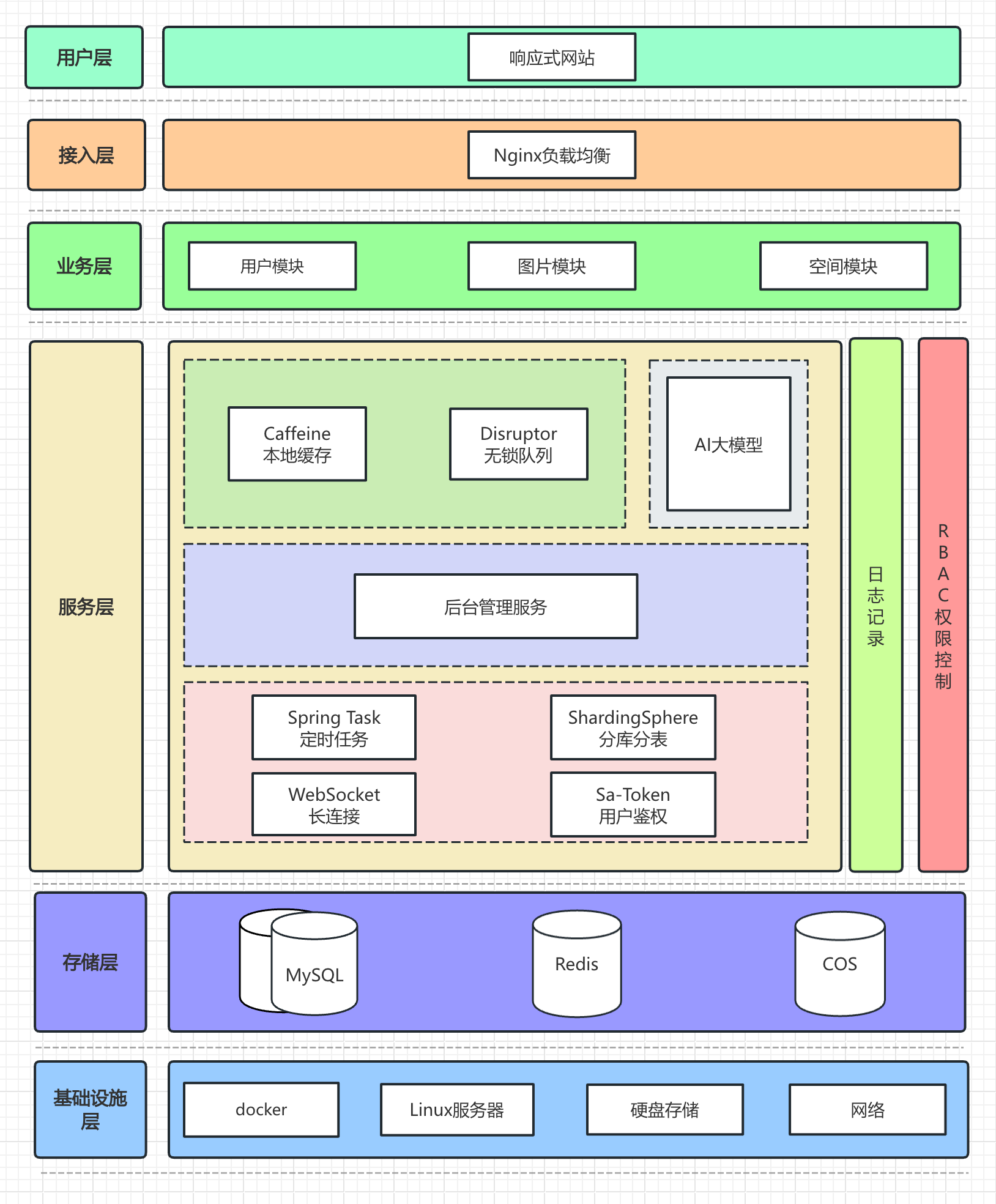
项目架构设计图:

## 项目收获
本项目选题新颖、功能丰富、业务真实、应用广泛。区别于增删改查的 “烂大街” 项目,鱼皮会带你实战大量新技术和商业应用场景,掌握层层递进的系统设计、项目扩展和优化方案,给你的简历大幅增加竞争力。
**通用的项目开发方法和架构设计套路**,从这个项目中你可以学到:
- 如何拆解复杂业务,从 0 开始设计实现企业级系统?
- 如何巧用 RBAC 权限模型和框架实现复杂权限控制?
- 如何结合 Redis + Caffeine 构建高性能多级缓存?
- 如何实现文件的高效存储,并通过十几种策略进行优化?
- 如何使用高级数据结构 Disruptor 无锁队列提升并发性能?
- 如何使用 ShardingSphere 实现动态扩容的分库分表?
- 如何使用 WebSocket 多端通信,实现企业级实时协作功能?
- 如何接入 AI 绘图大模型,实现更多高级图片处理能力?
- 如何使用 DDD 架构实现大型企业级项目?
- 如何快速部署上线项目?
此外,还能学会很多作图、思考问题、对比方案的方法,提升排查问题、自主解决 Bug 的能力。鱼皮还给大家提供了大量的项目扩展点,有能力的同学可以进一步拉开和别人的区分度,无限进步!
## 技术选型
### 后端
- Java Spring Boot 框架
- MySQL 数据库 + MyBatis-Plus 框架 + MyBatis X
- Redis 分布式缓存 + Caffeine 本地缓存
- Jsoup 数据抓取
- ⭐️ COS 对象存储
- ⭐️ ShardingSphere 分库分表
- ⭐️ Sa-Token 权限控制
- ⭐️ DDD 领域驱动设计
- ⭐️ WebSocket 双向通信
- ⭐️ Disruptor 高性能无锁队列
- ⭐️ JUC 并发和异步编程
- ⭐️ AI 绘图大模型接入
- ⭐️ 多种设计模式的运用
- ⭐️ 多角度项目优化:性能、成本、安全性等
### 前端
- Vue 3 框架
- Vite 打包工具
- Ant Design Vue 组件库
- Axios 请求库
- Pinia 全局状态管理
- 其他组件:数据可视化、图片编辑等
- ⭐️ 前端工程化:ESLint + Prettier + TypeScript
- ⭐️ OpenAPI 前端代码生成