https://github.com/shijiatongxue/create-figma-app
Create a figma plugin without thinking
https://github.com/shijiatongxue/create-figma-app
figma figma-plugin rspack-react typescript
Last synced: 2 months ago
JSON representation
Create a figma plugin without thinking
- Host: GitHub
- URL: https://github.com/shijiatongxue/create-figma-app
- Owner: shijiatongxue
- License: mit
- Created: 2024-08-16T13:10:11.000Z (9 months ago)
- Default Branch: main
- Last Pushed: 2024-11-10T13:55:22.000Z (7 months ago)
- Last Synced: 2025-03-19T00:51:11.492Z (2 months ago)
- Topics: figma, figma-plugin, rspack-react, typescript
- Language: TypeScript
- Homepage:
- Size: 51.8 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# create-figma-app [](https://www.npmjs.com/package/create-figma-app) [](./CONTRIBUTING.md)
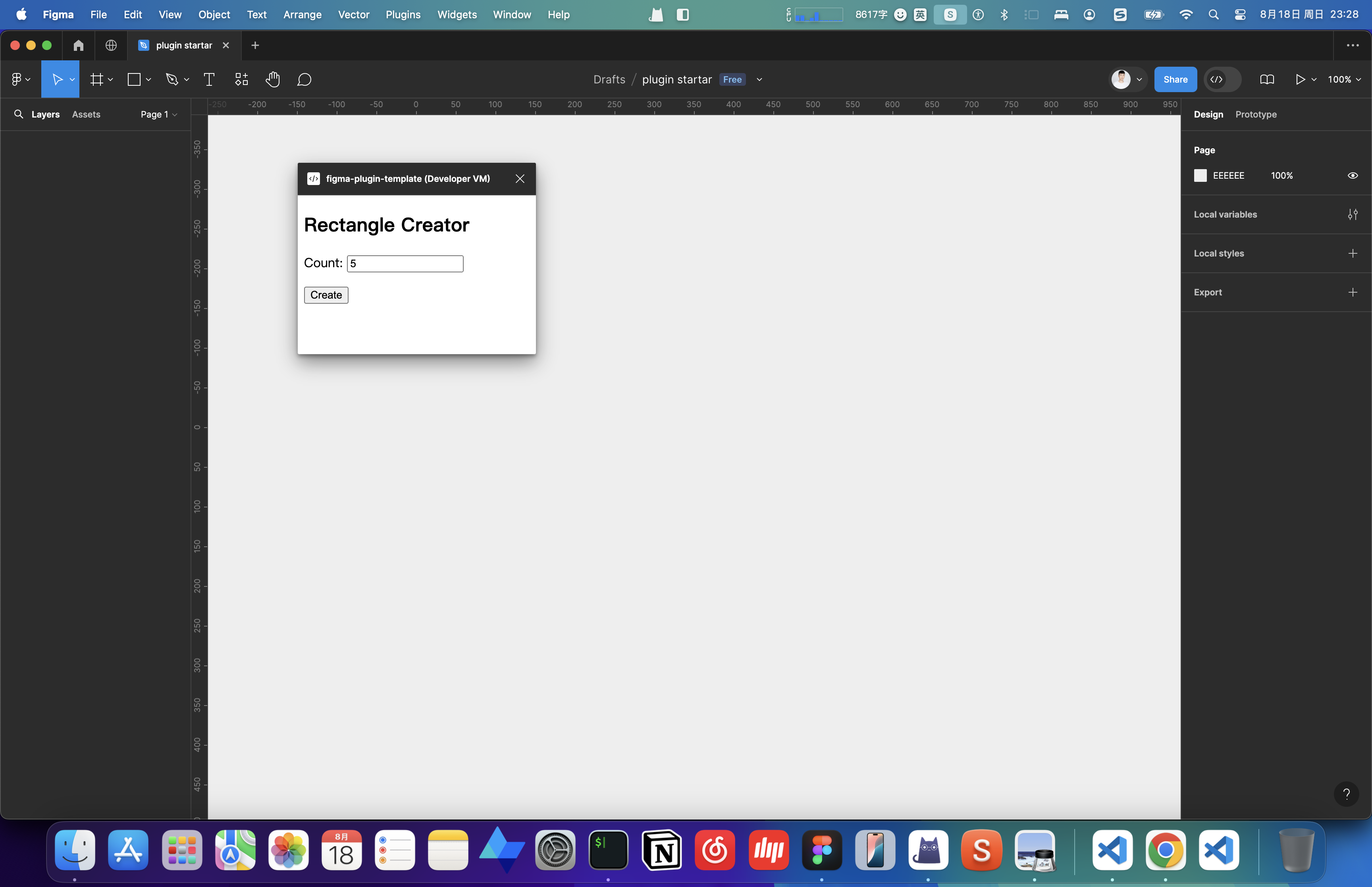
Quick create a [Figma plugin app](https://www.figma.com/plugin-docs/).
## Usage
```bash
# npm
# my-figma-app is project dir name
npm create figma-app@latest my-figma-app
# pnpm
pnpm create figma-app@latest my-figma-app
```
## Current supported template
### react-ts
- using react、tailwind、typescript、rspack
It has the following advantages:
- Simplify postmessage communication between ui and sandbox
- Sandbox is published together with ui, no need to publish sandbox in Figma
- Good TypeScript type definition, ui and sandbox know each other's function interface
- Extremely small sandbox code size, only contains sandbox code
See [More about this template](./template-react-ts/README.md)

## Plugins using this template
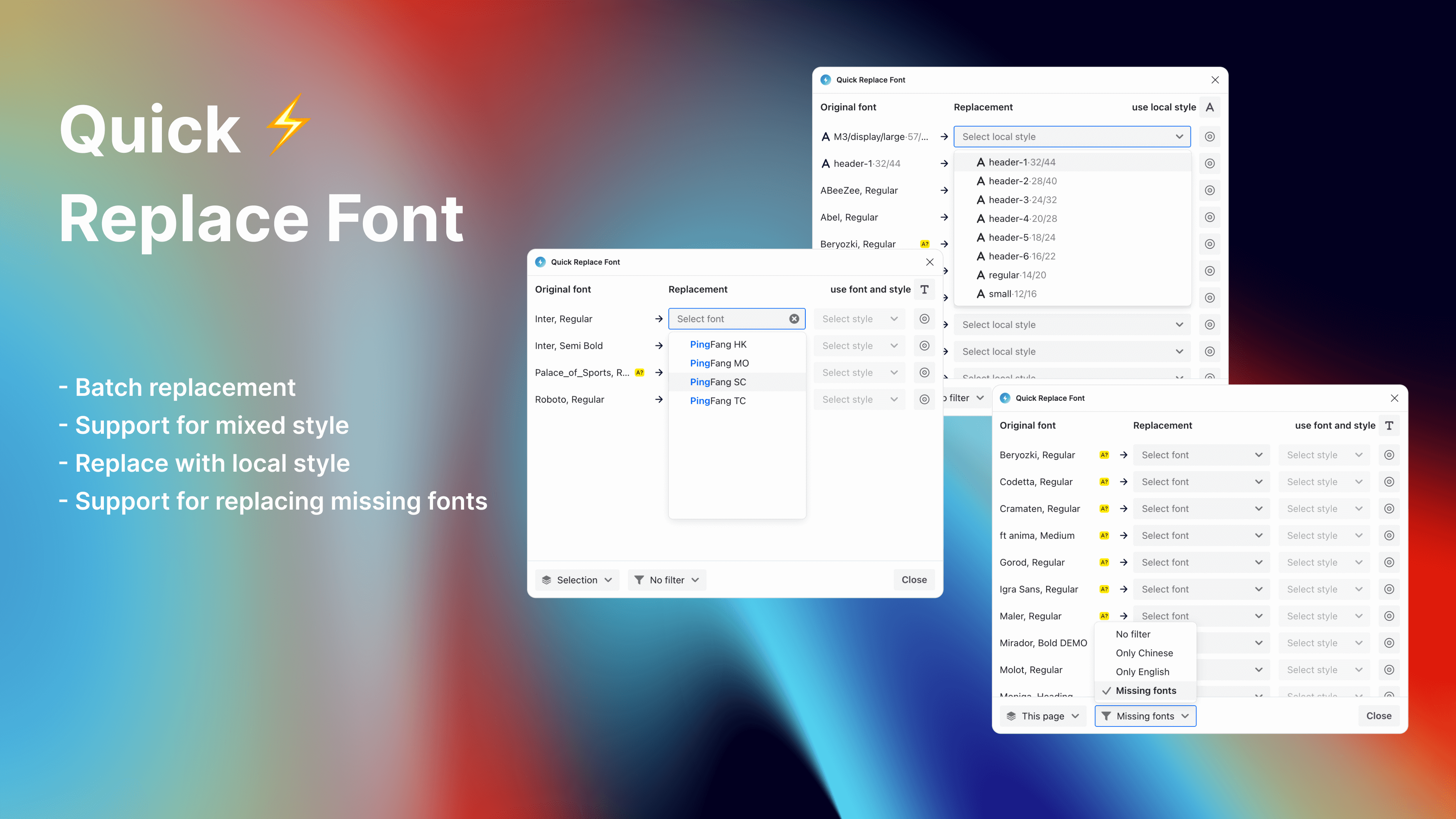
- [Quick Replace Font](https://www.figma.com/community/plugin/1241949869279607046/quick-replace-font): Replace fonts with one click. used by 3.5k users.

## Contribution
See [CONTRIBUTING Guide](./CONTRIBUTING.md).
## License
[MIT](./LICENSE).