https://github.com/shinyonfire/sof-auth-example
Example using Firebase authentication with Shiny
https://github.com/shinyonfire/sof-auth-example
Last synced: 5 months ago
JSON representation
Example using Firebase authentication with Shiny
- Host: GitHub
- URL: https://github.com/shinyonfire/sof-auth-example
- Owner: shinyonfire
- License: mit
- Archived: true
- Created: 2019-01-02T12:44:40.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-07-25T01:56:12.000Z (over 6 years ago)
- Last Synced: 2024-11-22T15:41:25.239Z (about 1 year ago)
- Language: R
- Homepage: https://tychobra.shinyapps.io/sof-auth-example/
- Size: 12.7 KB
- Stars: 61
- Watchers: 7
- Forks: 34
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- jimsghstars - shinyonfire/sof-auth-example - Example using Firebase authentication with Shiny (R)
README
# Example using Firebase Authentication with Shiny
WARNING: This is only for demonstration/exploration purposes. It is not secure. Do not use in a production application.
In this Shiny app we use the default Bootstrap css provided with Shiny, and we use Firebase's email/password
authentication. Additional information available in [the blog post](https://www.tychobra.com/posts/2019-01-03-firebasse-auth-wtih-shiny/).
## Steps to Run this App Locally
1. download or clone this repository
2. Create a [Firebase](https://firebase.google.com/) account, and in your new account create a project
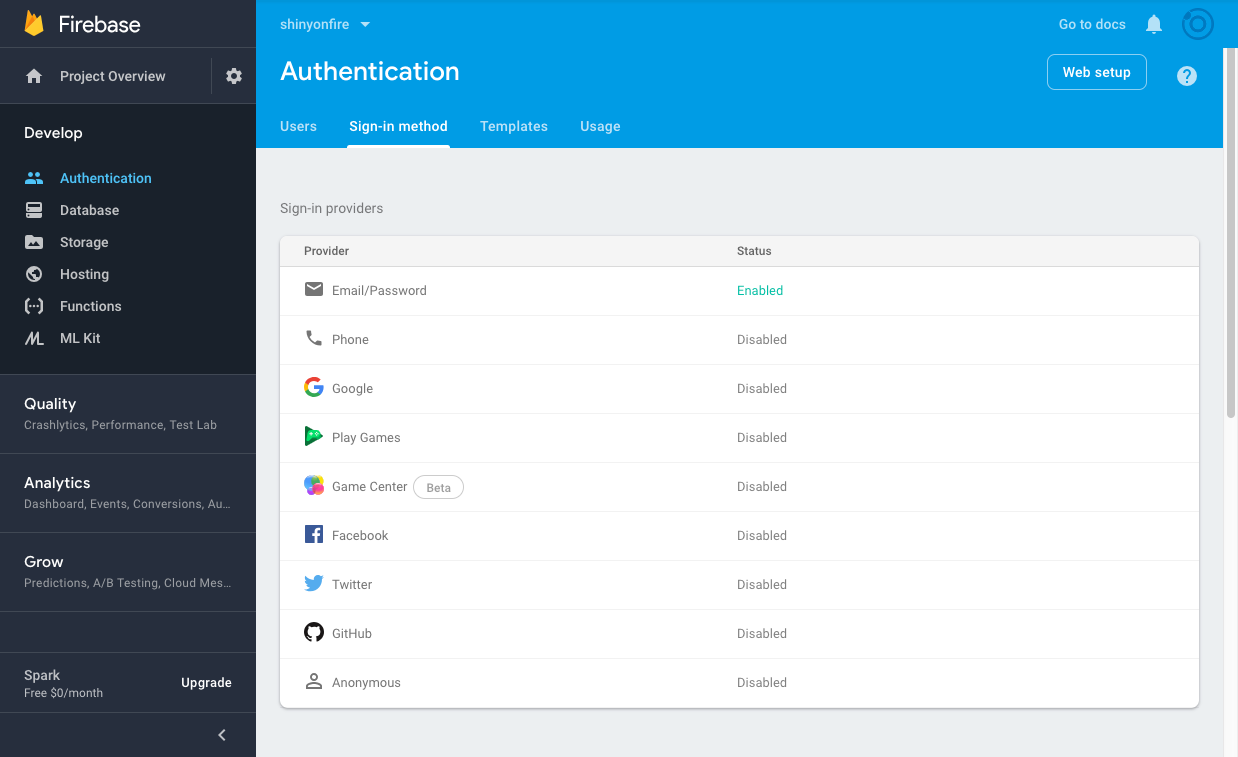
3. In your new Firebase project enable the email password authentication provider. This is the screen where you enable authentiation:

4. Click the "Web Setup" button (top right in above screenshot) and copy your project's "apiKey", "authDomain", and "projectId" into the object defined in line 3 of the file "www/sof-auth.js"
5. Run the Shiny app