https://github.com/shipow/searchofthewild
⚔ Search engine for Zelda Breath of the Wild [BotW]
https://github.com/shipow/searchofthewild
airtable instantsearch vue-instantsearch vuejs zelda
Last synced: 2 months ago
JSON representation
⚔ Search engine for Zelda Breath of the Wild [BotW]
- Host: GitHub
- URL: https://github.com/shipow/searchofthewild
- Owner: Shipow
- Created: 2017-08-14T08:10:33.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T18:11:10.000Z (over 2 years ago)
- Last Synced: 2025-03-18T13:51:26.017Z (2 months ago)
- Topics: airtable, instantsearch, vue-instantsearch, vuejs, zelda
- Language: Vue
- Homepage: http://piano-tuner-protection-77534.netlify.com/
- Size: 1.98 MB
- Stars: 55
- Watchers: 5
- Forks: 3
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# search-of-the-wild
> Zelda BotW Search


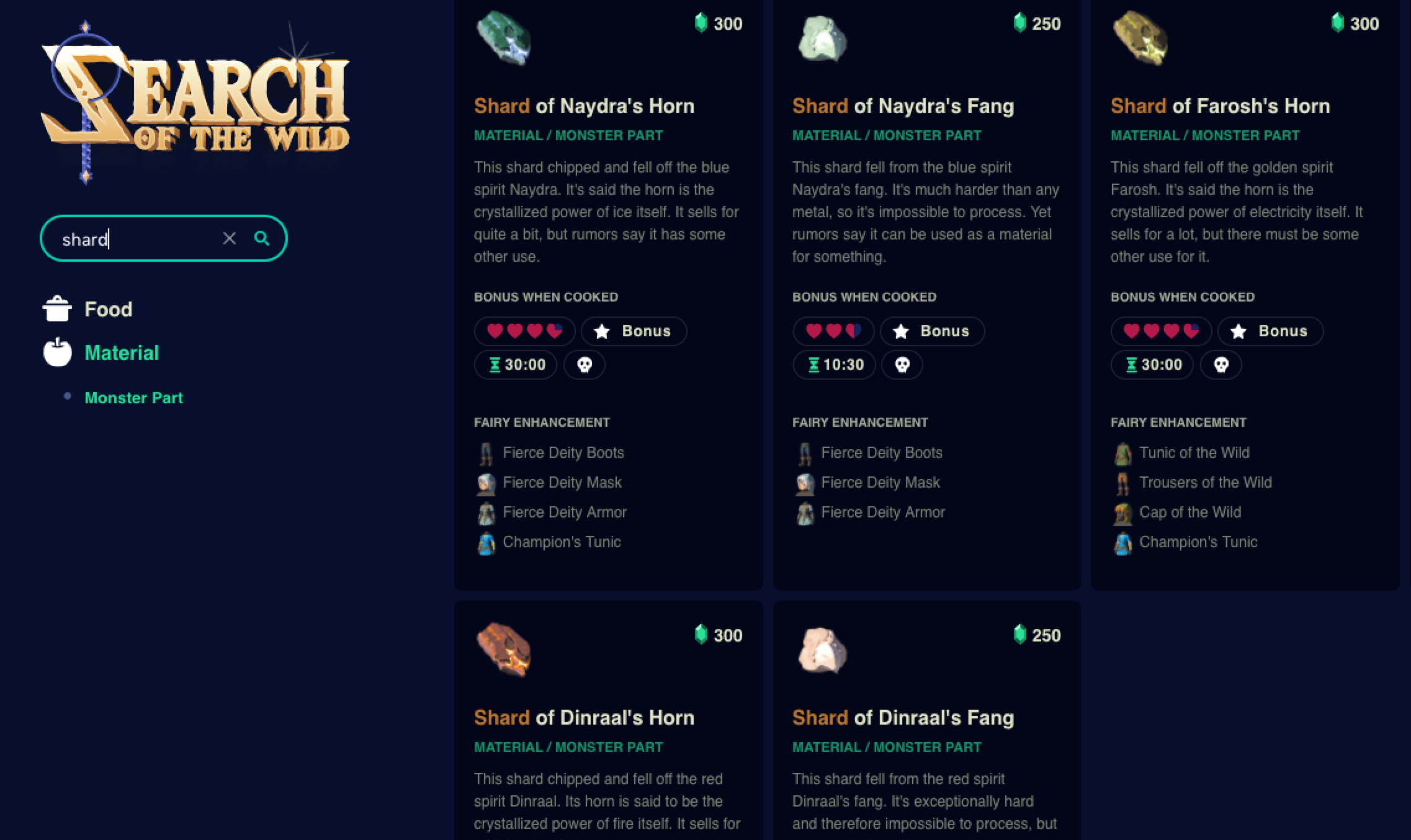
## Preview
[Search of the Wild – Preview on Netlify](http://piano-tuner-protection-77534.netlify.com/)
## Build Setup
``` bash
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
```
## Data
Data is coming from [Airtable – Zelda BotW](https://airtable.com/shrI71ZROtt0PXTtr).
Then data is pushed to Algolia with a node script [data/import.js](https://github.com/Shipow/SearchOfTheWild/blob/master/data/import.js).
## UI
UI is built with [vue-instantsearch](https://github.com/algolia/vue-instantsearch) and [Bulma.io](http://bulma.io/)
You can find all the sprites in .sketch file in the design directory.

## vue-loader
For detailed explanation on how things work, consult the [docs for vue-loader](http://vuejs.github.io/vue-loader).