https://github.com/shotmeow/kanban
Keeping a list of tasks has become even easier
https://github.com/shotmeow/kanban
eslint firebase framer-motion javascript prettier react react-router redux-persist redux-toolkit sass swiper tailwindcss typescript vite
Last synced: about 1 month ago
JSON representation
Keeping a list of tasks has become even easier
- Host: GitHub
- URL: https://github.com/shotmeow/kanban
- Owner: ShotMeow
- License: mit
- Created: 2023-03-21T09:29:15.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-03-19T08:38:26.000Z (about 1 year ago)
- Last Synced: 2025-04-07T12:49:27.291Z (about 2 months ago)
- Topics: eslint, firebase, framer-motion, javascript, prettier, react, react-router, redux-persist, redux-toolkit, sass, swiper, tailwindcss, typescript, vite
- Language: TypeScript
- Homepage: https://kanban-shotmeow.vercel.app
- Size: 1.39 MB
- Stars: 7
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
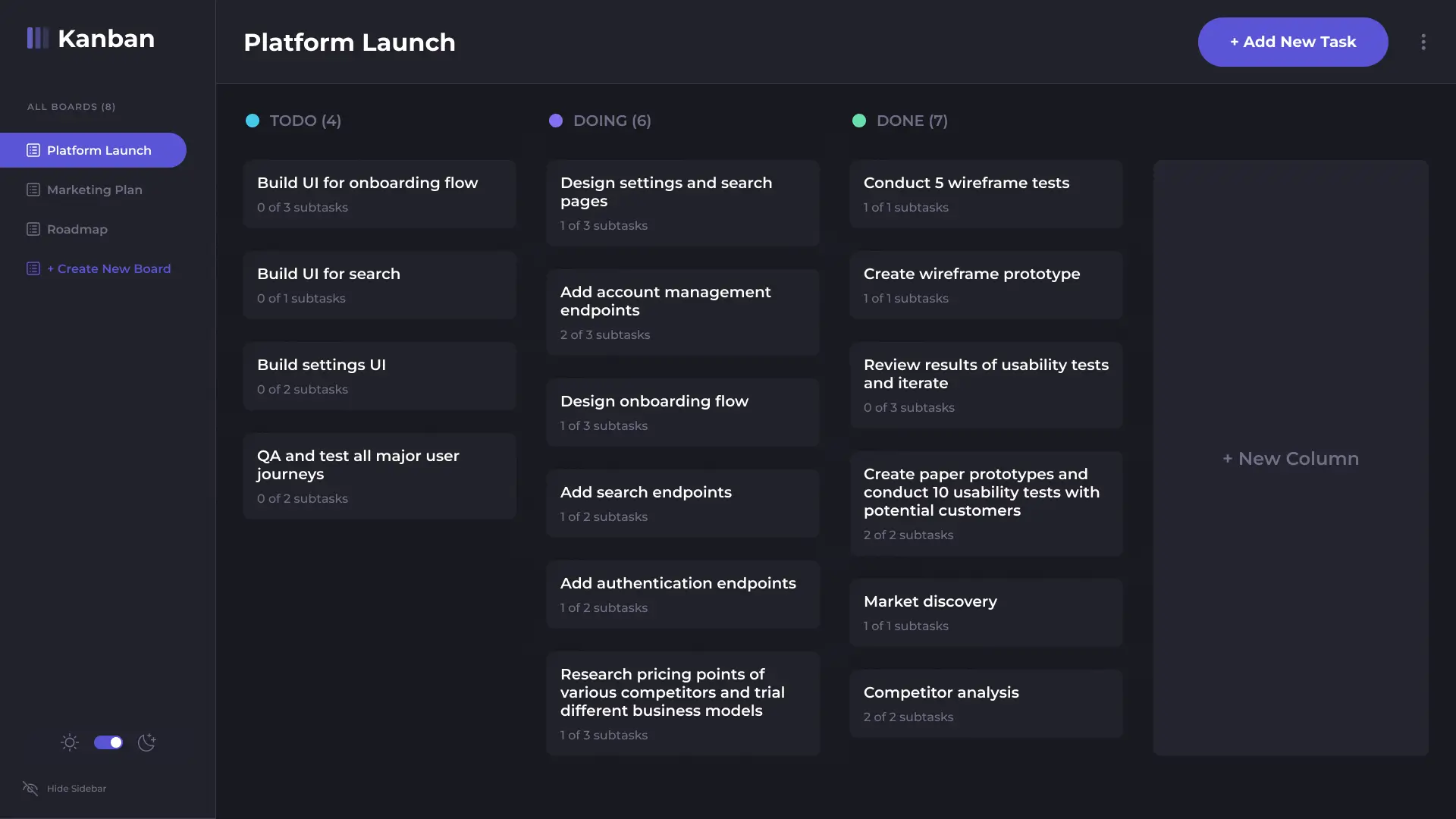
# Kanban Board

This project is a **Kanban board** developed using **TypeScript** and **React**. The purpose of this project is to provide a simple and intuitive way to manage tasks and workflows using the Kanban methodology.
## Features
- Authentication system
- Create, edit, and delete tasks
- Move tasks between columns
- Create independent boards
## Getting Started
To get started with this project, follow these steps:
1. Clone the repository to your local machine.
2. Install the dependencies by running `npm install` or `yarn install` in the project directory.
3. Start the development server by running `npm dev` or `yarn dev`.
4. Open [http://localhost:5173](http://localhost:5173) in your browser to view the app.
## Dependencies
This project uses the following dependencies:
- React: a JavaScript library for building user interfaces.
- React Router: routing library built on top of react.
- TypeScript: a typed superset of JavaScript that compiles to plain JavaScript.
- Redux Toolkit: a Predictable State Container for JS Apps.
- Redux Persist: persist and rehydrate a redux store.
- Firebase: cloud platform for backend.
- Framer Motion: production-ready motion library for React.
- Swiper: the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
- Vite: a build tool that aims to provide a faster and leaner development experience for modern web projects.
- SASS: the most mature, stable, and powerful professional grade CSS extension language in the world.
- TailwindCSS: CSS-framework offering an extensive catalog of classes and tools to facilitate the styling of a website or application.
- Prettier: opinionated code formatter.
- ESLint: statically analyzes your code to quickly find problems.
- Jest: delightful JavaScript Unit Testing Framework with a focus on simplicity.
## Contributing
If you'd like to contribute to this project, please follow these guidelines:
1. Fork the repository and create a new branch.
2. Make your changes and test them locally.
3. Create a pull request with a clear description of your changes.
## Credits
- Developer: Danila 'ShotMeow' Mavrin
- Distributed under [MIT License](https://opensource.org/licenses/MIT)