https://github.com/shridarpatil/frappe_whatsapp
WhatsApp cloud integration for frappe
https://github.com/shridarpatil/frappe_whatsapp
erpnext erpnext-whatsapp facebook frappe frappe-framework frappe-whatsapp frappe-whatsapp-integration notifications whatsapp whatsapp-api whatsapp-automation whatsapp-chat whatsapp-cloud-api whatsapp-integration whatsappnotify
Last synced: 2 months ago
JSON representation
WhatsApp cloud integration for frappe
- Host: GitHub
- URL: https://github.com/shridarpatil/frappe_whatsapp
- Owner: shridarpatil
- License: other
- Created: 2022-10-28T10:17:27.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2025-03-30T16:12:48.000Z (3 months ago)
- Last Synced: 2025-04-01T09:27:31.322Z (3 months ago)
- Topics: erpnext, erpnext-whatsapp, facebook, frappe, frappe-framework, frappe-whatsapp, frappe-whatsapp-integration, notifications, whatsapp, whatsapp-api, whatsapp-automation, whatsapp-chat, whatsapp-cloud-api, whatsapp-integration, whatsappnotify
- Language: Python
- Homepage: https://www.youtube.com/watch?v=nq5Kcc5e1oc
- Size: 168 KB
- Stars: 246
- Watchers: 12
- Forks: 197
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: license.txt
Awesome Lists containing this project
- awesome-frappe - WhatsApp Integration - WhatsApp Cloud Integration for Frappe. (Uncategorized / Uncategorized)
README
Frappe Whatsapp
WhatsApp integration for frappe. Use directly meta API's without any 3rd party integration.
[](https://www.youtube.com/watch?v=nq5Kcc5e1oc)
[](https://www.youtube.com/watch?v=TncXQ0UW5UM)

Note: If your not using live credential follow the [step no 2](https://developers.facebook.com/docs/whatsapp/cloud-api/get-started) to add the number on meta to which your are sending message
### Chat app You can also install
[whatsapp\_chat](https://frappecloud.com/marketplace/apps/whatsapp_chat) along with this app to send and receive message like a messenger Installation Steps
### Step 1) One time to get app
`bench get-app https://github.com/shridarpatil/frappe_whatsapp`
### Step 2) to install app on any instance/site
`bench --site [sitename] install-app frappe_whatsapp`
### Send whatsapp notification from frappe app based on docevents.
### Get your whats app credentials
https://developers.facebook.com/docs/whatsapp/cloud-api/get-started
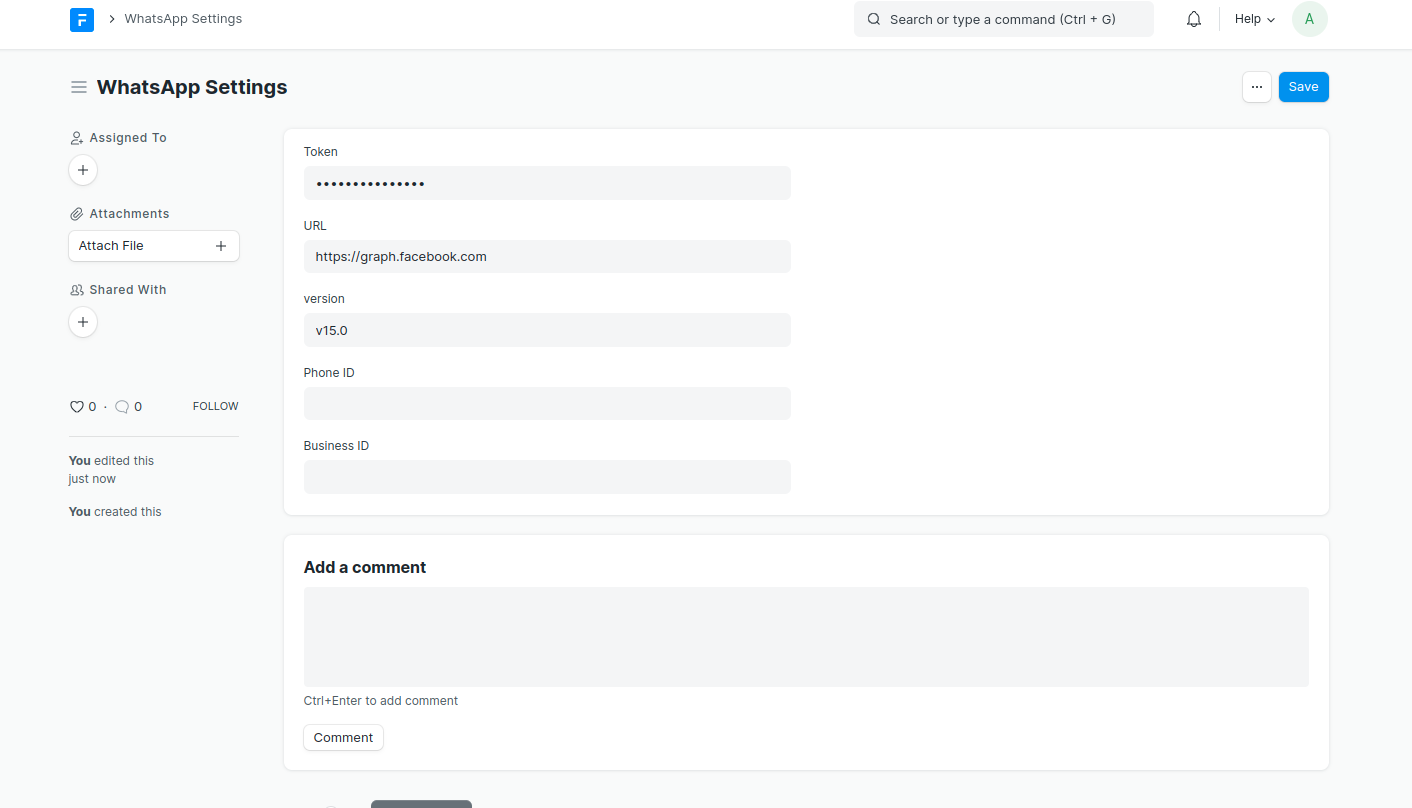
#### Enter whatsapp credentials 
#### Create Template  Supports all docevents
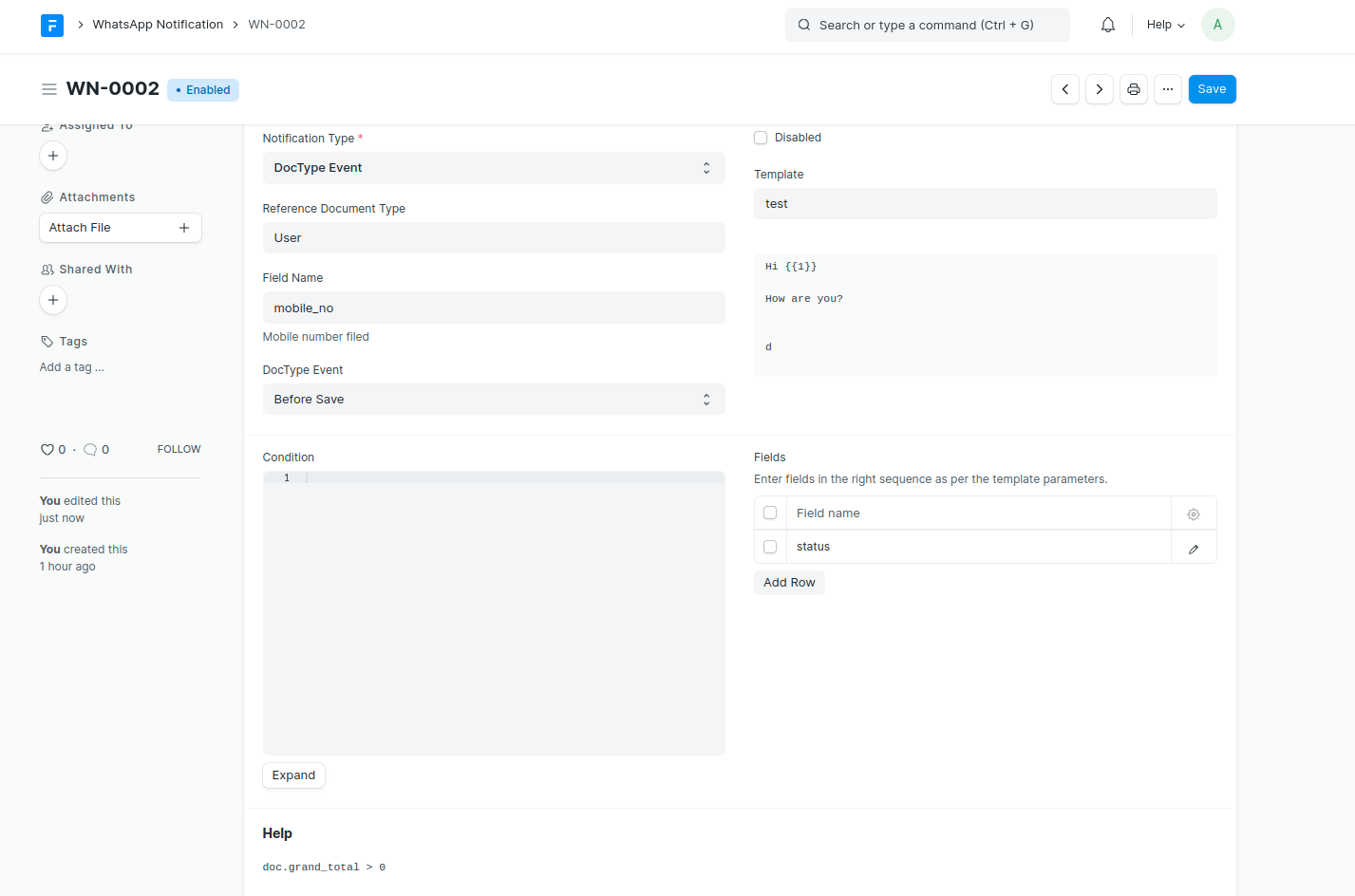
#### Create notifications 
### Sending text message without creating template Create an entry in the WhatsApp message. On save it will trigger and whats app API to send a message  WhatsApp messages are received via WhatsApp cloud API. 
### Sending a template using custom _dict() insted of a doctype.
This can be very useful for features where it is not possible to get the values directly from the doctype.
Just create a script and populate variable called "_data_list":
`doc.set("_data_list", data_list)`
Example:

### Incomming message
* Setup webhook on meta
* Add verify token on meta and update the same on whatsapp settings
* Add webhook url on meta
`/api/method/frappe_whatsapp.utils.webhook.webhook`
* Add apropriate webhook fields
* `messages` to receive message
* add other required web fields
### Upcoming features
* Update templates on facebook dev.
* Display template status
#### License MIT