Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/shrunsprint89/shrunsprint89.github.io
Sharan's personal website and portfolio. React, with Chakra UI and TypeScript
https://github.com/shrunsprint89/shrunsprint89.github.io
chakra-ui gh-pages github-pages portfolio-website react typescript
Last synced: 4 days ago
JSON representation
Sharan's personal website and portfolio. React, with Chakra UI and TypeScript
- Host: GitHub
- URL: https://github.com/shrunsprint89/shrunsprint89.github.io
- Owner: shrunSprint89
- License: mit
- Created: 2019-08-25T01:21:35.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-15T19:03:17.000Z (9 days ago)
- Last Synced: 2025-01-15T20:21:05.832Z (9 days ago)
- Topics: chakra-ui, gh-pages, github-pages, portfolio-website, react, typescript
- Language: JavaScript
- Homepage: https://shrunsprint89.github.io/
- Size: 7.85 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
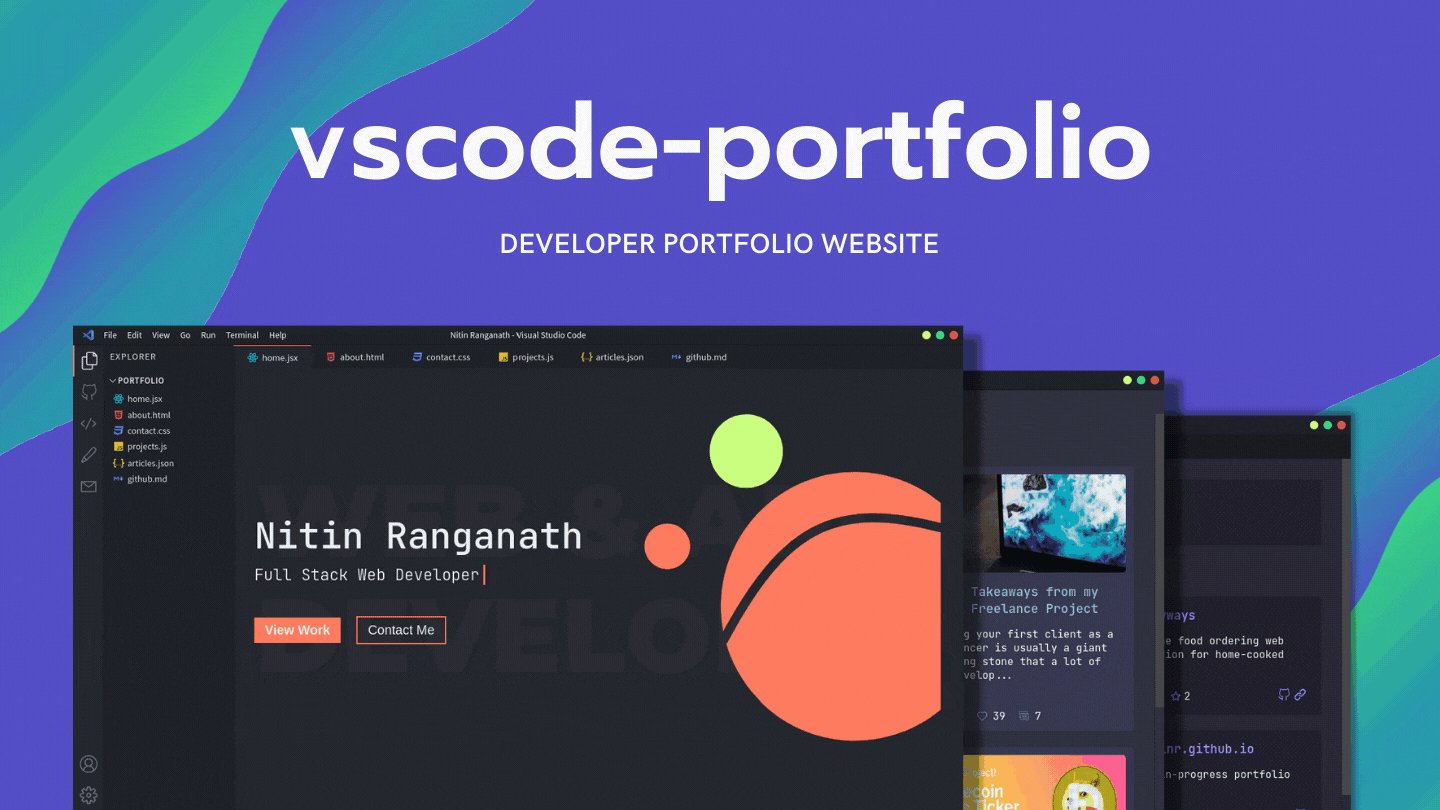
# vscode-portfolio
[](https://open.vscode.dev/itsnitinr/vscode-portfolio)
A Visual Studio Code themed developer portfolio website built with Next.js and deployed on Vercel.

## Features Roadmap
- [ ] Themes and customizations
- [x] GitHub Dark (default)
- [ ] One Dark Pro
- [x] Dracula
- [x] Ayu
- [x] Nord
- [ ] Interactive custom terminal
For other features and themes suggestions, please open an issue.
## Translation labels
Uses [next-translate](https://github.com/aralroca/next-translate), an Easy i18n for Next.js +10, for adding translated labels. Use [component].[element].[state] for organizing the label keys in the JSON files, which are in-turn organized by locale and Page/Route within /locales folder
## Environment Variables
For fetching your articles from dev.to, create an `.env.local` file inside the project directory. Check the `.env.local.example` file for more information.
## Running Development Server
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
All VSCode related components can be found in the `components` folder. To change the content of the portfolio, check out the `pages` folder. To add or remove pages, modify `components/Sidebar.jsx` and `components/Tabsbar.jsx`.
## Next.js Resources
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/)
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.