https://github.com/shubham0812/swiftui-animations
A repository containing a variety of animations and Animated components created in SwiftUI that you can use in your own projects.
https://github.com/shubham0812/swiftui-animations
ios iosdev open-source swift swiftui
Last synced: 5 months ago
JSON representation
A repository containing a variety of animations and Animated components created in SwiftUI that you can use in your own projects.
- Host: GitHub
- URL: https://github.com/shubham0812/swiftui-animations
- Owner: Shubham0812
- License: apache-2.0
- Created: 2020-08-06T13:43:07.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-09-02T12:04:17.000Z (about 1 year ago)
- Last Synced: 2025-05-15T12:05:48.918Z (5 months ago)
- Topics: ios, iosdev, open-source, swift, swiftui
- Language: Swift
- Homepage:
- Size: 15.1 MB
- Stars: 1,935
- Watchers: 104
- Forks: 197
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# SwiftUI-Animations
Animations created with SwiftUI.

[](LICENSE)





Hello there, I'm Shubham and in this repository, I'll be posting the code for the animations that you see on my Instagram
[**@shubham_iosdev**](https://www.instagram.com/shubham_iosdev/).
I hope you'll learn something new and use these animations and concepts to achieve great effects and more for your apps.
If you like my work, and would like to see more content you can follow me here -
## Reach me via 👇🏻
[](https://www.instagram.com/shubham_iosdev/) [](https://www.linkedin.com/in/shubham0812/)
## Animations
#### Add to cart button

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/Cart)
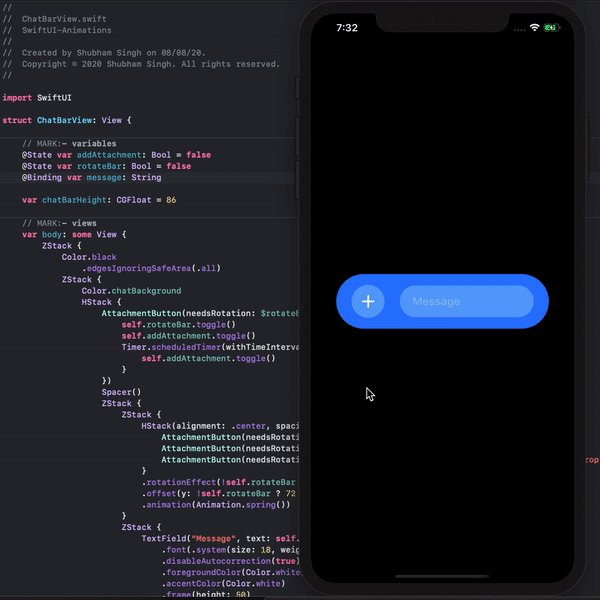
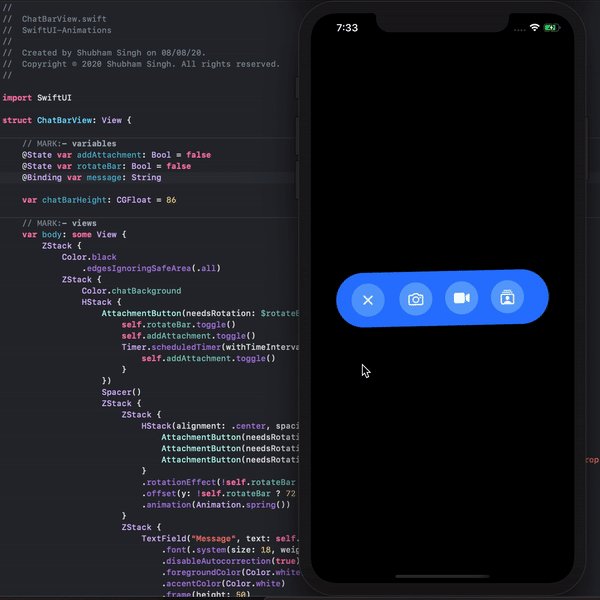
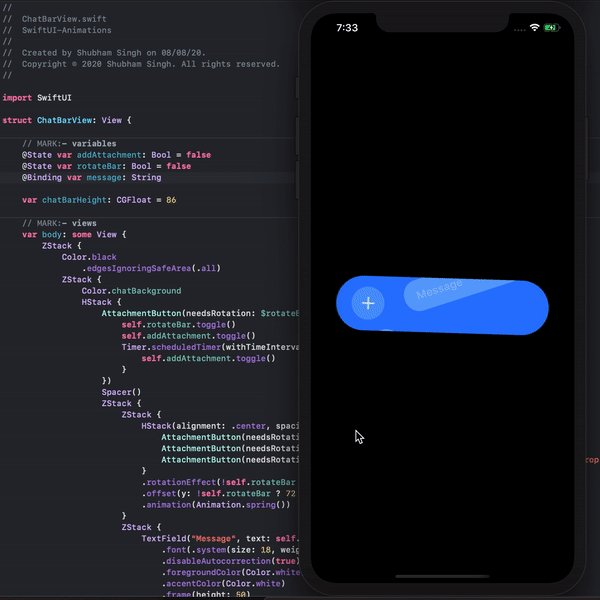
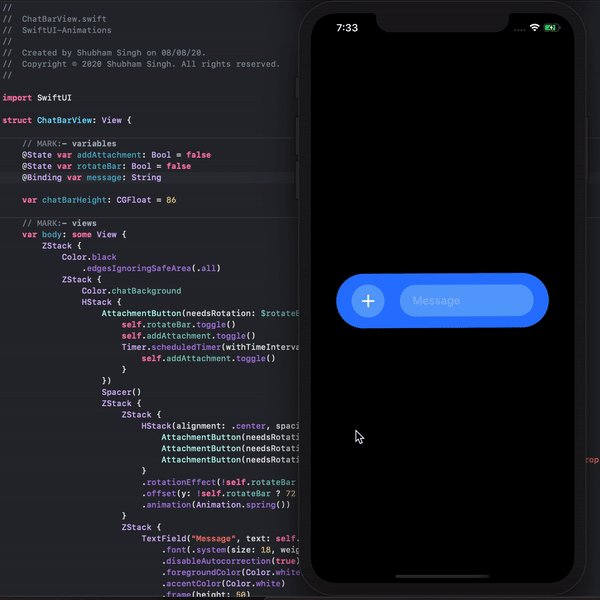
#### Chat Bar Animation

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/ChatBar)
#### Wi-Fi connectivity Animation

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/Wifi)
#### Loader Animation

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/Loader)
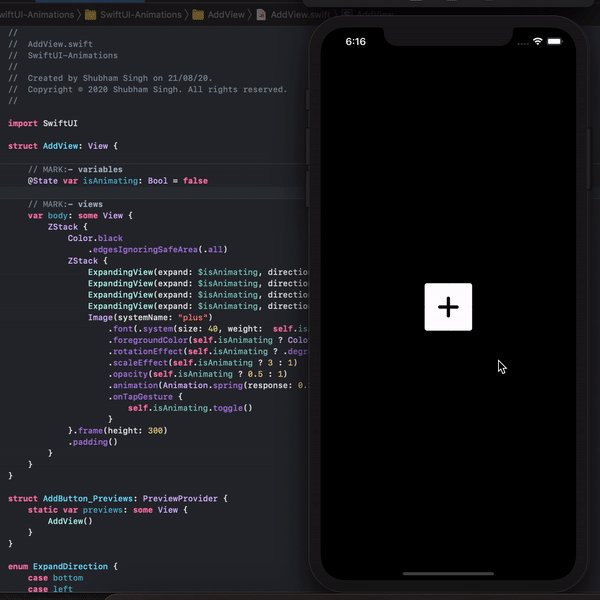
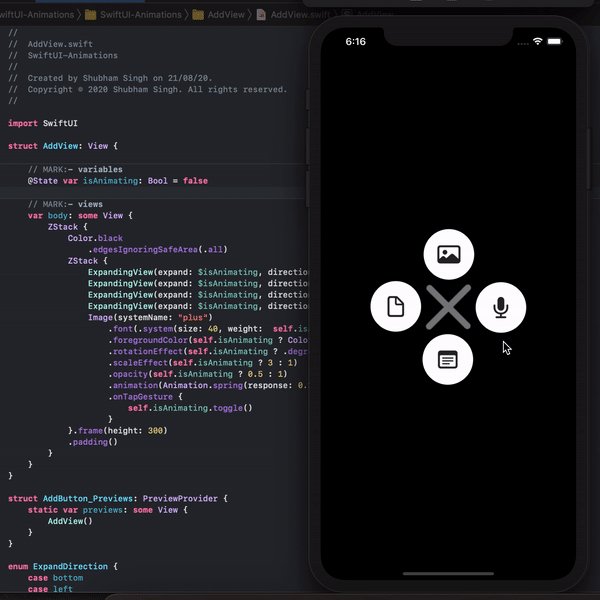
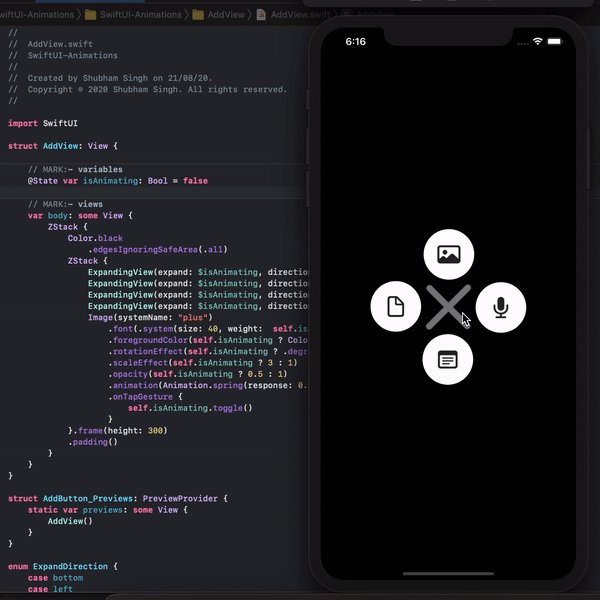
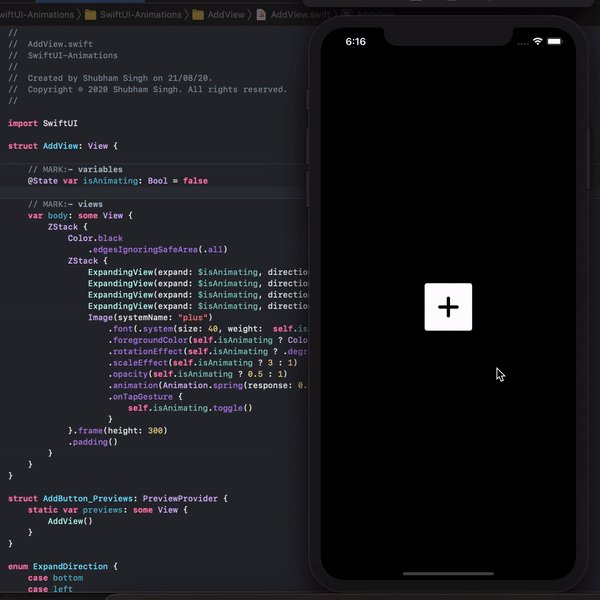
#### AddItem Animation

[**Link for Code**]https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/AddView)
#### Circle Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/CircleLoader)
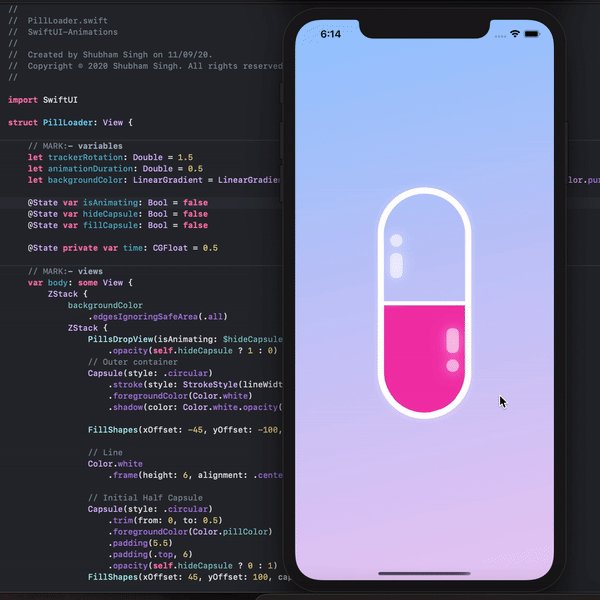
#### Pill Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/PillLoader)
#### Like

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/Like)
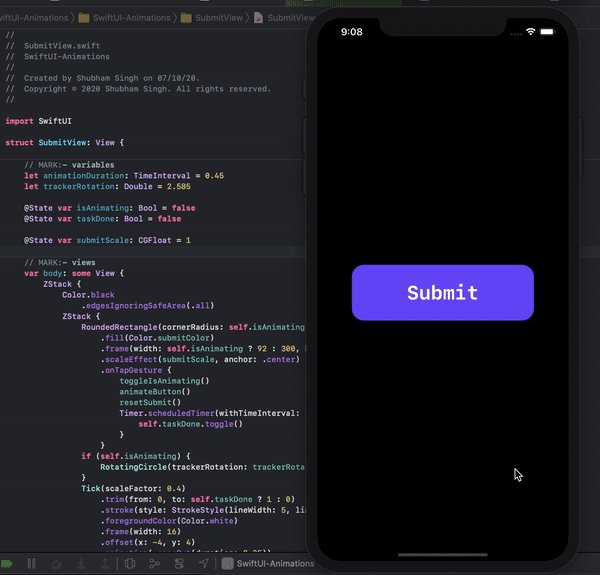
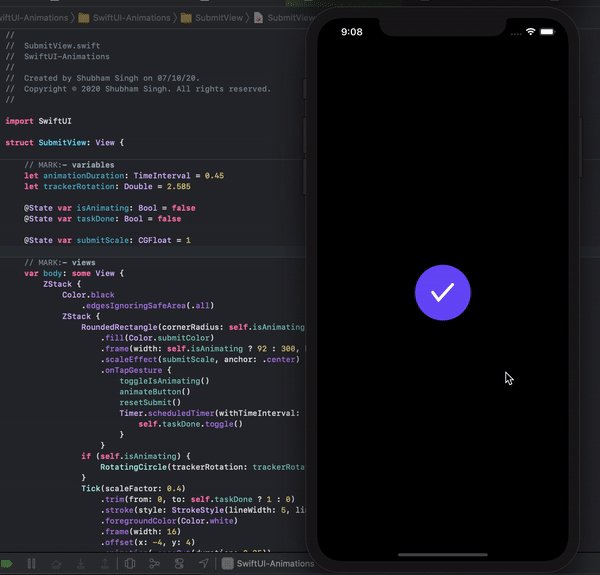
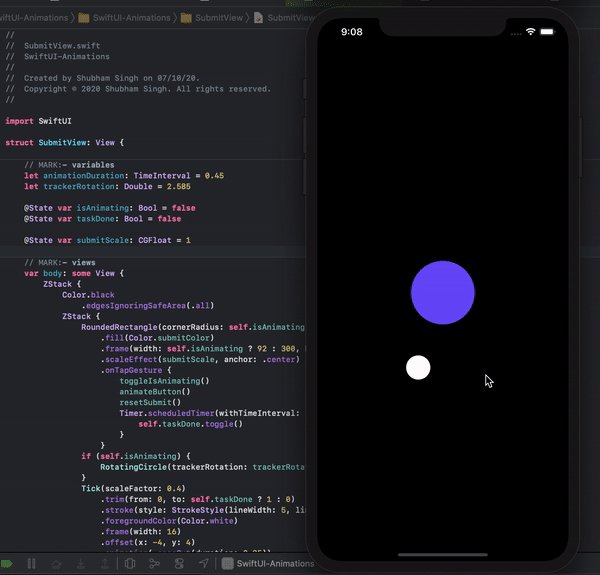
#### Submit Button

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/SubmitView)
#### Github Octocat Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/GithubLoader)
#### 3-D Rotating Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/3dLoader)
#### Animated Login Flow

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/LoginView)
#### Book loading Animation

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/BookLoader)
#### Card Viewer Animation

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/Bank%20Card)
#### Infinity Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/InfinityLoader)
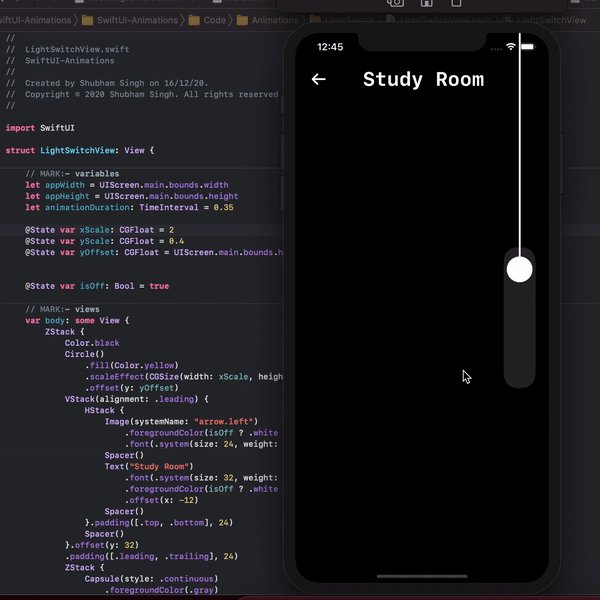
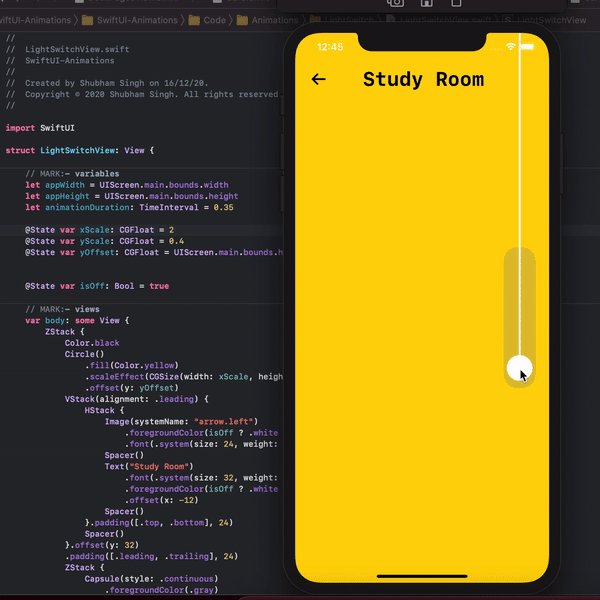
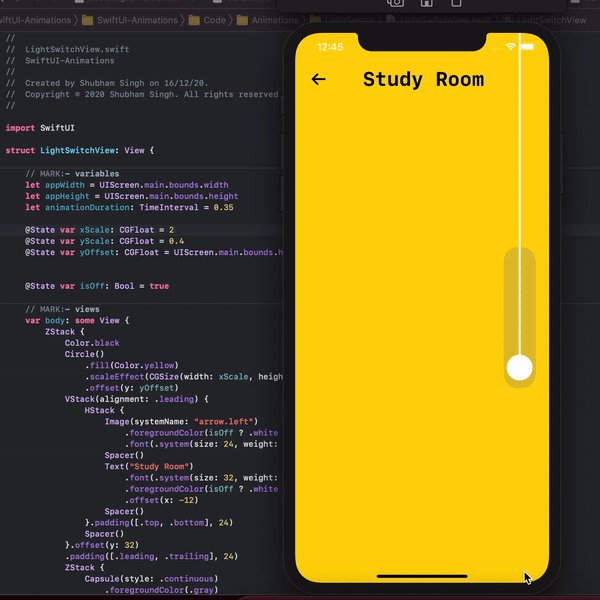
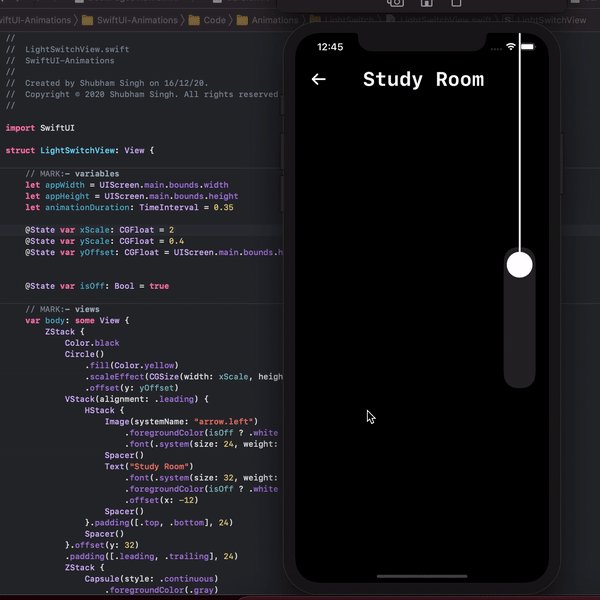
#### Light Switch

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/LightSwitch)
#### Spinning Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/SpinningLoader)
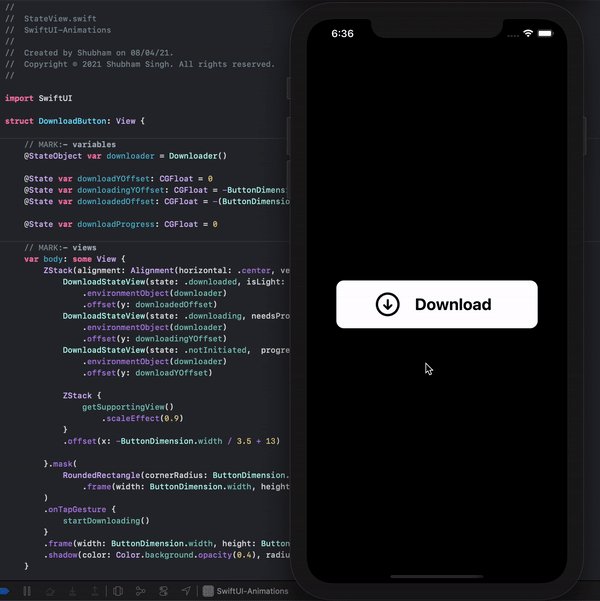
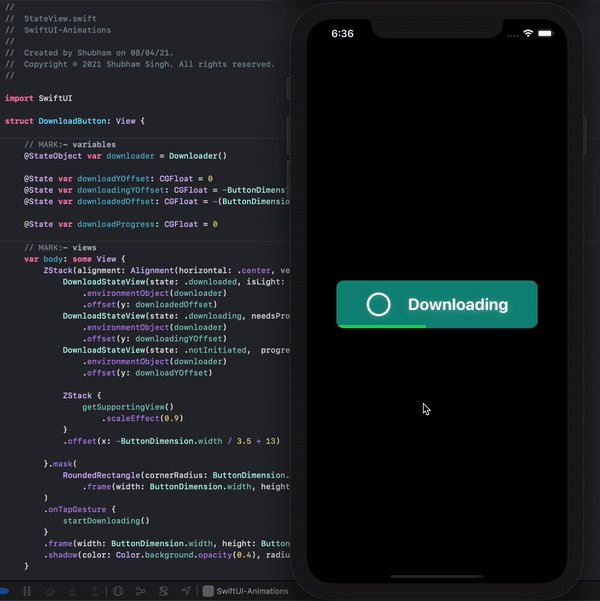
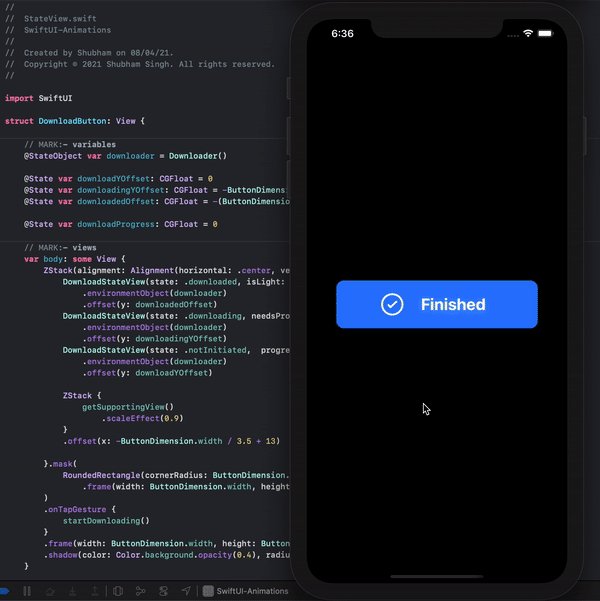
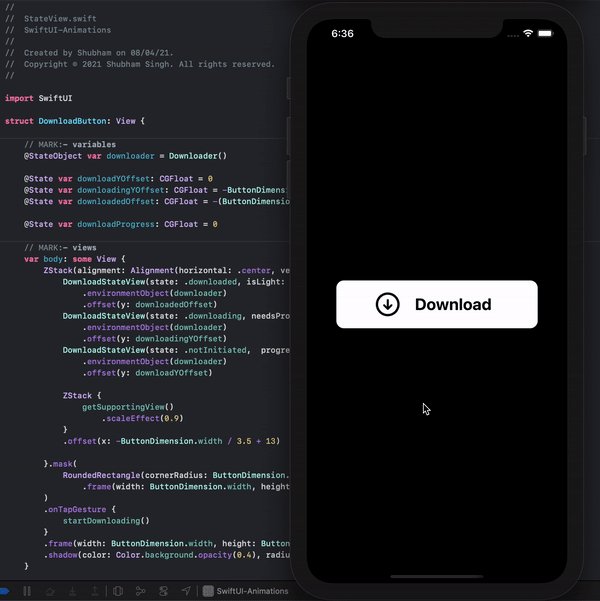
#### Download Button

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/DownloadButton)
#### Triangle Loader

[**Link for Code**](https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/TriangleLoader)
## Spread the word!
Liked the project? Just give it a star ⭐️ and spread the word!
## Credits
© Shubham Kumar Singh | 2021