https://github.com/shufo/vscode-blade-formatter
An opinionated Blade file formatter for VSCode
https://github.com/shufo/vscode-blade-formatter
formatter laravel vscode vscode-extension
Last synced: 5 months ago
JSON representation
An opinionated Blade file formatter for VSCode
- Host: GitHub
- URL: https://github.com/shufo/vscode-blade-formatter
- Owner: shufo
- License: mit
- Created: 2020-07-21T02:49:39.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-04-28T02:12:15.000Z (6 months ago)
- Last Synced: 2025-04-28T11:56:03.132Z (6 months ago)
- Topics: formatter, laravel, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter
- Size: 8.35 MB
- Stars: 4,738
- Watchers: 10
- Forks: 34
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
- awesome - shufo/vscode-blade-formatter - An opinionated Blade file formatter for VSCode (TypeScript)
- StarryDivineSky - shufo/vscode-blade-formatter - blade-formatter 是一款专为 Laravel Blade 模板文件设计的 VSCode 格式化工具,通过集成 Prettier 核心格式化引擎,为开发者提供统一、规范的代码格式化体验。该项目基于 VSCode 扩展生态开发,支持 Blade 模板语言中常见的 PHP 代码块、HTML 结构、指令标签等语法元素的智能格式化,能够自动调整缩进、修正标签闭合、规范变量语法,同时保留开发者自定义的代码风格偏好。其核心工作原理是通过 VSCode 的语言服务接口,将 Blade 文件内容解析为结构化数据后,调用 Prettier 的格式化规则进行处理,并将结果回写到编辑器中。项目支持通过配置文件自定义格式化规则,例如控制指令标签的缩进层级、PHP 代码块的格式化方式等,同时提供快捷键绑定功能,开发者可通过命令面板或自定义快捷键快速触发格式化操作。该工具特别针对 Blade 模板中常见的 @if/@foreach 等指令、@yield/@section 等布局标签进行了专项优化,确保格式化结果符合 Laravel 项目开发规范。通过 VSCode 扩展商店安装后,开发者无需额外配置即可直接使用,支持与 VSCode 内置的格式化功能无缝衔接,适用于个人开发或团队协作场景下的 Blade 模板统一化管理。 (后端开发框架及项目 / PHP开发)
README
[](https://github.com/shufo/vscode-blade-formatter/actions/workflows/test.yml)
[](https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter)
[](https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter)
[](https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter&ssr=false#version-history)
[](https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter&ssr=false#review-details)
# vscode-blade-formatter
An opinionated Blade file formatter for VSCode. Marketplace page is [here](https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter).
You can also format programmatically with the same syntax using the [blade-formatter](https://github.com/shufo/blade-formatter) that this extension relies on.
## Features
- Automatically indent markup inside directives
- Automatically add spacing to blade template markers
- PHP 8 support (null safe operator, named arguments) 🐘
- PSR-2 support (format inside directives)
- Automatically sort Tailwind CSS classes with respect of `tailwind.config.js`
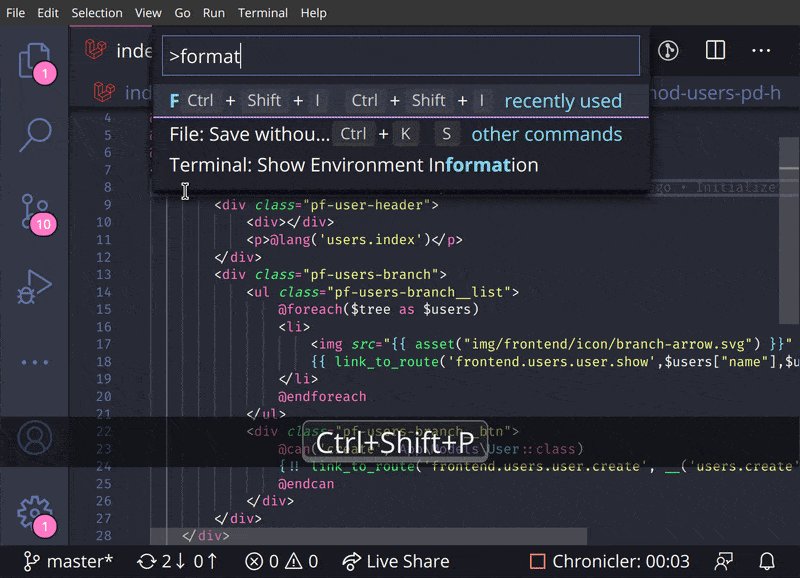
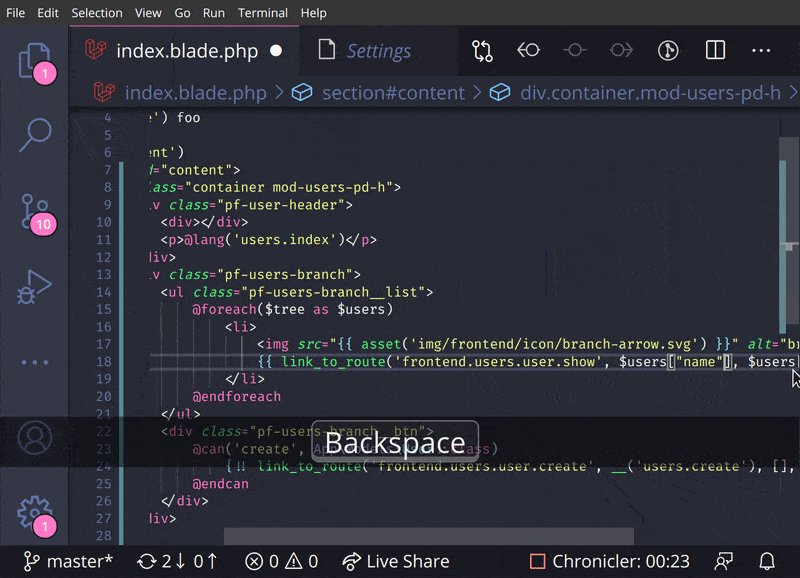
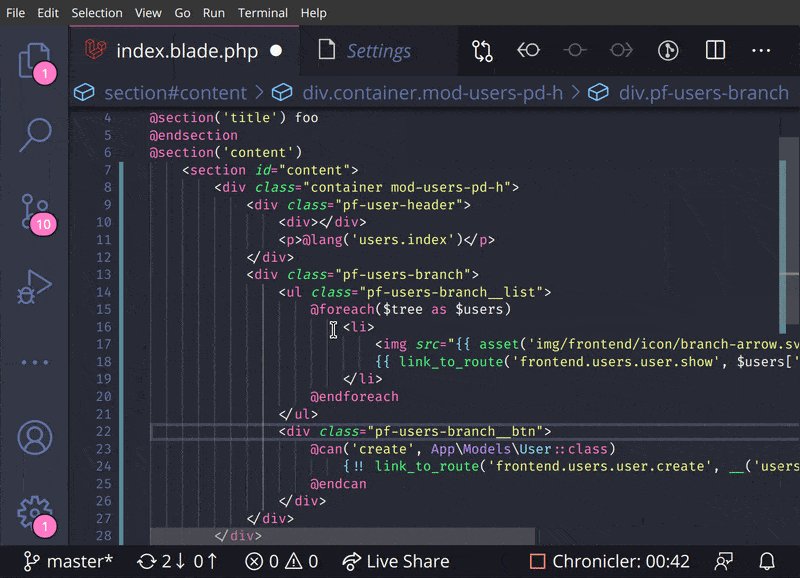
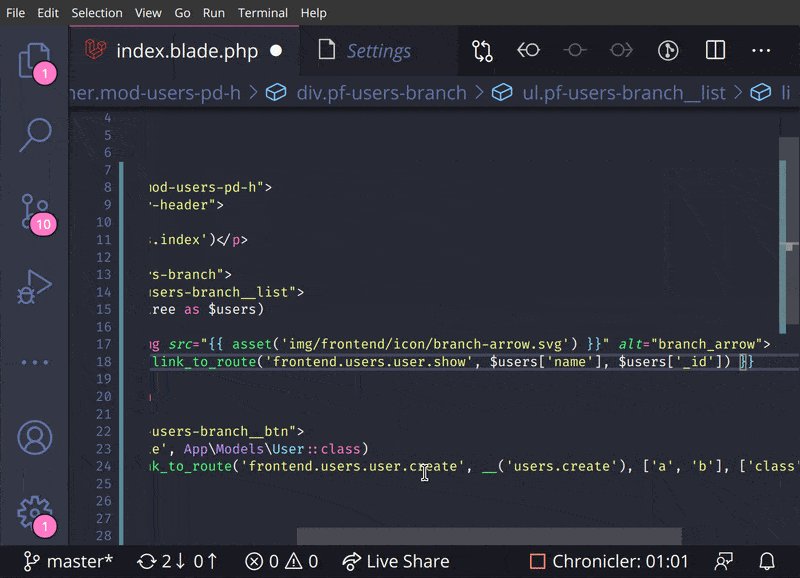
## Screencast

## Extension Settings
| setting | description | default |
| :----------------------------------------------------- | :------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | :------ |
| `Blade Formatter: format Enabled` | Whether it enables or not | true |
| `Blade Formatter: format Indent Size` | An indent size | 4 |
| `Blade Formatter: format Wrap Line Length` | The length of line wrap size | 120 |
| `Blade Formatter: format Wrap Attributes` | The way to wrap attributes. `[auto\|force\|force-aligned\|force-expand-multiline\|aligned-multiple\|preserve\|preserve-aligned]` | `auto` |
| `Blade Formatter: format Wrap Attributes Min Attrs` | Minimum number of html tag attributes for force wrap attribute options. Wrap the first attribute only if `force-expand-multiline` is specified in wrap attributes | 2 |
| `Blade Formatter: format Sort Tailwind Css Classes` | Sort Tailwind CSS classes automatically | false |
| `Blade Formatter: format Sort HTML Attributes` | Sort HTML Attributes in the specified order. [`none` \| `alphabetical` \| [`code-guide`](https://codeguide.co/#attribute-order) \| [`idiomatic`](https://github.com/necolas/idiomatic-html#attribute-order) \| [`vuejs`](https://eslint.vuejs.org/rules/attributes-order.html)] | `none` |
| `Blade Formatter: format Indent Inner Html` | Indent `` and `` sections in html. | false |
| `Blade Formatter: format use Tabs` | Use tab as indentation character | false |
| `Blade Formatter: format Custom Html Attributes Order` | Comma separated custom HTML attributes order. e.g. `id, data-.+, class, name`. To enable this you must specify sort html attributes option as `custom`. You can use regex for attribute names. | `none` |
| `Blade Formatter: format No Multiple Empty Lines` | Collapses multiple blank lines into a single blank line. | false |
| `Blade Formatter: format No PHP Syntax Check` | Disable PHP Syntax check. Enabling this will suppress syntax error reporing. | "" |
| `Blade Formatter: format No Single Quote` | Use double quotes instead of single quotes for php expression. | false |
| `Blade Formatter: Dont Show New Version Message` | If set to 'true', the new version message won't be shown anymore. | false |
## Configuration file: .bladeformatterrc.json or .bladeformatterrc
To configure settings per project, put `.bladeformatterrc.json` or `.bladeformatterrc` to your project root will vscode-blade-formatter treat it as setting files.
Configuration file will like below:
```json
{
"indentSize": 4,
"wrapAttributes": "auto",
"wrapAttributesMinAttrs": 2,
"wrapLineLength": 120,
"endWithNewLine": true,
"noMultipleEmptyLines": false,
"useTabs": false,
"sortTailwindcssClasses": true,
"sortHtmlAttributes": "none",
"noPhpSyntaxCheck": false,
"noSingleQuote": false
}
```
## Ignoring Files: .bladeignore
To exclude files from formatting, create a `.bladeignore` file in the root of your project. `.bladeignore` uses [gitignore syntax](https://git-scm.com/docs/gitignore#_pattern_format)
```gitignore
# Ignore email templates
resources/views/email/**
```
## Disabling format in file
To disable formatting in your file, you can use blade comments in the following format:
```blade
{{-- blade-formatter-disable --}}
{{ $foo }}
{{ $bar }}
{{-- blade-formatter-enable --}}
```
To disable formatting on a specific line, you can use comment in the following format:
```blade
{{-- blade-formatter-disable-next-line --}}
{{ $foo }}
```
To disable formatting for an entire file, put a `{{-- blade-formatter-disable --}}` comment at the beginning of the file:
```blade
{{-- blade-formatter-disable --}}
{{ $foo }}
```
## TODO
- [ ] Add more option for HTML formatting rules
- [ ] Add option for PHP formatting rules
- [x] Automate package publishing flow
- [x] Integration test
## Release Notes
see [CHANGELOG.md](https://github.com/shufo/vscode-blade-formatter/blob/master/CHANGELOG.md)
## Related Projects
- [blade-formatter](https://github.com/shufo/blade-formatter) - CLI blade formatter this extension relies on
- [prettier-plugin-blade](https://github.com/shufo/prettier-plugin-blade) - Prettier plugin for Blade
- [coc-blade](https://github.com/yaegassy/coc-blade) - [coc.nvim](https://github.com/neoclide/coc.nvim) Extension by [@yaegassy](https://github.com/yaegassy)
## Contributing
1. Fork it
2. Create your feature branch (`git checkout -b my-new-feature`)
3. Commit your changes (`git commit -am 'Add some feature'`)
4. Push to the branch (`git push origin my-new-feature`)
5. Create new Pull Request
## Development
```bash
$ yarn install
$ cp .env.example .env # set your app insight key
$ yarn run watch # watch changes
```
## Testing
```bash
$ yarn install
$ cp .env.example .env # set your app insight key
$ yarn run compile
$ yarn run test
```
## Sponsors

## Contributors

Shuhei Hayashibara

SlovenianGooner

Yaegassy

Null

Isaac Emmanuel

Julio J. Foulquie
## LICENSE
MIT
## Data and telemetry
This extension collects usage data and sends it to [Azure Application Insight](https://docs.microsoft.com/en-us/azure/azure-monitor/app/app-insights-overview) to improve extension. This extension respects the `telemetry.enableTelemetry` setting.
To opt out, please set the `telemetry.enableTelemetry` setting to false. Learn more in [FAQ](https://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting).