https://github.com/shuvra-matrix/chat-sonic
Demo
https://github.com/shuvra-matrix/chat-sonic
chat-application chatbot chatgpt css dalle2 dom-manipulation expressjs highlightjs jsav mongoose node-js nodejs nodemailer pwa pwa-apps
Last synced: about 7 hours ago
JSON representation
Demo
- Host: GitHub
- URL: https://github.com/shuvra-matrix/chat-sonic
- Owner: shuvra-matrix
- Created: 2023-06-14T19:46:53.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-22T22:03:13.000Z (about 1 year ago)
- Last Synced: 2025-04-10T12:50:20.315Z (3 months ago)
- Topics: chat-application, chatbot, chatgpt, css, dalle2, dom-manipulation, expressjs, highlightjs, jsav, mongoose, node-js, nodejs, nodemailer, pwa, pwa-apps
- Language: JavaScript
- Homepage: https://chat-sonic.onrender.com/
- Size: 5.05 MB
- Stars: 3
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# :notebook_with_decorative_cover: Table of Contents
- [:notebook_with_decorative_cover: Table of Contents](#notebook_with_decorative_cover-table-of-contents)
- [:star2: About the Project](#star2-about-the-project)
- [:house: LiveDemo](#house-livedemo)
- [:space_invader: Tech Stack](#space_invader-tech-stack)
- [:dart: Features](#dart-features)
- [:key: Environment Variables](#key-environment-variables)
- [:toolbox: Getting Started](#toolbox-getting-started)
- [:bangbang: Prerequisites](#bangbang-prerequisites)
- [:running: Run Locally](#running-run-locally)
- [:notes: to-do](#notes-to-do)
- [:wave: Contributing](#wave-contributing)
- [:warning: License](#warning-license)
- [:handshake: Contact](#handshake-contact)
- [:gem: Acknowledgements](#gem-acknowledgements)
## :star2: About the Project

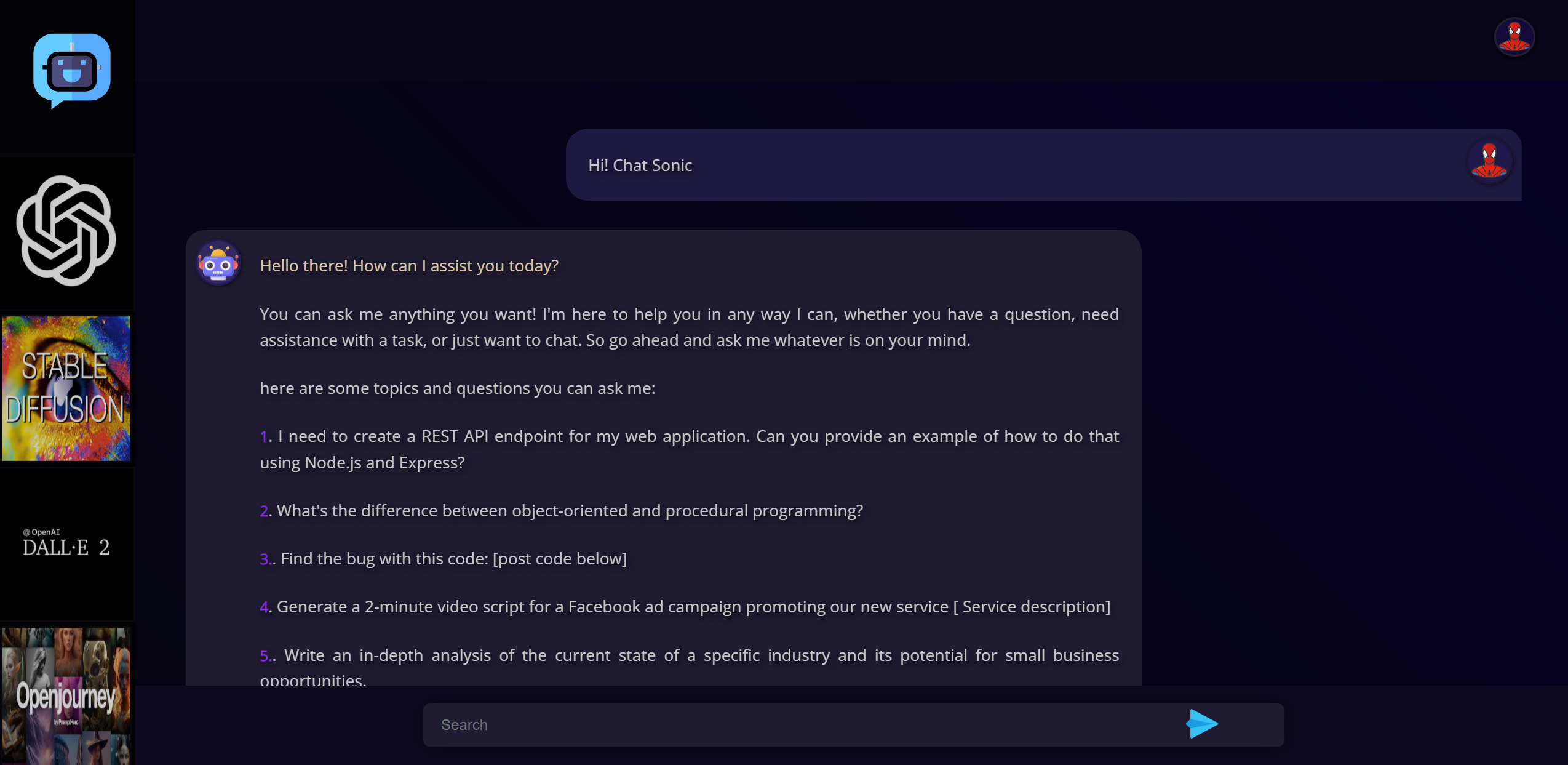
Chat Sonic is an innovative web application developed using Node.js, OpenAI API, and harnessing the capabilities of Stable Diffusion v2.1 models. This powerful app combines the functionalities of a chatbot, image generation, and Progressive Web App (PWA) support, offering users a seamless and immersive experience.
With Chat Sonic, you can engage in natural language conversations just like chatting with a friend. Powered by the advanced ChatGPT model, it understands your inputs, provides insightful responses, and even engages in casual banter. Whether you need information, creative suggestions, or friendly conversation, Chat Sonic is here to assist you.
But Chat Sonic doesn't stop at text-based interactions. Leveraging the cutting-edge DALL·E 2 model, this app brings your words to life with visually stunning results. Describe your desired image in detail, and Chat Sonic will generate realistic and visually coherent representations. From landscapes and artwork to imaginative characters, let your imagination run wild as Chat Sonic transforms your text into captivating visuals.
The magic of Stable Diffusion v2.1 and openjourney models ensures that the generated images exhibit stability and realism. Through a combination of AI techniques and state-of-the-art image processing, Chat Sonic delivers high-quality visual outputs that amaze and inspire.
Moreover, Chat Sonic supports PWA functionality, allowing you to install it as a standalone app on your device. Enjoy the convenience of quick access and a native app-like experience across various platforms and browsers.
Experience the fusion of language and images with Chat Sonic. Whether you're an artist seeking inspiration, a content creator in need of unique visuals, or simply curious about AI-generated images, this web app has you covered. Engage in meaningful conversations, unleash your creativity, and enjoy the flexibility of a Progressive Web App.
Chat Sonic: Where conversations create art. Embrace the power of Node.js, OpenAI API, Stable Diffusion v2.1, and PWA support. Start chatting and visualizing today!
### :house: LiveDemo
[Live Demo](https://chat-sonic.onrender.com/)
### :space_invader: Tech Stack
Frontend
Backend
Database
### :dart: Features
- User
- do conversations and much more with the chatbot. The language model can answer questions and assist you with tasks, such as composing emails, essays, and code.
- Text to image generate (DALL-E 2 ,Stable Diffusion, openjourney models )
- It has Progressive Web App (PWA) capabilities, users can install the app on their home screens, just like a native app, and access it with a single tap.
### :key: Environment Variables
To run this project, you will need to add the following variables to your .env file
`API_KEY = YOUR API KEY`
`MONGO_USER = MONGO DB USE NAME`
`MONGO_PASS = MONGODB PASSWORD`
`SESSION SECRET = SESSION SECRET`
`USER_ID = YOUR EMAIL ID`
`PASSWORD = EMAIL PASSWORD`
`TO_USER_ID = SEND TO EMAIL ADDRESS`
`MONGO_DB_NAME = YOUR MONGO DB NAME`
`DIFFUSION_API = Stable Diffusion Api Key`
`DIFFUSION_API_URL = Stable Diffusion Api Url`
`OPENJOURNEY_API_URL = openjourney api url`
`CLOUDINARY_API = Cloudinary Api Key`
`CLOUDINARY_SECRET = Cloudinary Secret Key`
## :toolbox: Getting Started
### :bangbang: Prerequisites
This project uses MongoDB as database. please install mongodb server in local environment.
### :running: Run Locally
Clone the project
```bash
git clone https://github.com/shuvra-matrix/CHAT-GURU.git
```
Go to the project directory
```bash
cd project-directory
```
Install dependencies
```bash
npm install
```
Start the backend server
```bash
npm run dev
```
Use following paths
```bash
Backend server : localhost:3000/
```
## :notes: to-do
- add more features
## :wave: Contributing
Contributions are always welcome!
## :warning: License
Distributed under the no License.
## :handshake: Contact
Shuvra Chakrabarty -
Project Link: [https://github.com/shuvra-matrix/CHAT-GURU](https://github.com/shuvra-matrix/CHAT-GURU)
## :gem: Acknowledgements
Following libraries have been used in this projects.
- [highlight.js](https://highlightjs.org/)
- [express-validator](https://express-validator.github.io/docs/)
- [connect-mongodb-session](https://www.npmjs.com/package/connect-mongodb-session)
- [nodemailer](https://nodemailer.com/about/)
- [cloudinary](https://www.npmjs.com/package/cloudinary)