https://github.com/shuvra-matrix/my-portfolio-v3
My Portfolio V3
https://github.com/shuvra-matrix/my-portfolio-v3
3d-models 3dwebsite portfolio portfolio-website react reactjs threejs
Last synced: 4 months ago
JSON representation
My Portfolio V3
- Host: GitHub
- URL: https://github.com/shuvra-matrix/my-portfolio-v3
- Owner: shuvra-matrix
- Created: 2024-05-08T11:29:21.000Z (about 1 year ago)
- Default Branch: master
- Last Pushed: 2024-09-14T13:23:42.000Z (9 months ago)
- Last Synced: 2024-12-26T06:28:19.943Z (6 months ago)
- Topics: 3d-models, 3dwebsite, portfolio, portfolio-website, react, reactjs, threejs
- Language: JavaScript
- Homepage: https://shuvra.vercel.app/
- Size: 61.9 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
**Project Name:My Portfolio-V3**
---
### Description:
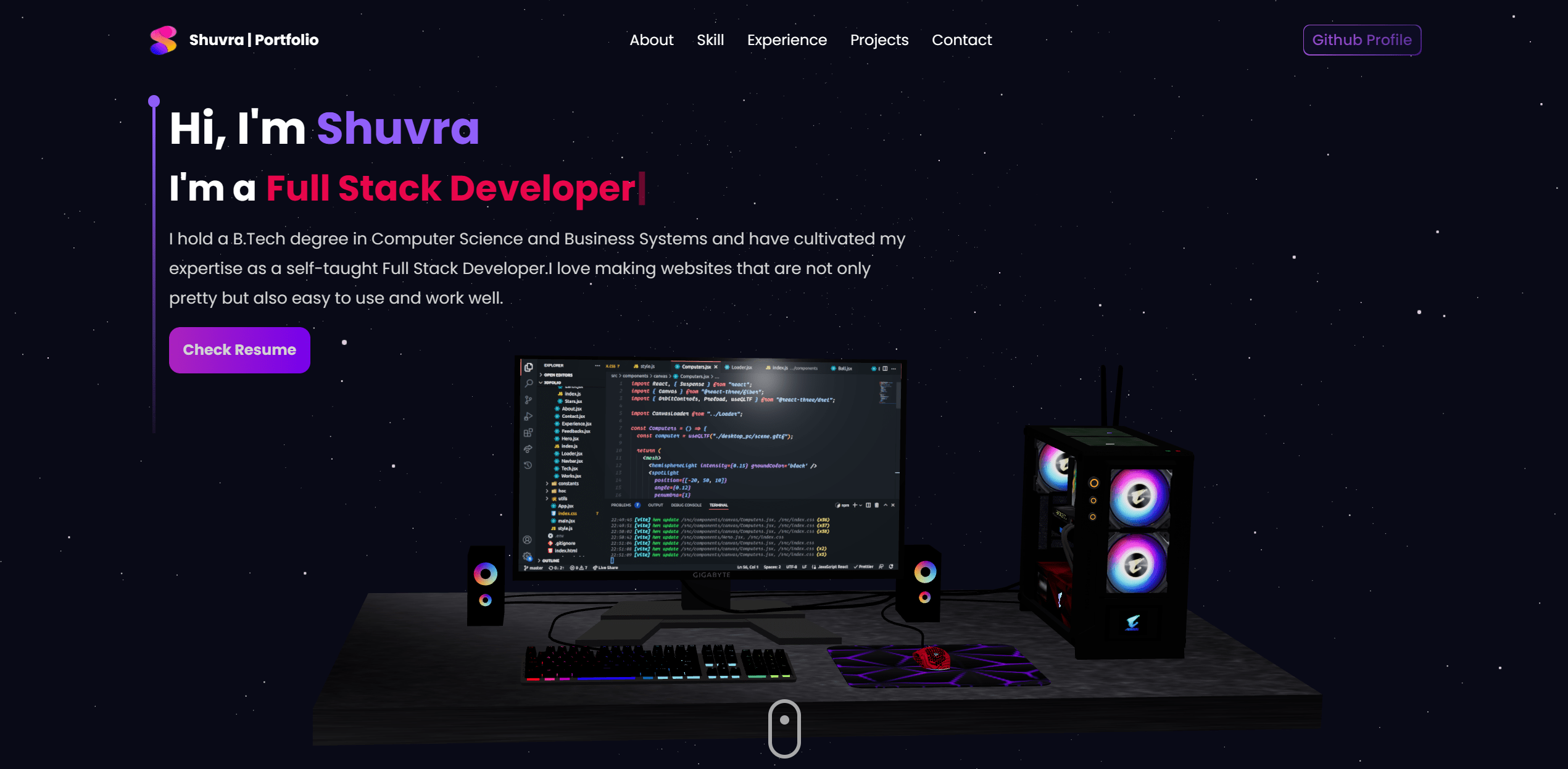
Portfolio-V3 is a personal portfolio website built using React.js, Three.js, and Framer Motion. It showcases your skills, projects, and contact information in an interactive and visually appealing manner.
### Usage:
Feel free to use this portfolio template for your own personal use. However, please make sure to give credit to the original creator by linking back to the GitHub repository.
### Portfolio Link:
You can view the live version of this portfolio at [https://shuvra.vercel.app/](https://shuvra.vercel.app/).

### Local Installation Guide:
1. Clone the repository:
```
git clone https://github.com/shuvra-matrix/My-Portfolio-V3.git
```
2. Navigate to the client folder:
```
cd ./client
```
3. Install dependencies:
```
npm install
```
4. Set up environment variables:
- `VITE_TEMPLATE_ID`: Your EmailJS template ID.
- `VITE_SERVICE_ID`: Your EmailJS service ID.
- `VITE_PUBLIC_KEY`: Your EmailJS public key.
Visit [EmailJS](https://www.emailjs.com/) to learn how to obtain these credentials.
5. Start the development server:
```
npm run dev
```
### Issues:
If you encounter any issues or have suggestions for improvement, please report them at [https://github.com/shuvra-matrix/My-Portfolio-V3/issues](https://github.com/shuvra-matrix/My-Portfolio-V3/issues). Contributions are welcome but not necessary.
---