Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/shuvroroy/nova-tabs
A nova package which allows you to create tabs in your resource detail & form page.
https://github.com/shuvroroy/nova-tabs
Last synced: 4 months ago
JSON representation
A nova package which allows you to create tabs in your resource detail & form page.
- Host: GitHub
- URL: https://github.com/shuvroroy/nova-tabs
- Owner: shuvroroy
- License: mit
- Created: 2023-05-23T16:40:42.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-06-13T13:25:28.000Z (8 months ago)
- Last Synced: 2024-09-17T18:07:39.081Z (5 months ago)
- Language: PHP
- Homepage:
- Size: 77.1 KB
- Stars: 7
- Watchers: 1
- Forks: 1
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Nova tabs
[](https://packagist.org/packages/shuvroroy/nova-tabs)
[](https://packagist.org/packages/shuvroroy/nova-tabs)
[](https://packagist.org/packages/shuvroroy/nova-tabs)
[](https://packagist.org/packages/shuvroroy/nova-tabs)
This package will help you to create tabs in your resource detail & form page.

## Support For This Project
## Requirements
- PHP (^8.1 or higher)
- Laravel Nova (^4.12 or higher)
## Installation
Require the package with composer
```bash
composer require shuvroroy/nova-tabs
```
## Usage
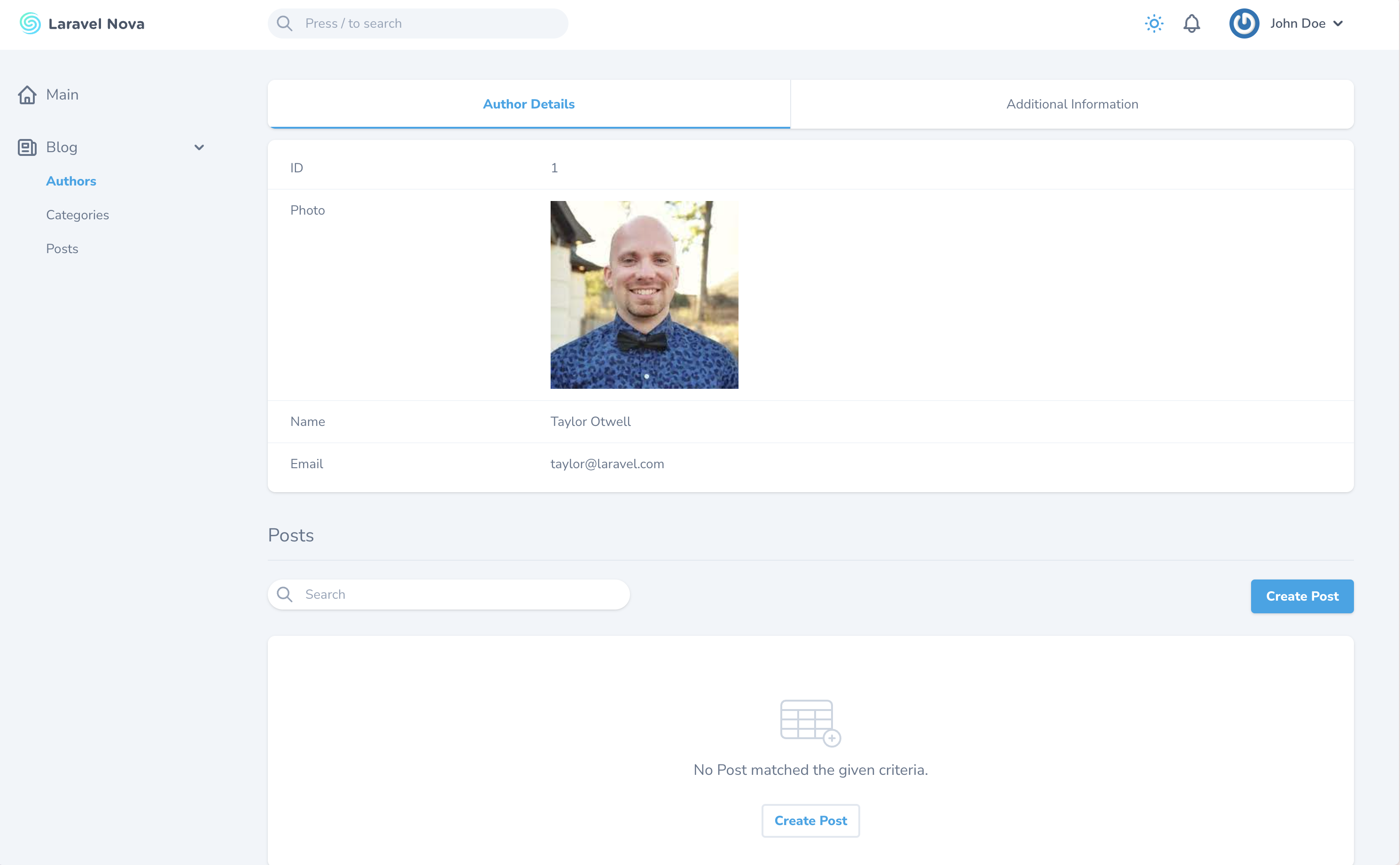
### Tabs Panel
You can group fields of a resource into tabs.
```php
sortable(),
Avatar::make(__('Photo'), 'photo')
->disk('public')
->indexWidth(50)
->detailWidth(200)
->squared()
->disableDownload()
->showOnPreview(),
Stack::make('Name', [
Line::make(__('Name'), 'name')
->asHeading(),
Line::make(__('Email'), 'email')
->asSmall()
])->onlyOnIndex(),
Text::make(__('Name'), 'name')
->sortable()
->rules('required', 'max:255')
->hideFromIndex()
->showOnPreview(),
Text::make(__('Email'), 'email')
->sortable()
->rules('required', 'email', 'max:255')
->creationRules('unique:authors,email')
->updateRules('unique:authors,email,{{resourceId}}')
->hideFromIndex()
->showOnPreview(),
HasMany::make(__('Posts'), 'posts', Post::class),
])->showHeadingForRelationships(['posts']),
Tab::make(__('Additional Information'), [
Trix::make(__('Bio'), 'bio')
->alwaysShow()
->showOnPreview(),
Text::make(__('Github Handle'), 'github_handle')
->sortable()
->rules('required', 'max:255')
->showOnPreview(),
Text::make(__('Twitter Handle'), 'twitter_handle')
->sortable()
->rules('required', 'max:255')
->showOnPreview(),
]),
]),
];
}
}
```
The first tab in every `Tabs` instance will be auto-selected.
### Combine Fields and Relations in Tabs
```php
rules('required')->hideFromIndex(),
Text::make('Name', 'name'),
HasMany::make('Invoices', 'invoices'),
])->showHeadingForRelationships(['invoices']),
]),
];
}
}
```
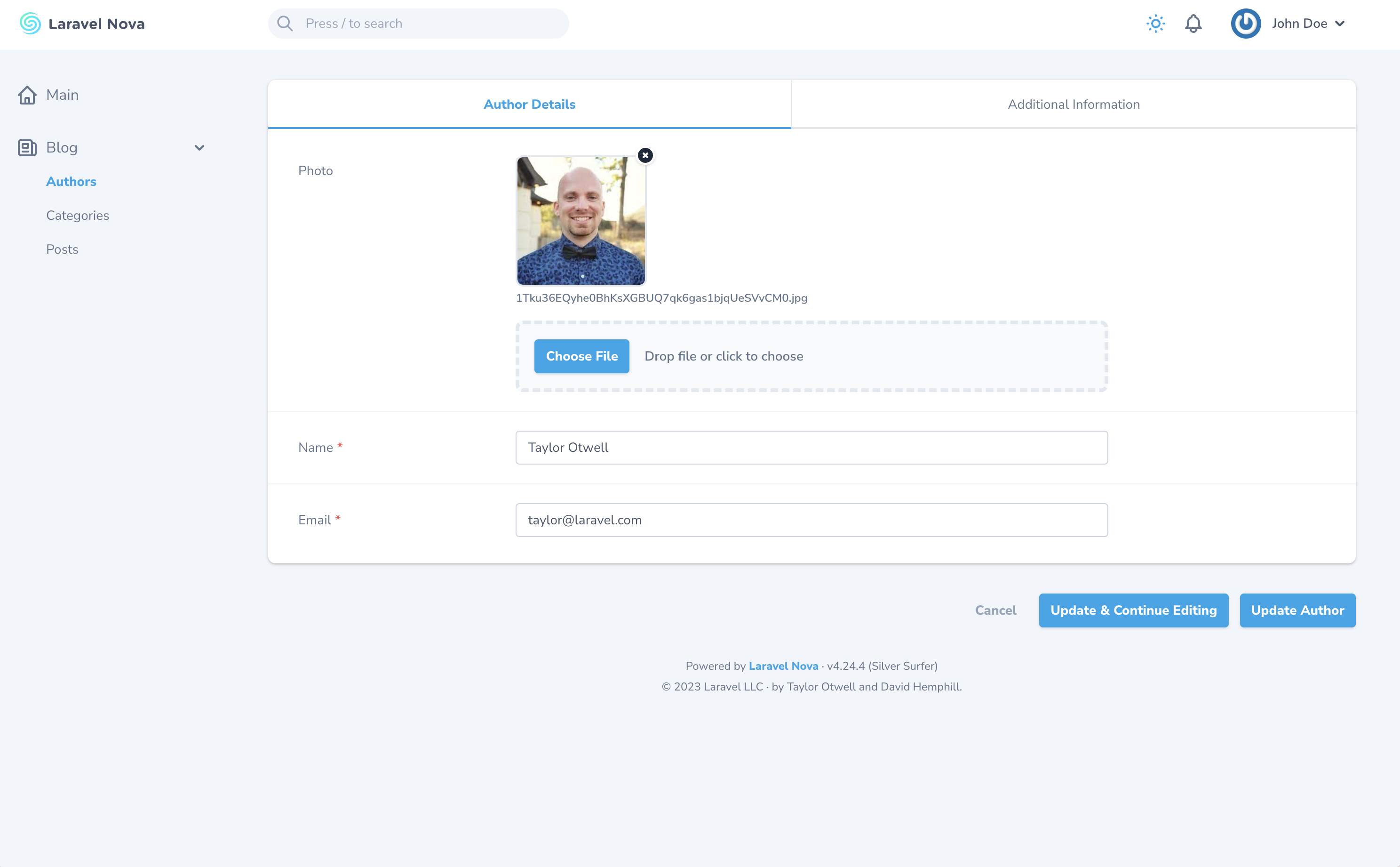
### Tabs on Edit View
Tabs are always shown on edit view as of Nova 4 for now.

## Tab object
It's possible to use a `Tab` class instead of an array to represent your tabs.
| Property | Type | Default | Description |
| ---------- | ------------------- | ------- | ----------------------------------------------------------------------------------------------------------------------------------- |
| name | `string` | `null` | The name of the tab, used for the slug. Defaults to the title if not set |
| showIf | `bool` or `Closure` | `null` | If the result is truthy the tab will be shown. `showIf` takes priority over `showUnless` and if neither are set, `true` is assumed. |
| showUnless | `bool` or `Closure` | `null` | If the result is falsy the tab will be shown. `showIf` takes priority over `showUnless` and if neither are set, `true` is assumed. |
| showHeadingForRelationships | `array` | `array` | This is show a headings for individual relationship field based on array attribute value |
## Customization
### Display more than 5 items
By default, any `HasMany`, `BelongsToMany` and `MorphMany` fields show 5 items in their index. You can use Nova's built-in static property `$perPageViaRelationship` on the respective resource to show more (or less).
### Tab change Global Event
Nova Tabs emits an event upon tabs loading and the user clicking on a tab, using [Nova Event Bus](https://nova.laravel.com/docs/4.0/customization/frontend.html#event-bus). Developers can listen to the event called `nova-tabs-changed`, with 2 parameters as payload: The tab panel name and the tab name itself.
Example of a component that subscribes to this event:
```ES6
export default {
mounted () {
Nova.$on('nova-tabs-changed', (panel, tab) => {
if (panel === 'Client Details' && tab === 'address') {
this.$nextTick(() => this.map.updateSize())
}
})
}
}
```
## Credits
- [Shuvro Roy](https://github.com/shuvroroy)
- [Emini Arts GmbH](https://github.com/eminiarts)
- [All Contributors](../../contributors)
## License
The MIT License (MIT). Please see [License File](LICENSE.md) for more information.