Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/siamahnaf/react-export-table
A package for for exporting array data or table data as excel sheet, csv, pdf and tools for copied data to clipboard or printing data. By using this package you can you can export table data and print table data or copy to clipboard all in one place.
https://github.com/siamahnaf/react-export-table
nextjs npm reactjs
Last synced: 3 months ago
JSON representation
A package for for exporting array data or table data as excel sheet, csv, pdf and tools for copied data to clipboard or printing data. By using this package you can you can export table data and print table data or copy to clipboard all in one place.
- Host: GitHub
- URL: https://github.com/siamahnaf/react-export-table
- Owner: siamahnaf
- Created: 2023-05-01T16:21:40.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-17T13:15:01.000Z (5 months ago)
- Last Synced: 2024-11-11T00:05:30.097Z (3 months ago)
- Topics: nextjs, npm, reactjs
- Homepage: https://www.npmjs.com/package/react-export-table
- Size: 44.9 KB
- Stars: 3
- Watchers: 1
- Forks: 3
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# React Export Table
A package for for exporting array data or table data as excel sheet, csv, pdf and tools for copied data to clipboard or printing data. By using this package you can you can export table data and print table data or copy to clipboard all in one place.
- Small in Size
- All in one
- Properly Maintained
# Installation
```bash
$ npm i react-export-table
```
```bash
import { ExportAsExcel, ExportAsPdf, ExportAsCsv, CopyToClipboard, CopyTextToClipboard, PrintDocument, ExcelToJsonConverter, FileUpload } from "react-export-table";
//Export as Excel Sheet
{(props)=> (
Export as Excel
)}
//Export as pdf
{(props)=> (
Export as PDF
)}
//Export as CSV
{(props)=> (
Hello World
)}
//Copy to clipboard (Array or Table)
{(props)=> (
Copy Document
)}
//Copy to clipboard (text)
{(props)=> (
Copy Text
)}
//Print data
{(props)=> (
Copy Text
)}
//Excel to json converter or Read Excel File
{({
isDragging,
dragProps,
onFileUpload,
errors,
data,
fileInfo
}) => (
{errors}
)}
//File Upload
{({
isDragging,
dragProps,
onFileUpload,
errors,
fileInfo
}) => (
{errors}
)}
```
# Options
## ExportAsExcel
Name
Types
Default
chilren
ReactNode (Required)
data
Array (Required)
headers
string[] (Required)
name
string (Optional)
reactExportTable
minColumnWidth
number (Optional)
15
fileName
string (Optional)
reactExportTable
## ExportAsPdf
Name
Types
Default
chilren
ReactNode (Required)
data
Array (Required)
headers
string[] (Required)
foot
string[] (Optional)
title
string (Optional)
fileName
string (Optional)
reactExportTable
theme
"striped" | "grid" | "plain" (Optional)
"grid"
styles
StylesDefs (Optional)
headerStyles
StylesDefs (Optional)
footerStyles
StylesDefs (Optional)
margin
Margin (Optional)
### StylesDefs
- `font: 'helvetica'|'times'|'courier' = 'helvetica'`
- `fontStyle: 'normal'|'bold'|'italic'|'bolditalic' = 'normal'`
- `overflow: 'linebreak'|'ellipsize'|'visible'|'hidden' = 'linebreak'`
- `fillColor: Color? = null`
- `textColor: Color? = 20`
- `cellWidth: 'auto'|'wrap'|number = 'auto'`
- `minCellWidth: number? = 10`
- `minCellHeight: number = 0`
- `halign: 'left'|'center'|'right' = 'left'`
- `valign: 'top'|'middle'|'bottom' = 'top'`
- `fontSize: number = 10`
- `cellPadding: Padding = 10`
- `lineColor: Color = 10`
- `lineWidth: border = 0` // If 0, no border is drawn
### Margin
- `top: number`
- `right: number`
- `bottom: number`
- `left: number`
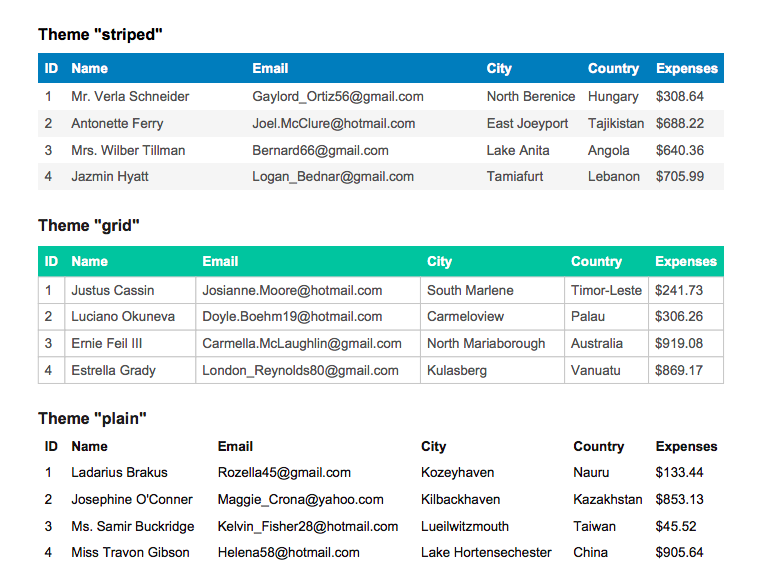
### Theme
You find this three type theme-

## ExportAsCsv
Name
Types
Default
chilren
ReactNode (Required)
data
Array (Required)
fileName
String (Optional)
Custom CSV File Name
## CopyToClipboard
Name
Types
Default
chilren
ReactNode (Required)
data
Array (Required)
headers
string[] (Required)
onCopied
Function (Optional)
When copy will be success
onFailed
Funtion (Optional)
When copy will be failed
## CopyTextToClipboard
Name
Types
Default
chilren
ReactNode (Required)
text
string (Required)
headers
string[] (Required)
onCopied
Function (Optional)
When copy will be success
onFailed
Funtion (Optional)
When copy will be failed
## PrintDocument
- Same as `ExportAsPdf` Component!
## ExcelToJsonConverter
### Props
Name
Types
Description
Example
onRead
Function (Optional)
For getting json data
`onRead={(data:YourType)=> console.log(data)}`
inputProps
React.HTMLProps (Optional)
Input Props for input field
onChange
Function (Optional)
`onChange={(file:File)=> console.log(file)}`
### Exported Options
Name
Types
Description
dragProps
object
Native element props for drag and drop feature
isDragging
boolean
"true" if a file is being dragged
onFileUpload
function
Called when an element is clicks and triggers to open a file dialog
errors
string
Validation Error
data
Array
Read or Converted data
fileInfo
object
Selected file info
## FileUpload
### Props
Name
Types
Description
Example
acceptType
Function (Required)
File Accept Type
`acceptType={[".pdf"]}`
inputProps
React.HTMLProps (Optional)
Input Props for input field
onChange
Function (Optional)
`onChange={(file:File)=> console.log(file)}`
### Exported Options
Name
Types
Description
dragProps
object
Native element props for drag and drop feature
isDragging
boolean
"true" if a file is being dragged
onFileUpload
function
Called when an element is clicks and triggers to open a file dialog
errors
string
Validation Error
fileInfo
object
Selected file info
# Migrate to Version 3
In version 3 I added more headless on each component. I update only `CopyTextToClipboard`, `CopyToClipboard`, `ExportAsCsv`, `ExportAsExcel`, `ExportAsPdf`, `PrintDocument` component.
Update this
```bash
Export as Excel
```
to
```bash
{(props)=> (
Export as Excel
)}
```
# Stay in touch
- Author - [Siam Ahnaf](https://www.siamahnaf.com/)
- Website - [https://www.siamahnaf.com/](https://www.siamahnaf.com/)
- Twitter - [https://twitter.com/siamahnaf198](https://twitter.com/siamahnaf198)
- Github - [https://github.com/siamahnaf](https://github.com/siamahnaf)
