https://github.com/siddharthkp/bundlesize
Keep your bundle size in check
https://github.com/siddharthkp/bundlesize
Last synced: 7 months ago
JSON representation
Keep your bundle size in check
- Host: GitHub
- URL: https://github.com/siddharthkp/bundlesize
- Owner: siddharthkp
- License: mit
- Created: 2017-06-27T08:01:41.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-01-15T06:41:27.000Z (11 months ago)
- Last Synced: 2025-05-07T06:59:03.993Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 1.95 MB
- Stars: 4,481
- Watchers: 31
- Forks: 181
- Open Issues: 85
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Roadmap: roadmap.md
Awesome Lists containing this project
- awesome-tools - bundlesize
- awesome-web-performance-budget - Bundle Size - Keep your bundle size in check. (Build Tools to set up performance budget)
- awesome-list - bundlesize
- awesome-web-dev-resources - bundlesize
- awesome-wpo - Bundlesize - Keep your bundle size in check. (Bundle Analyzer / Meetups)
- fucking-awesome-wpo - Bundlesize - Keep your bundle size in check. (Bundle Analyzer / Meetups)
- awesome - bundlesize - Keep your bundle size in check (JavaScript)
README

Keep your bundle size in check
[](https://travis-ci.org/siddharthkp/bundlesize)
[](https://npmjs.org/package/bundlesize)
[](https://www.npmjs.com/package/bundlesize)
#### Setup
```sh
npm install bundlesize --save-dev
# or
yarn add bundlesize --dev
```
#### Usage
Add it to your scripts in `package.json`
```json
"scripts": {
"test": "bundlesize"
}
```
Or you can use it with `npx` from [NPM 5.2+](https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b).
```sh
npx bundlesize
```
#### Configuration
`bundlesize` accepts an array of files to check.
```json
[
{
"path": "./build/vendor.js",
"maxSize": "30 kB"
},
{
"path": "./build/chunk-*.js",
"maxSize": "10 kB"
}
]
```
You can keep this array either in
1. `package.json`
```json
{
"name": "your cool library",
"version": "1.1.2",
"bundlesize": [
{
"path": "./build/vendor.js",
"maxSize": "3 kB"
}
]
}
```
or in a separate file
2. `bundlesize.config.json`
Format:
```json
{
"files": [
{
"path": "./dist.js",
"maxSize": "3 kB"
}
]
}
```
You can give a different file by using the `--config` flag:
```
bundlesize --config configs/bundlesize.json
```
#### Customisation
1. Fuzzy matching
If the names of your build files are not predictable, you can use the [glob pattern](https://github.com/isaacs/node-glob) to specify files.
This is common if you append a hash to the name or use a tool like create-react-app/nextjs.
```json
{
"files": [
{
"path": "build/**/main-*.js",
"maxSize": "5 kB"
},
{
"path": "build/**/*.chunk.js",
"maxSize": "50 kB"
}
]
}
```
It will match multiple files if necessary and create a new row for each file.
2. Compression options
By default, bundlesize `gzips` your build files before comparing.
If you are using `brotli` instead of gzip, you can specify that with each file:
```json
{
"files": [
{
"path": "./build/vendor.js",
"maxSize": "5 kB",
"compression": "brotli"
}
]
}
```
If you do not use any compression before sending your files to the client, you can switch compression off:
```json
{
"files": [
{
"path": "./build/vendor.js",
"maxSize": "5 kB",
"compression": "none"
}
]
}
```
#### Build status for GitHub
If your repository is hosted on GitHub, you can set bundlesize up to create a "check" on every pull request.

Currently works with [Travis CI](https://travis-ci.org), [CircleCI](https://circleci.com/), [Wercker](http://www.wercker.com), and [Drone](http://readme.drone.io/).
- [Authorize `bundlesize` for status access](https://github.com/login/oauth/authorize?scope=repo%3Astatus&client_id=6756cb03a8d6528aca5a), copy the token provided.
- Add this token as `BUNDLESIZE_GITHUB_TOKEN` as environment parameter in your CIs project settings.
#### Using a different CI?
You will need to supply an additional 5 environment variables.
- `CI_REPO_OWNER` given the repo `https://github.com/myusername/myrepo` would be `myusername`
- `CI_REPO_NAME` given the repo `https://github.com/myusername/myrepo` would be `myrepo`
- `CI_COMMIT_MESSAGE` the commit message
- `CI_COMMIT_SHA` the SHA of the CI commit, in [Jenkins](https://jenkins.io/) you would use `${env.GIT_COMMIT}`
- `CI=true` usually set automatically in CI environments
(Ask me for help if you're stuck)
#### Usage with CLI
bundlesize can also be used without creating a configuration file. We do not recommend this approach and it might be deprecated in a future version.
```sh
bundlesize -f "dist/*.js" -s 20kB
```
For more granular configuration, we recommend configuring it in the `package.json` (documented above).
#### Like it?
:star: this repo
#### How to contribute?
- [CONTRIBUTING.md](CONTRIBUTING.md)
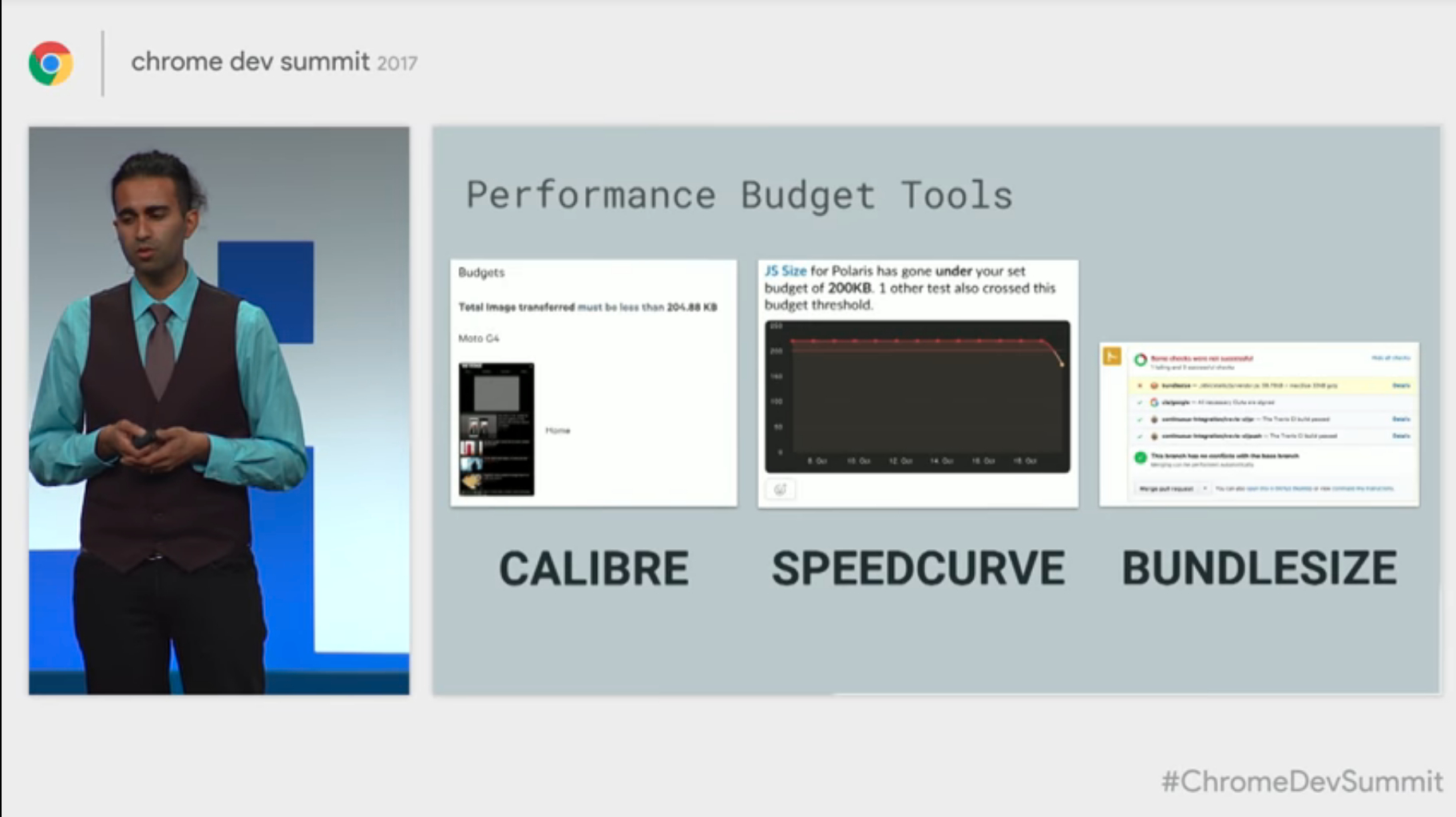
#### Featured on [Totally tooling tips](https://www.youtube.com/watch?v=Da6VxdGU2Ig) and [Chrome Dev Summit](https://www.youtube.com/watch?v=_srJ7eHS3IM)!!
#### who uses bundlesize?
- [bootstrap](https://github.com/twbs/bootstrap)
- [lighthouse](https://github.com/GoogleChrome/lighthouse)
- [styled-components](https://github.com/styled-components/styled-components)
- [emotion](https://github.com/tkh44/emotion)
- [glamorous](https://github.com/paypal/glamorous)
- [Popper.js](https://github.com/FezVrasta/popper.js)
- [react-apollo](https://github.com/apollographql/react-apollo)
- [hyperapp](https://github.com/hyperapp/hyperapp)
- [css-constructor](https://github.com/siddharthkp/css-constructor)
- [redux-saga](https://github.com/redux-saga/redux-saga)
- [micromodal](https://github.com/ghosh/micromodal)
- [unistore](https://github.com/developit/unistore)
- [ngxs](https://github.com/ngxs/store)
#### TODO
- Work with other CI tools
- [AppVeyor](https://www.appveyor.com/) ([#234](https://github.com/siddharthkp/bundlesize/issues/234))
- Automate setup (setting env_var)
#### similar projects
- [BuildSize](https://buildsize.org/) - GitHub App, no manual configuration required
- [travis-weigh-in](https://github.com/danvk/travis-weigh-in) - Uses Python rather than Node.js
- [size-limit](https://github.com/ai/size-limit) - Uses webpack, builds your files for you.
## Contributors
This project exists thanks to all the people who contribute. [[Contribute]](CONTRIBUTING.md).

#### license
MIT © [siddharthkp](https://github.com/siddharthkp)