https://github.com/siddheshkukade/llm-explorer-atlan-siddheshkukade
The project is a React.js application built with Chakra UI, designed to serve as a user-friendly explorer for LM (Language Model) datasets. Developed by Siddhesh Kukade, this project provides an interactive and visually appealing interface for navigating and exploring language model data in an efficient manner.
https://github.com/siddheshkukade/llm-explorer-atlan-siddheshkukade
chakra-ui huggingface-api react
Last synced: 3 months ago
JSON representation
The project is a React.js application built with Chakra UI, designed to serve as a user-friendly explorer for LM (Language Model) datasets. Developed by Siddhesh Kukade, this project provides an interactive and visually appealing interface for navigating and exploring language model data in an efficient manner.
- Host: GitHub
- URL: https://github.com/siddheshkukade/llm-explorer-atlan-siddheshkukade
- Owner: SiddheshKukade
- Created: 2024-02-19T07:29:08.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-12-01T06:24:06.000Z (6 months ago)
- Last Synced: 2024-12-27T04:41:46.101Z (5 months ago)
- Topics: chakra-ui, huggingface-api, react
- Language: JavaScript
- Homepage: https://llm-explorer-atlan-siddheshkukade.vercel.app
- Size: 298 KB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Language Model Marketplace
## Overview
Welcome to the Language Model Marketplace This marketplace is designed to provide a dynamic and visually appealing interface for users interested in language models. The project is built using ReactJS as the primary JavaScript framework, with Chakra UI ensuring a consistent and aesthetically pleasing user experience and integrated real-time with Hugging Face API, providing valuable functionalities related to language models.
## Demo Video -> https://www.youtube.com/watch?v=CwF2F-9BKU0)
[](https://www.youtube.com/watch?v=CwF2F-9BKU0)
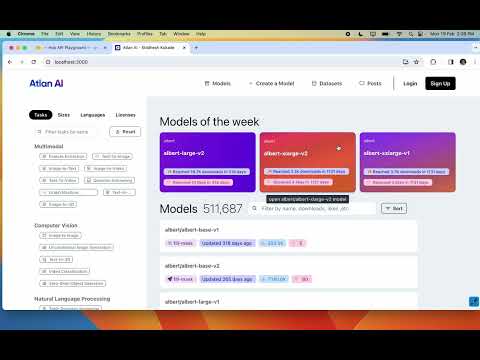
## Photos
#### Explore Page

### Model page

### Try it out! page

## Technology Stack
- **Framework:** ReactJS
- **UI Library:** Chakra UI
- **API Integration:** Hugging Face API [ refer here](https://huggingface.co/spaces/enzostvs/hub-api-playground)
- **Routing:** React Router DOM
- **Icons:** React Icons
- **Markdown Rendering:** React Markdown
- **Date and Time Handling:** MomentJS
- **Charting:** Recharts
## Project Structure
The project follows a modular and organized structure to facilitate easy development and maintenance. Key directories include:
- `src/components`: Reusable React components
- `src/components/[component_name]` - Name of the component
## Performance
### Lighthouse report
**What is Lighthouse report?**
A Chrome Lighthouse report is a tool that evaluates a website's performance, accessibility, best practices, and SEO. It gives recommendations for improving the site's user experience and adherence to web standards.
**Received scores:**
- ✅ Performance: 99/100
- ✅ SEO: 91/100
- ✅ Best Practices: 100/100
- ✅ Accessibility: 84/100

# Performance Optimization
## Optimizations for Improved Performance
In this project, several optimizations have been implemented to decrease load time and enhance performance, which is also improving user retention time:
- **Async Calls**: Asynchronous calls have been integrated throughout the application to fetch data from servers or databases. This ensures that the user interface remains responsive and doesn't freeze while waiting for data retrieval processes to complete.
- **UI Loaders**: UI loaders have been added to provide visual feedback to users during loading processes. These loaders indicate that the application is actively working on their request, reassuring users and enhancing their experience.
- **Shimmers**: Shimmers have been strategically placed in various parts of the application to maintain user engagement during loading times. These animated placeholders create the illusion of content being loaded, keeping users visually engaged and informed about ongoing activity.
By incorporating these optimizations, the application delivers a smoother and more responsive experience for users, significantly improving overall performance.
Example of shimmer and loader on homescreen:

## Installation
To run the project locally, follow these steps:
1. Clone the repository: `git clone https://github.com/your-username/llm-marketplace.git`
2. Install dependencies: `npm install`
3. Start the development server: `npm start`
## Deployment
The project is deployed on Vercel, ensuring seamless accessibility. Visit the live demo [https://llm-explorer-atlan-siddheshkukade.vercel.app/](https://llm-explorer-atlan-siddheshkukade.vercel.app).
## Contact
For any inquiries or feedback, feel free to reach out to [email protected]