Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sidevesh/react-native-fab
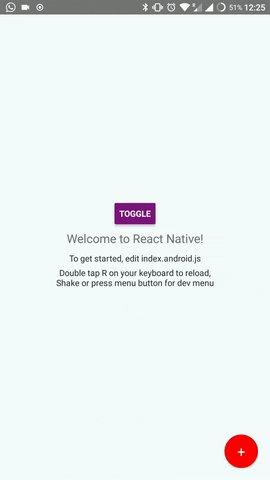
A FAB button component for Android and iOS, customizable, simple and as per material design specs.
https://github.com/sidevesh/react-native-fab
Last synced: 7 days ago
JSON representation
A FAB button component for Android and iOS, customizable, simple and as per material design specs.
- Host: GitHub
- URL: https://github.com/sidevesh/react-native-fab
- Owner: sidevesh
- License: mit
- Created: 2017-05-08T23:19:28.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-09-13T03:41:11.000Z (2 months ago)
- Last Synced: 2024-10-13T19:19:36.881Z (about 1 month ago)
- Language: JavaScript
- Size: 5.15 MB
- Stars: 77
- Watchers: 3
- Forks: 30
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-fab
A FAB button component for Android and iOS, customizable, simple and as per material design specs.


See [Google Material Design](https://material.io/guidelines/components/buttons-floating-action-button.html) for more info on FABs.
## Installation
```sh
npm install --save react-native-fab
```
## Basic Usage
```javascript
import FAB from 'react-native-fab'
```
## Code
```js
{console.log("FAB pressed")}} visible={true} iconTextComponent={} />
```
## Options
| Prop | Type | Effect | Default Value |
| ------------- |-------------| -----| -----|
| visible | boolean | Show or hide the FAB | true |
| buttonColor | string | The color of FAB | red |
| onClickAction | function | Function to be called when button is pressed | ()=>{} |
| iconTextColor | color | The color of icon of FAB | #FFFFFF |
| iconTextComponent | component | Text component or any other component based on it, works great with Icon from react-native-vector-icons | `+` |
| snackOffset | number | The amount by which to move up the FAB to accomodate snackbar | 0 |
## Note
* When visible prop is changed, the FAB will be animated in/out of screen.
* This works great together with [react-native-snackbar-component](https://github.com/sidevesh/react-native-snackbar-component). See [demo](https://github.com/sidevesh/snackbar-and-fab-demo) for example and instructions how to.