https://github.com/silevis/reactgrid
Add spreadsheet-like behavior to your React app
https://github.com/silevis/reactgrid
data-table datagrid datatable excel grid-component reactgrid reactgrid-component reactjs spreadsheet table
Last synced: 8 months ago
JSON representation
Add spreadsheet-like behavior to your React app
- Host: GitHub
- URL: https://github.com/silevis/reactgrid
- Owner: silevis
- License: mit
- Created: 2020-04-03T07:13:43.000Z (almost 6 years ago)
- Default Branch: develop
- Last Pushed: 2025-04-16T15:01:27.000Z (9 months ago)
- Last Synced: 2025-05-09T01:15:47.107Z (8 months ago)
- Topics: data-table, datagrid, datatable, excel, grid-component, reactgrid, reactgrid-component, reactjs, spreadsheet, table
- Language: TypeScript
- Homepage: https://reactgrid.com
- Size: 11.2 MB
- Stars: 1,430
- Watchers: 19
- Forks: 152
- Open Issues: 39
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - ReactGrid - [demo/docs](https://reactgrid.com/docs/) - Add spreadsheet-like behavior to your app (UI Components / Editable data grid / spreadsheet)
- awesome-react - ReactGrid - Add spreadsheet-like behavior to your app.  (UI Components / Editable data grid / spreadsheet)
- awesome-react-components - ReactGrid - [demo/docs](https://reactgrid.com/docs/) - Add spreadsheet-like behavior to your app (UI Components / Editable data grid / spreadsheet)
- awesome-react-components - ReactGrid - [demo/docs](https://reactgrid.com/docs/) - Add spreadsheet-like behavior to your app (UI Components / Editable data grid / spreadsheet)
- fucking-awesome-react-components - ReactGrid - 🌎 [demo/docs](reactgrid.com/docs/) - Add spreadsheet-like behavior to your app (UI Components / Editable data grid / spreadsheet)
README

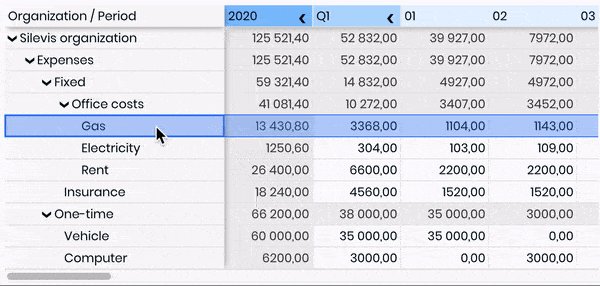
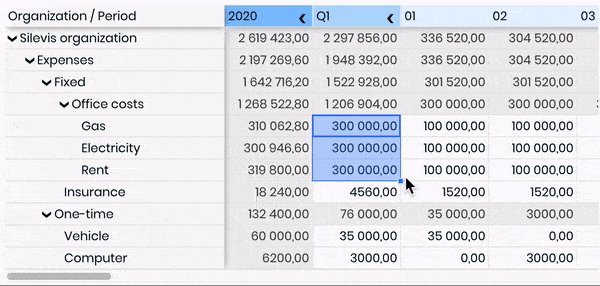
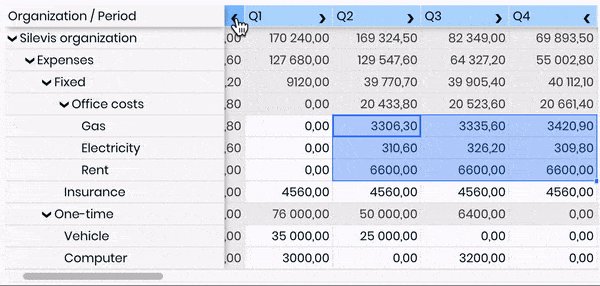
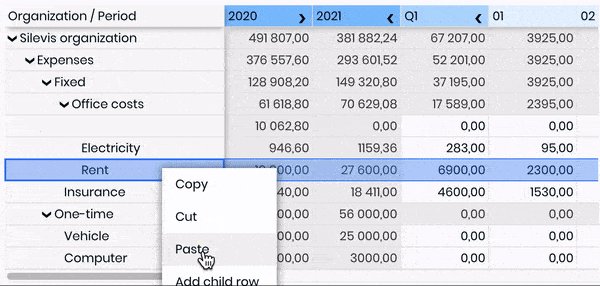
ReactGrid is an open-source React component for displaying and editing data in a spreadsheet-like way. 🚀
[](https://github.com/silevis/reactgrid/blob/develop/LICENSE)
[](https://dashboard.cypress.io/projects/hwrqiy/runs)

We've put a lot of effort in this software
If you like our work, please give this project a star ⭐
# Check out the new v5-alpha version
🌐 [Visit our new Website](https://silevis.github.io/reactgrid/)
📚 [Dive into the Documentation](https://silevis.github.io/reactgrid/docs/5.0/1-getting-started) to get started quickly and easily.
# Features
- Handling data changes
- Column resizing
- Column and row reordering
- Sticky rows and columns
- Keyboard shortcuts
- Spanned cells
- Range selection
- Fill handle
- Styled ranges
- Custom styling
- Custom cell types
- Customizable behaviors
- API hook that allows you to interact with a ReactGrid
# Licensing
ReactGrid is published under the [MIT License](./LICENSE).
# Authors
