Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/simonnickel/snlweekchartview
https://github.com/simonnickel/snlweekchartview
Last synced: 24 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/simonnickel/snlweekchartview
- Owner: simonnickel
- License: mit
- Created: 2015-05-24T19:21:54.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2019-08-23T12:27:52.000Z (over 5 years ago)
- Last Synced: 2024-12-16T16:06:20.591Z (25 days ago)
- Language: Objective-C
- Size: 783 KB
- Stars: 8
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# SNLWeekChartView
[](https://travis-ci.org/Simon Nickel/SNLWeekChartView)
[](http://cocoapods.org/pods/SNLWeekChartView)
[](http://cocoapods.org/pods/SNLWeekChartView)
[](http://cocoapods.org/pods/SNLWeekChartView)
## NOTE:
This project is quite old and will not get any real maintenance updates in the future. I would not recommend integrating it in your project. If you already use it, everythings seems to be working fine still, but might break in the future.
## Features
SNLWeekChartView is a wrapper to easily create a [JBChartView](https://github.com/Jawbone/JBChartView) representing a week. Just layout your SNLWeekChartView in your storyboard and style it using IB_DESIGNABLE. Set your values in your ViewController and you are done.
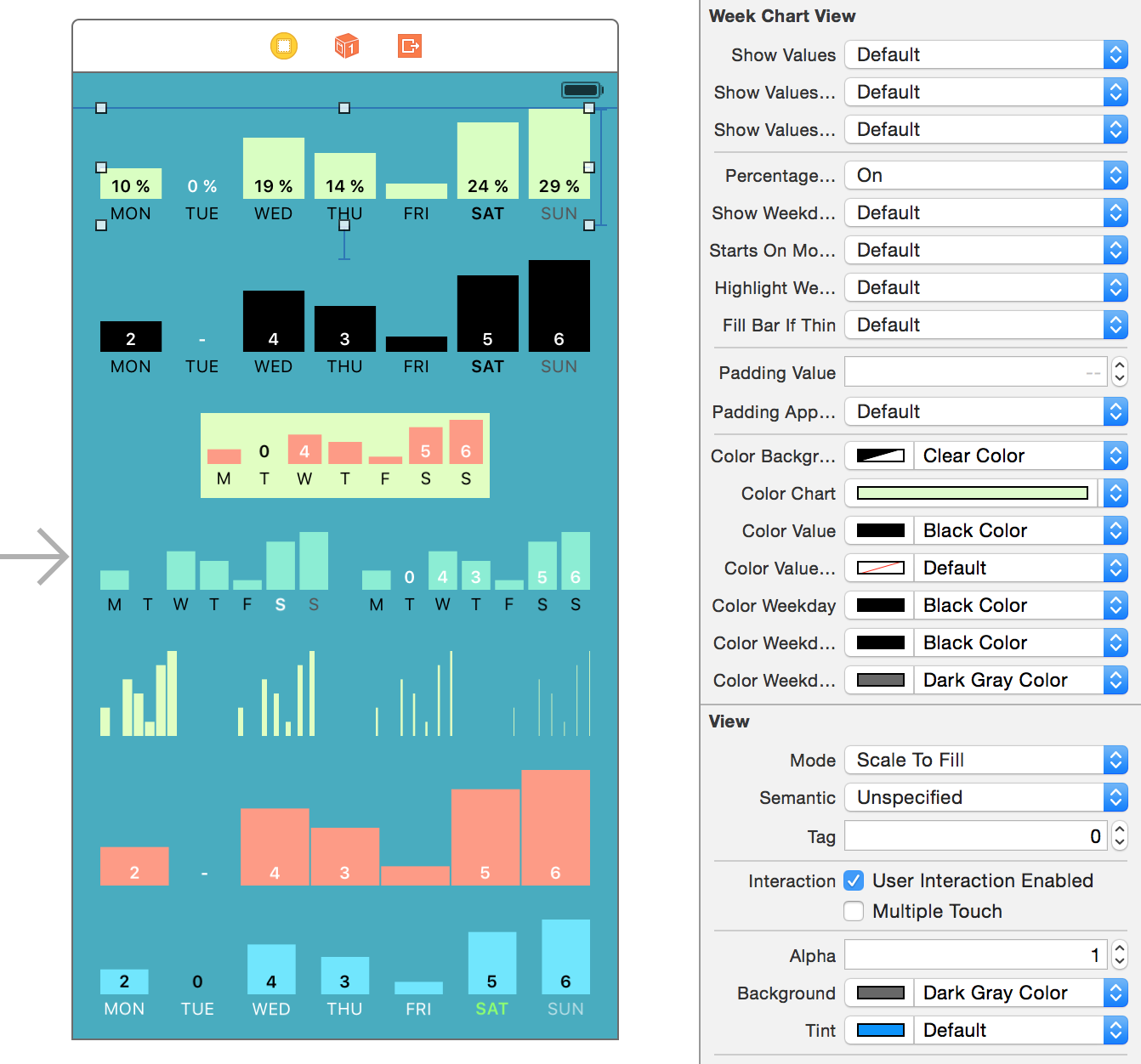
* Configure and Preview view in storyboard.
* Supports week start on monday or sunday.
* Weekday and value labels.
* Custom padding.
* ...

## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Installation
SNLWeekChartView is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```objective-c
pod "SNLWeekChartView", "~> 1.1.0"
```
## Usage
To use it in your project:
1. Install with CocoaPods.
2. Add a UIView in your storyboard and change it's class to SNLWeekChartView.
3. Connect the view to your ViewController and set its values.
```objective-c
- (void)viewDidLoad
{
[super viewDidLoad];
self.weekView.values = @[@(1), @(2), @(0), @(1), @(3), @(1)];
}
```
## Customization
### Colors & Fonts
You can set the colors (background, chart, value label, weekday label [past, current, future]) and fonts (value label, weekday label [past, current, future]) in storyboard or by settings their properties in your ViewController.
### Layout
You can set the padding between bars with dynamic padding classes (weekView.paddingWidth = ChartWeekPaddingWidthDefault, not supported in storyboard) or a fixed value (weekView.paddingValue). Padding can be applied on the outside of the view (paddingAppliedOnOutside).
### Informations
You can ...
* Disable value and week labels (weekView.showValues, weekView.showWeekdays).
* Switch to show values as percentages (weekView.percentageMode).
* Highlight past, current and future weekdays (highlightWeekdays).
* Set the weekdays to start on Sunday (startsOnMonday).
## Changelog
### v1.2.0
* Adjusted threshold for small size type.
* NOTE: This project is quite old and will not get any real maintenance updates in the future.
### v1.1.1
* Fix weekday label highlighting on sunday.
### v1.1.0
* Added options to show empty values as "0" or "-", with custom color.
* Improved example.
### v1.0.4
* Fix weekday label highlighting default font for future days.
### v1.0.3
* Fix weekday label highlighting for week start on monday.
### v1.0.2
* Improve example project.
* Fix weekday label highlighting for week start on monday.
### v1.0.1
* Add Dokumentation
* Fix outside padding: also applied on top and bottom to make use of background color.
## Author
Simon Nickel, [email protected], [@simonnickel](https://twitter.com/simonnickel)
## License
SNLWeekChartView is available under the MIT license. See the LICENSE file for more info.