https://github.com/simonrolph/click-through_questionaire
R shiny app to act as an interim page to ask users something before they go to their destination page to capture immediate feedback
https://github.com/simonrolph/click-through_questionaire
Last synced: 2 months ago
JSON representation
R shiny app to act as an interim page to ask users something before they go to their destination page to capture immediate feedback
- Host: GitHub
- URL: https://github.com/simonrolph/click-through_questionaire
- Owner: simonrolph
- Created: 2022-05-26T08:06:55.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-26T09:53:13.000Z (over 3 years ago)
- Last Synced: 2025-07-17T14:54:29.760Z (5 months ago)
- Language: R
- Homepage:
- Size: 8.79 KB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- jimsghstars - simonrolph/click-through_questionaire - R shiny app to act as an interim page to ask users something before they go to their destination page to capture immediate feedback (R)
README
# A click-through questionaire
R shiny app to act as an interim page to ask users something before they go to their destination page to capture immediate feedback.
### Motivation:
You are doing a study to see why people click on certain links and you want to get immediate feedback on why they clicked that link. This small shiny app is a template for setting up an interim page between the user clicking on the link and the user getting to their destination.

### Implementation:
This is currently set up for a specific case whereby users are always going to the same website, but different 'deep-link' urls with a standard query format (https://en.wikipedia.org/wiki/Query_string).
This has been developed as part of the DECIDE project (https://www.ceh.ac.uk/our-science/projects/decide) whereby we are sending personalised data-generated emails with different deep links for the DECIDE tool (https://decide.ceh.ac.uk/opts/scoremap).
For example, a link in an email may take to them to a perticular location eg. https://decide.ceh.ac.uk/opts/scoremap?lat=53&lon=-1.5&zoom=12
We want to get some feedback in they followed that link. So instead of directly sending them to that link we deploy this R Shiny app and send them to wherever you hve deployed your shiny app with the same query paremeters. So for example if I'm testing locally I go to this address http://127.0.0.1:5229/?lat=53&lon=-1.5&zoom=12
It get's the query parameters like so
```
query <- parseQueryString(session$clientData$url_search)
```
This will take the query parameters in this link and create a button which takes you to the onwards link. It edits the `href` of the button to be the link by doing (where `fwd_address` is the rebuild URL from the `query` parameters):
```
runjs(
paste0(
'document.getElementById("skipbutton").href="',
fwd_address,
'";'
)
)
```
Then you can put in this shiny app any buttons, input boxes etc. you wish to get feedback via. You could save that data to a local csv or a remote google sheet. Could even iframe a questionaire from another site.
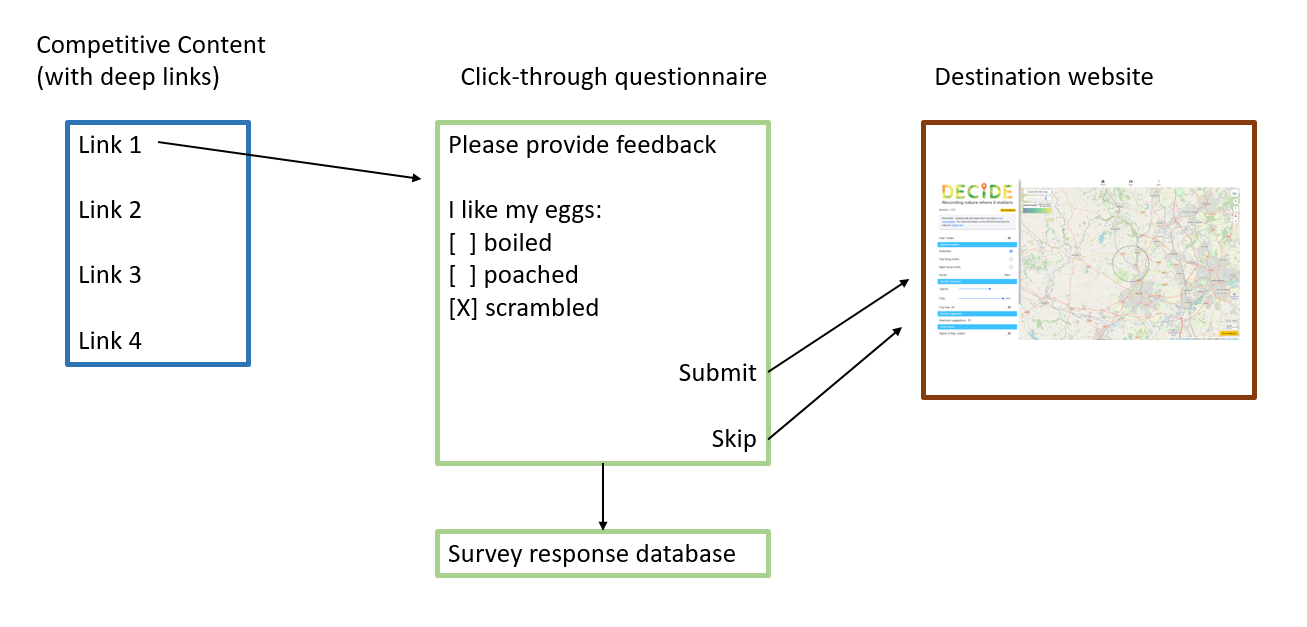
### Screenshot
This is what the interim page looks like:

### How to use
1. Establish your research question and why using this approch is valid (as it does interupt the user experience so only use if you are certain it is essential for your research question).
2. Create a fork of this repository
3. Edit the base url
4. Add any inputs you want to get feedback from users
5. Set up a way to store uers response data interally or externally
6. Style app with css + logo/favicon etc. (optional)
7. Ensure you are GDPR compliant with a terms of service / privacy statement etc.
8. Deploy on shinyapps.io or RStudio Connect etc.
9. Send users to the app rather than straight to the target website
10. Collect and analyse data for your research project