Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sinsoku/clairvoyance
Clairvoyance provides a way to measure code coverage for CSS
https://github.com/sinsoku/clairvoyance
Last synced: 2 months ago
JSON representation
Clairvoyance provides a way to measure code coverage for CSS
- Host: GitHub
- URL: https://github.com/sinsoku/clairvoyance
- Owner: sinsoku
- License: mit
- Created: 2016-01-18T10:57:10.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-06-06T12:43:29.000Z (over 8 years ago)
- Last Synced: 2024-03-15T10:51:36.963Z (10 months ago)
- Language: JavaScript
- Homepage:
- Size: 67.4 KB
- Stars: 60
- Watchers: 6
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Clairvoyance - a css code coverage tool
[](https://badge.fury.io/js/clairvoyance)
[](https://travis-ci.org/sinsoku/clairvoyance)
[](https://codecov.io/github/sinsoku/clairvoyance?branch=master)
[](http://inch-ci.org/github/sinsoku/clairvoyance)
## Installation
Install with npm:
$ npm install -g clairvoyance
## Getting Started
Run as follow:
$ clairvoyance --css path/app.css --html path/index.html
And this will write a coverage file to `coverage/css-coverage.json`.
## Usage
```
Usage: clairvoyance [options]
Options:
-h, --help output usage information
-V, --version output the version number
--css specify css path
--html specify html path
-R, --reporter append the reporter
```
### -R, --reporter
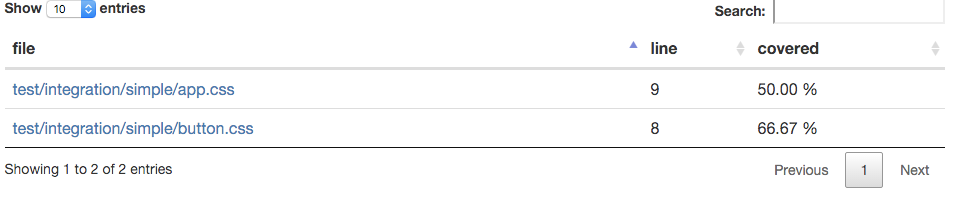
The --reporter option allows you to append the reporter. For example, you append the [clairvoyance-html](https://github.com/sinsoku/clairvoyance-html) to generate a html report.
$ clairvoyance --css path/app.css --html path/index.html --reporter clairvoyance-html
Then, you will get a html report like below:

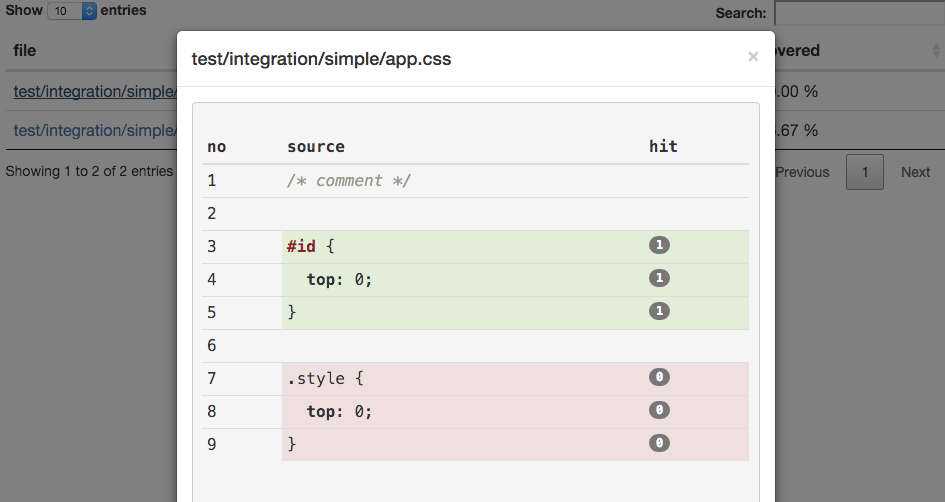
**source code view**:

## API
```js
var Clairvoyance = require("clairvoyance");
var parser = new Clairvoyance({css: "path/app.css", html: "path/index.html"});
parser.run(function(result) {
console.log(result);
// { "path/app.css": [null, null, 0, 0, 1, 1, 2, ...] }
});
```