https://github.com/siriscac/RippleView
View that imitates Ripple Effect on click which was introduced in Android L (for Android 2.3+)
https://github.com/siriscac/RippleView
android android-library android-ui java ripple rippleview
Last synced: 7 months ago
JSON representation
View that imitates Ripple Effect on click which was introduced in Android L (for Android 2.3+)
- Host: GitHub
- URL: https://github.com/siriscac/RippleView
- Owner: siriscac
- Created: 2014-09-08T18:28:27.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2017-04-18T10:30:21.000Z (almost 9 years ago)
- Last Synced: 2024-10-29T10:55:09.886Z (about 1 year ago)
- Topics: android, android-library, android-ui, java, ripple, rippleview
- Language: Java
- Homepage:
- Size: 1 MB
- Stars: 1,152
- Watchers: 45
- Forks: 285
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-android-ui - https://github.com/siriscac/RippleView
- Awesome-MaterialDesign - RippleView
- beautiful-android-ui - RippleView
README
[](https://android-arsenal.com/details/1/923)
# RippleView
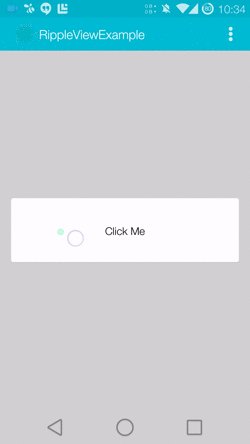
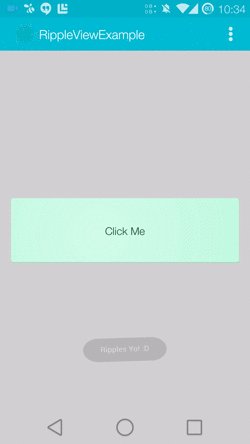
View that imitates Ripple Effect on click which was introduced in Android L.

# Usage
*For a working implementation, Have a look at the Sample Project - RippleViewExample*
1. Include the library as local library project.
2. Include the RippleView widget in your layout.
```xml
```
3. In your `onCreate` method refer to the View and add 'OnClickListener' for the same.
```java
mButton = (RippleView) findViewById(R.id.btn);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//your code
}
});
```
# Customization
There are three attributes which are applicable to `RippleView`.
* `rippleColor` Color of the Ripple
* `alphaFactor` Opacity of the Ripple
* `hover` Hover effect on the button
* You can also set these attributes from your java code by calling `setRippleColor(rippleColor, alphaFactor)` and `setHover(enabled)` respectively.
# Compatibility
* Android GingerBread 2.3+
# Changelog
### Current Version: 1.2
* Added option to enable or disable Hover
* Added GingerBread Support
* Bug fixes
### Version: 1.1
* Improved Animation
* Added Hover Effect (Thanks to [YangHui](https://github.com/kyze8439690))
### Version: 1.0
* Initial Build
# Author
* Muthuramakrishnan -
### Credits
* [Niek Haarman](https://github.com/nhaarman)
# License
Copyright 2014 Muthuramakrishnan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.