Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sirmegamu/sim-css
A Jekyll Theme base on no-style-please
https://github.com/sirmegamu/sim-css
jekyll jekyll-theme theme
Last synced: 3 months ago
JSON representation
A Jekyll Theme base on no-style-please
- Host: GitHub
- URL: https://github.com/sirmegamu/sim-css
- Owner: SirMegaMU
- License: mit
- Created: 2022-09-12T14:08:04.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-08-14T06:45:36.000Z (over 1 year ago)
- Last Synced: 2024-03-14T22:24:01.824Z (10 months ago)
- Topics: jekyll, jekyll-theme, theme
- Language: HTML
- Homepage:
- Size: 56.6 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
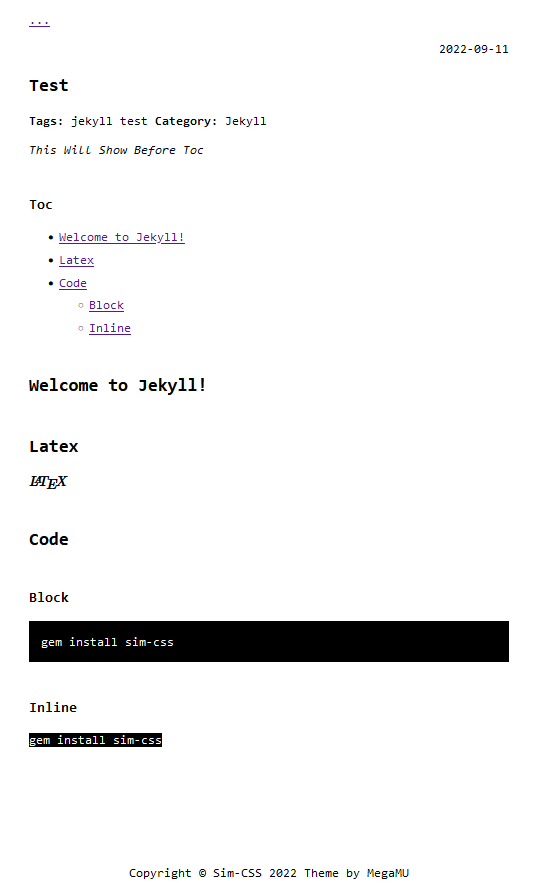
# sim-css 
A Jekyll Theme base on no-style-please
See the [Original Theme Repository](https://github.com/riggraz/no-style-please)
## What's New
- Auto Toc Generation
- Tags display
- MathJax Support
- Show All tags
- A footer
- Show '...' if the title is too long

## Installation
Add this line to your Jekyll site's `Gemfile`:
```ruby
gem "sim-css"
```
And add this line to your Jekyll site's `_config.yml`:
```yaml
theme: sim-css
```
And then execute:
$ bundle
Or install it yourself as:
$ gem install sim-css
## Development
To set up your environment to develop this theme, run `bundle install`.
Your theme is setup just like a normal Jekyll site! To test your theme, run `bundle exec jekyll serve` and open your browser at `http://localhost:4000`. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in `_layouts`, `_includes`, `_sass` and `assets` tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in `sim-css.gemspec` accordingly.
## License
The theme is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).