Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sivan/devonthink-heti
基于赫蹏为 DEVONthink 的 Markdown 和 RSS 阅读器制作的样式,支持黑暗模式、中英文混排、标点挤压等排版优化。
https://github.com/sivan/devonthink-heti
devonthink heti markdown markdown-preview rss-reader
Last synced: 3 months ago
JSON representation
基于赫蹏为 DEVONthink 的 Markdown 和 RSS 阅读器制作的样式,支持黑暗模式、中英文混排、标点挤压等排版优化。
- Host: GitHub
- URL: https://github.com/sivan/devonthink-heti
- Owner: sivan
- License: mit
- Created: 2020-03-05T12:52:55.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T04:34:20.000Z (about 2 years ago)
- Last Synced: 2024-08-04T04:05:57.470Z (6 months ago)
- Topics: devonthink, heti, markdown, markdown-preview, rss-reader
- Language: JavaScript
- Homepage:
- Size: 1.4 MB
- Stars: 101
- Watchers: 9
- Forks: 5
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Heti for DEVONthink
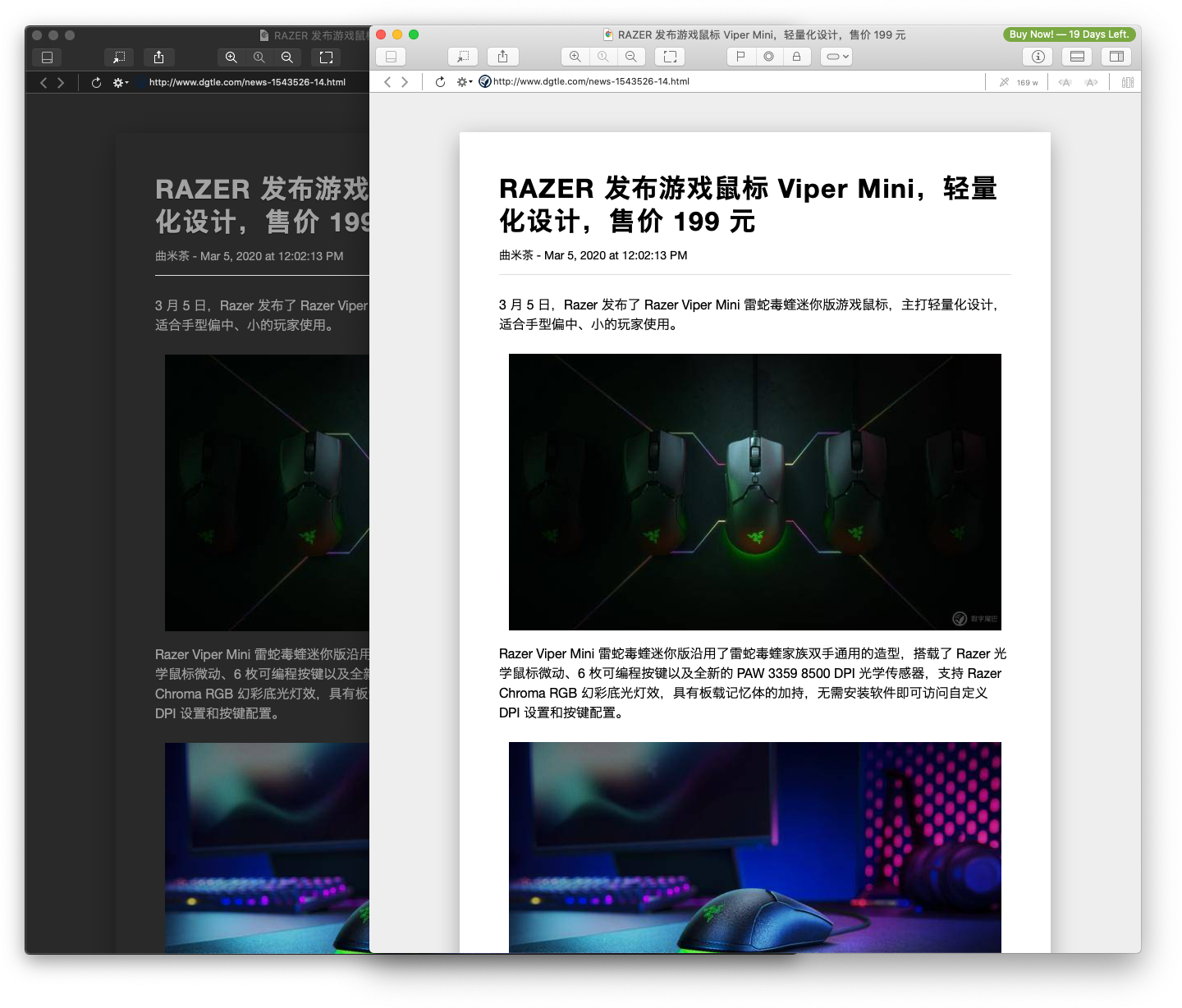
A style sheet based on [heti](https://github.com/sivan/heti) for DEVONthink 3 Markdown preview and RSS reader, support dark mode.

Preview: [https://sivan.github.io/devonthink-heti/](https://sivan.github.io/devonthink-heti/)
## Usage
### For markdown preview
Open "Preference..." - "Files" - "Markdown" - "Style Sheet" then select `heti.css` file.
### For RSS reader
Put `heti.css` to `~/Library/Application Support/DEVONthink 3/StyleSheets` directory, then set "Preference..." - "RSS" - "Feed Style Sheet" to "heti.css".
---
基于赫蹏为 DEVONthink 的 Markdown 预览和 RSS 阅读器制作的样式,支持黑暗模式。
预览地址:[https://sivan.github.io/devonthink-heti/](https://sivan.github.io/devonthink-heti/)。
## 使用方法
### Markdown 预览
在「Preference...」-「Files」- 「Markdown」的「Style Sheet」中选择「heti.css」文件即可。
\* 在同一界面的「JavaScript」中选择「heti.js」可以开启中西文混排美化和标点挤压效果(重启生效,[效果预览](https://sivan.github.io/devonthink-heti/#混排效果与标点挤压))。
### RSS 阅读器
放置 `heti.css` 文件到 `~/Library/Application Support/DEVONthink 3/StyleSheets` 目录下,然后在「Preference...」-「RSS」的「Feed Style Sheet」中选择「heti.css」即可。
## 关于赫蹏
赫蹏(hètí)是专为中文内容展示设计的排版样式增强。它基于通行的中文排版规范而来,可以为网站的读者带来更好的文章阅读体验。更多介绍请关注项目主页:[https://github.com/sivan/heti](https://github.com/sivan/heti)
总之,用上就会变好看。
-- EOF --