https://github.com/skydoves/flourish
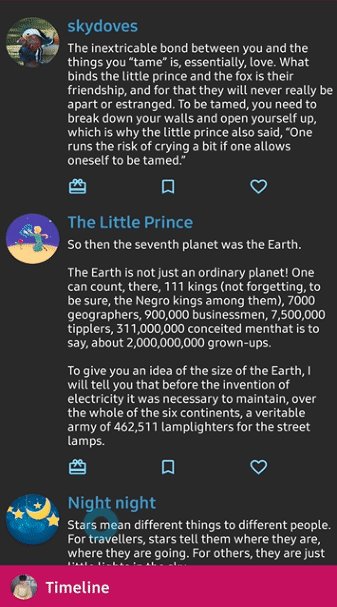
🎩 Flourish implements dynamic ways to show up and dismiss layouts with animations.
https://github.com/skydoves/flourish
android android-library android-ui animation flourish kotlin layout skydoves
Last synced: 6 months ago
JSON representation
🎩 Flourish implements dynamic ways to show up and dismiss layouts with animations.
- Host: GitHub
- URL: https://github.com/skydoves/flourish
- Owner: skydoves
- License: apache-2.0
- Created: 2019-11-02T03:11:38.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2020-08-23T06:26:50.000Z (about 5 years ago)
- Last Synced: 2025-04-14T03:15:35.059Z (6 months ago)
- Topics: android, android-library, android-ui, animation, flourish, kotlin, layout, skydoves
- Language: Kotlin
- Homepage:
- Size: 606 KB
- Stars: 175
- Watchers: 4
- Forks: 24
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# Flourish
🎩 Flourish implements dynamic ways to show up and dismiss layouts with animations.


## Including in your project
[ ](https://bintray.com/devmagician/maven/flourish/_latestVersion)
[](https://jitpack.io/#skydoves/Flourish)
Add below codes to your **root** `build.gradle` file (not your module build.gradle file).
```gradle
allprojects {
repositories {
jcenter()
}
}
```
And add a dependency code to your **module**'s `build.gradle` file.
```gradle
dependencies {
implementation "com.github.skydoves:flourish:1.0.1"
}
```
## Usage
### Basic Example
Here is a basic example of implementing `Flourish` using `Flourish.Builder` class.
```java
Flourish flourish = new Flourish.Builder(parentLayout)
// sets the flourish layout for showing and dismissing on the parent layout.
.setFlourishLayout(R.layout.layout_flourish_main)
// sets the flourishing animation for showing and dismissing.
.setFlourishAnimation(FlourishAnimation.BOUNCE)
// sets the orientation of the starting point.
.setFlourishOrientation(FlourishOrientation.TOP_LEFT)
// sets a flourishListener for listening changes.
.setFlourishListener(flourishListener)
// sets the flourish layout should be showed on start.
.setShowOnStart(false)
// sets the duration of the flourishing.
.setDuration(800L)
.build();
```
### Create using kotlin dsl
This is how to create an instance of `Flourish` using kotlin dsl.
```kotlin
val myFlourish = createFlourish(parentLayout) {
setFlourishLayout(R.layout.layout_flourish_main)
setFlourishAnimation(FlourishAnimation.ACCELERATE)
setFlourishOrientation(FlourishOrientation.TOP_RIGHT)
setShowOnStart(true)
setFlourishListener { }
}
```
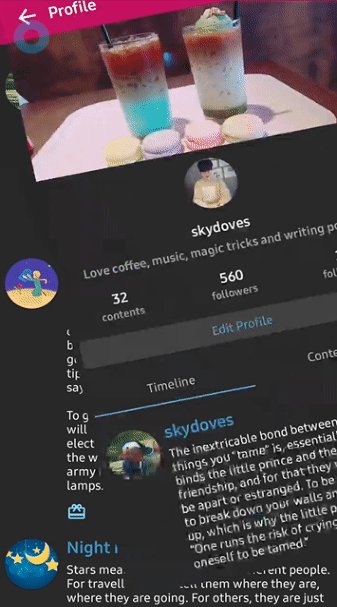
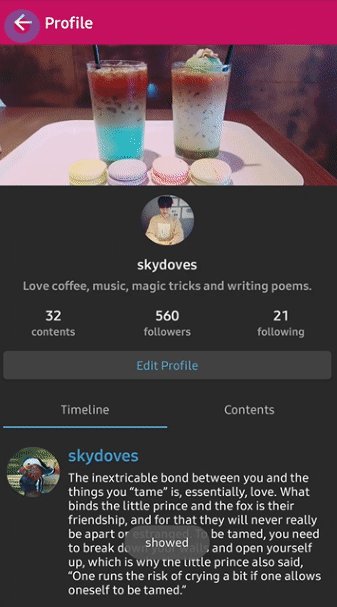
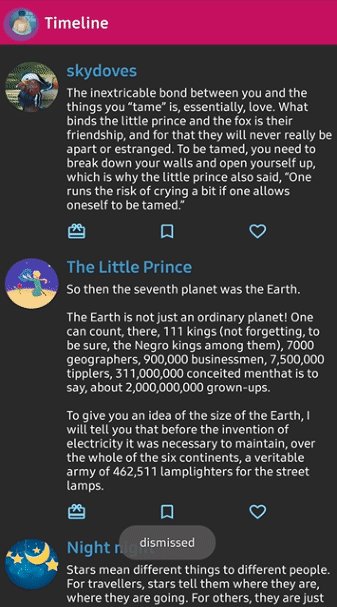
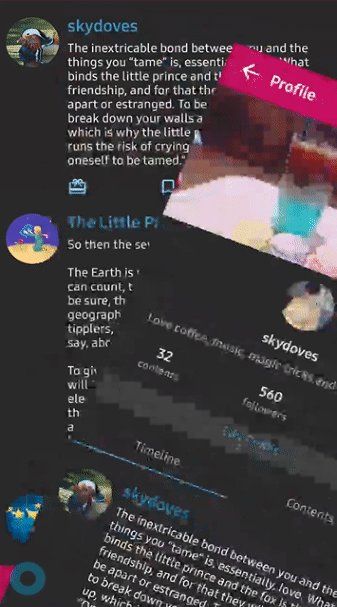
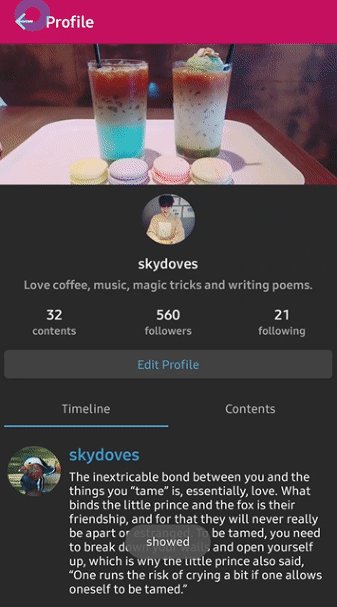
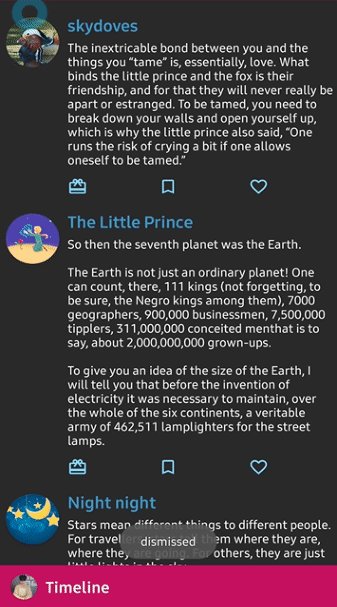
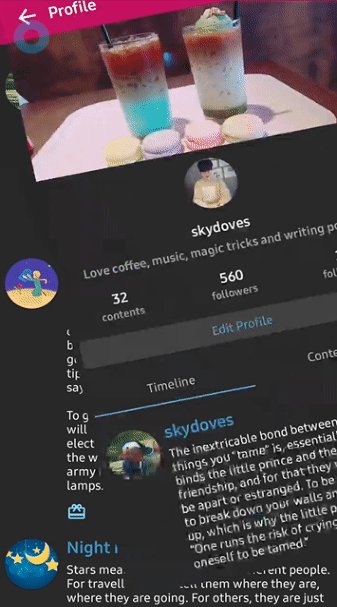
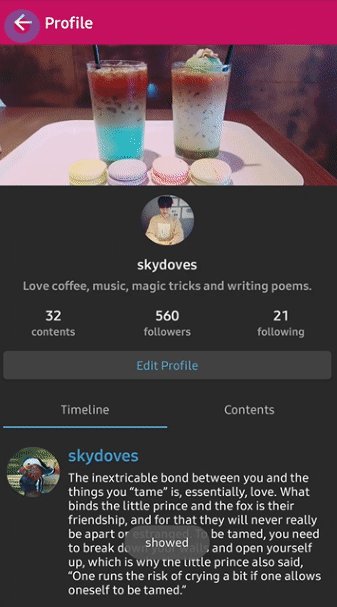
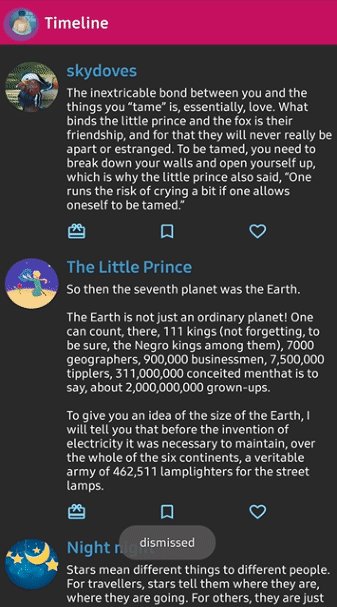
### Show and dismiss
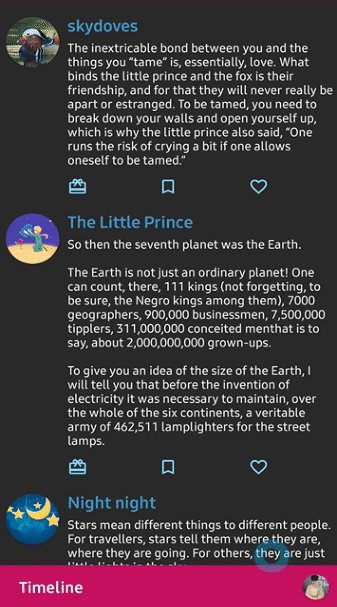
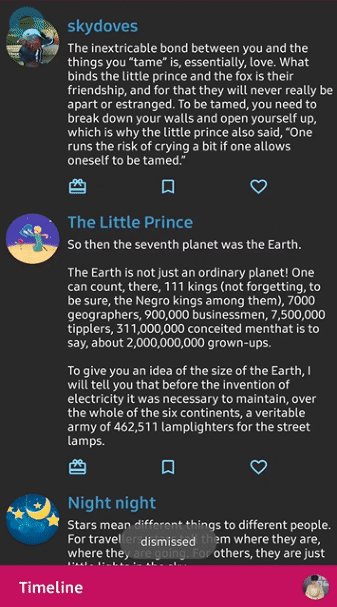
Here is how to show and dismiss.
```kotlin
flourish.show()
flourish.dismiss()
// we can do something after showing and dismissing using a lambda.
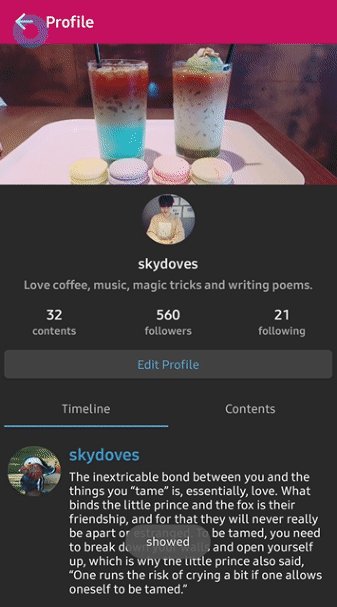
flourish.show { toast("showed") }
flourish.dismiss { toast("dismissed") }
```
### FlourishView
We can get a `flourishView` from an instance of `Flourish`.
```kotlin
val flourishView: View = flourish.flourishView
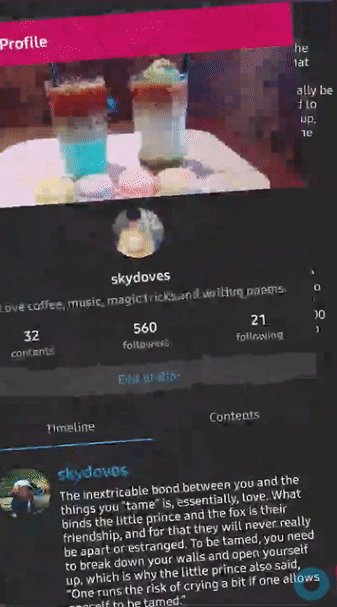
flourish.flourishView.toolbar_title.text = "Profile"
flourish.flourishView.toolbar_more.setOnClickListener {
flourish.dismiss { toast("dismissed") }
}
```
### FlourishListener
We can listen to the flourish layout is showed or dismissed.
```java
.setFlourishListener(new FlourishListener() {
@Override
public void onChanged(boolean isShowing) {
// do something
}
})
```
We can simplify using lambda in kotlin.
```kotlin
.setFlourishListener {
toast("isShowing : $it")
}
```
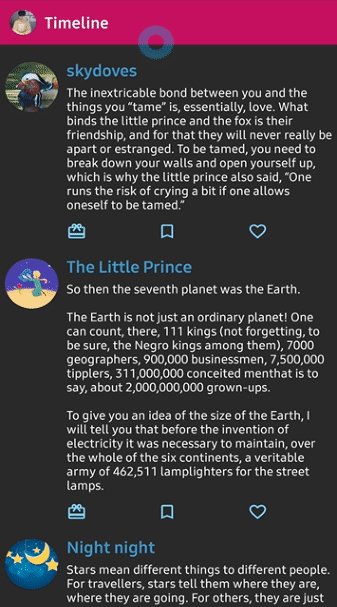
### FlourishOrientation
We can customize a start point orientation of the showing and dismiss.
```
.setFlourishOrientation(FlourishOrientation.TOP_LEFT)
.setFlourishOrientation(FlourishOrientation.TOP_RIGHT)
.setFlourishOrientation(FlourishOrientation.BOTTOM_LEFT)
.setFlourishOrientation(FlourishOrientation.BOTTOM_RIGHT)
```
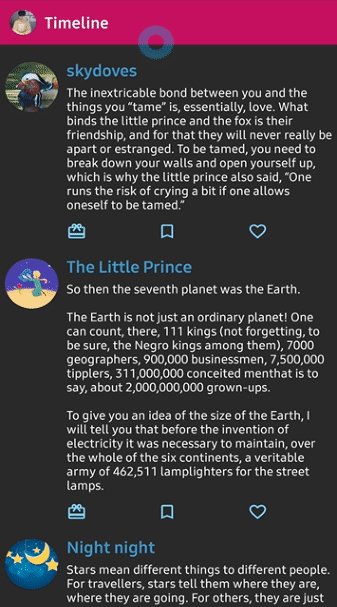
TOP_LEFT | TOP_RIGHT | BOTTOM_LEFT | BOTTOM_RIGHT |
| :---------------: | :---------------: | :---------------: | :---------------: |
|  |
|  |
|  |
| 
### FlourishAnimation
We can customize an animation of the showing and dismiss.
NORMAL | ACCELERATE | BOUNCE
| :---------------: | :---------------: | :---------------: |
|  |
|  |
| 
## Find this library useful? :heart:
Support it by joining __[stargazers](https://github.com/skydoves/Flourish/stargazers)__ for this repository. :star:
And __[follow](https://github.com/skydoves)__ me for my next creations! 🤩
# License
```xml
Copyright 2019 skydoves (Jaewoong Eum)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```


