https://github.com/skydoves/rainbow
🌈 Fluent syntactic sugar of Android for applying gradations, shading, and tinting.
https://github.com/skydoves/rainbow
android android-library gradation gradient kotlin rainbow skydoves tint tinting
Last synced: 6 months ago
JSON representation
🌈 Fluent syntactic sugar of Android for applying gradations, shading, and tinting.
- Host: GitHub
- URL: https://github.com/skydoves/rainbow
- Owner: skydoves
- License: apache-2.0
- Created: 2019-08-24T05:23:08.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2021-06-10T02:34:09.000Z (over 4 years ago)
- Last Synced: 2025-03-28T11:07:22.971Z (7 months ago)
- Topics: android, android-library, gradation, gradient, kotlin, rainbow, skydoves, tint, tinting
- Language: Kotlin
- Homepage:
- Size: 276 KB
- Stars: 452
- Watchers: 6
- Forks: 17
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# Rainbow
🌈 Fluent syntactic sugar of Android for applying gradations, shading, and tinting.

## Download
[](https://search.maven.org/search?q=g:%22com.github.skydoves%22%20AND%20a:%22rainbow%22)
[](https://jitpack.io/#skydoves/Rainbow)
#### Gradle
Add below codes to your **root** `build.gradle` file (not your module build.gradle file).
```gradle
allprojects {
repositories {
mavenCentral()
}
}
```
And add a dependency code to your **module**'s `build.gradle` file.
```gradle
dependencies {
implementation "com.github.skydoves:rainbow:1.0.4"
}
```
## SNAPSHOT
[](https://oss.sonatype.org/content/repositories/snapshots/com/github/skydoves/rainbow/)
Snapshots of the current development version of Rainbow are available, which track [the latest versions](https://oss.sonatype.org/content/repositories/snapshots/com/github/skydoves/rainbow/).
```Gradle
repositories {
maven { url 'https://oss.sonatype.org/content/repositories/snapshots/' }
}
```
## Usage
We can apply gradations and tinting to any views easily using `Rainbow` class.
### Palette
Palette lambda expression collects colors for creating gradation.
We can collect colors using `contextColor` and `color` functions.
`contextColor` gets a __resource__ color from your `colors.xml` file, and `color` gets a __ColorInt__ color.
They should be used with `+` operator in the palette lambda expression.
```kotlin
Rainbow(myCardView).palette { // constructs a palette for collecting colors.
+contextColor(R.color.red_200) // getting a color from the resource
+contextColor(R.color.yellow_200)
+contextColor(R.color.green_200)
+contextColor(R.color.blue_200)
+color(Color.WHITE) // getting a color
}.withAlpha(225) // sets alpha (0~255)
.foreground() // applies gradations to myCardView
```
Here is kotlin extension ways to apply gradations using `View.rainbow()` method to views.
```kotlin
myLinearLayout.rainbow().palette {
+contextColor(R.color.skyBlue)
+contextColor(R.color.colorPrimary)
}.background(orientation = RainbowOrientation.TOP_BOTTOM, radius = 8)
```

### Background, Foreground
We can apply gradations composed with palette colors to the view's background or foreground.
The `foreground()` method can be applied to your `CardView` or something others.
```kotlin
Rainbow(myCardView).palette {
+contextColor(R.color.red_200)
+contextColor(R.color.yellow_200)
}.background() or .foreground()
```
And we can control the gradient orientation and corner radius.
We can use 8 kinds of orientation which `RainbowOrientation`.
```kotlin
background(orientation = RainbowOrientation.RIGHT_LEFT, radius = 8)
background(orientation = RainbowOrientation.TOP_BOTTOM, radius = 8)
foreground(RainbowOrientation.DIAGONAL_TOP_LEFT, 8)
foreground(RainbowOrientation.DIAGONAL_BOTTOM_RIGHT, 8)
```

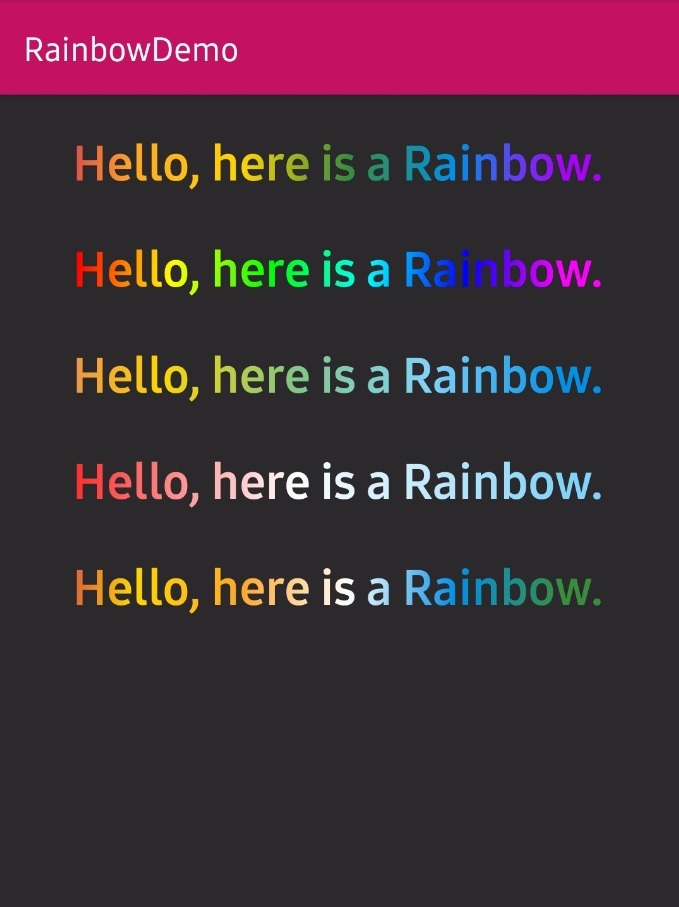
### Shade
We can shade gradations on a TextView using `Rainbow` class.
```kotlin
textView.rainbow().palette {
+contextColor(R.color.colorPrimary)
+contextColor(R.color.md_orange_100)
+contextColor(R.color.md_yellow_100)
+contextColor(R.color.md_green_200)
+contextColor(R.color.md_blue_200)
+contextColor(R.color.md_purple_100)
}.shade()
```
Also, we can apply a color array using an array resource in our XML.
```kotlin
textView.rainbow().palette {
+colorArray(R.array.rainbow)
}.shade()
```
Here is a Java way.
```java
new Rainbow(textView)
.addContextColor(R.color.md_red_400)
.addContextColor(R.color.md_yellow_100)
.addContextColor(R.color.md_green_100)
.addContextColor(R.color.md_blue_100)
.addContextColor(R.color.white)
.shade();
```
### Tinting
We can change some kinds of view's tint colors which can be applied tint.
Here are views can be applied tint: TextView(drawable), ImageView, [CompoundButton](https://developer.android.com/reference/android/widget/CompoundButton), [TintableBackgroundView](https://developer.android.com/reference/androidx/core/view/TintableBackgroundView).
```kotlin
Rainbow(myCheckBox).palette {
+contextColor(R.color.red_200)
}.tint()
```
### Drawable
We can get a `GradientDrawable` using `getDrawable` method.
```kotlin
val drawable = Rainbow(myCheckBox).palette {
+contextColor(R.color.red_200)
+contextColor(R.color.yellow_200)
}.getDrawable()
```
### RainbowView
RainbowView is a gradient view for implementing gradations.
Add following XML namespace inside your XML layout file.
```gradle
xmlns:app="http://schemas.android.com/apk/res-auto"
```

#### RainbowView in xml layout
```gradle
```
The `rainbowView_colors` attributes gets color list from the color-array from your `colors.xml`.
```gradle
#C51162
...
@color/red_100
@color/orange_100
@color/yellow_100
@color/green_100
...
```
### BinaryRainbowView
BinaryRainbowView is a gradient view for implementing a simple view with gradations.
```gradle
```
### Shuffle
`RainbowView` and `BinaryRainbowView` provides shuffling the palette colors using `shuffleColors()` method. The gradation colors placement will be changed randomly.
```kotlin
rainbow.shuffleColors()
```
### Usage in Java
Here are some usages for Java developers.
```java
new Rainbow(myView)
.addContextColor(R.color.red_100)
.addContextColor(R.color.orange_100)
.addContextColor(R.color.yellow_100)
.addContextColor(R.color.green_100)
.withAlpha(255)
.background(RainbowOrientation.RIGHT_LEFT, 8);
```
## Find this library useful? :heart:
Support it by joining __[stargazers](https://github.com/skydoves/Rainbow/stargazers)__ for this repository. :star:
# License
```xml
Copyright 2019 skydoves (Jaewoong Eum)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.




