https://github.com/sl1673495/vue-netease-music
🎵 基于 Vue2、Vue-CLI3 的高仿网易云 mac 客户端播放器(PC) Online Music Player
https://github.com/sl1673495/vue-netease-music
better-scroll javascript music-player netease-cloud-music netease-music player sass vue-cli3 vue-music vue-music-player vuejs vuex web-music-player
Last synced: 6 months ago
JSON representation
🎵 基于 Vue2、Vue-CLI3 的高仿网易云 mac 客户端播放器(PC) Online Music Player
- Host: GitHub
- URL: https://github.com/sl1673495/vue-netease-music
- Owner: sl1673495
- License: agpl-3.0
- Created: 2019-07-19T10:07:33.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-03-02T16:10:08.000Z (over 1 year ago)
- Last Synced: 2025-04-07T03:15:37.223Z (6 months ago)
- Topics: better-scroll, javascript, music-player, netease-cloud-music, netease-music, player, sass, vue-cli3, vue-music, vue-music-player, vuejs, vuex, web-music-player
- Language: Vue
- Homepage: https://ssh-music.vercel.app/
- Size: 2.19 MB
- Stars: 2,191
- Watchers: 19
- Forks: 469
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# 🎵 基于 Vue2、Vue-CLI3 的高仿网易云 mac 客户端播放器(PC) Online Music Player
音乐播放器虽然烂大街了,但是作为前端没自己撸一个一直是个遗憾。
偶然间发现 PC 端 Web 版的网易云音乐做的实在是太简陋了,社区仿 PC 客户端的网易云也不多见。
为了弥补这个遗憾,就用 Vue 全家桶模仿 mac 客户端的 UI 实现了一个,欢迎提出意见和 star🌟~
💐[预览地址](https://ssh-music.vercel.app)
💐[源码地址](https://github.com/sl1673495/vue-netease-music)
### 进度
- [x] mv 页(3.0 新增)
- [x] cd 页 (2.0 新增)
- [x] 搜索建议
- [x] 搜索详情
- [x] 播放(版权歌曲无法播放)
- [x] 发现页
- [x] 播放列表
- [x] 播放记录
- [x] 全部歌单
- [x] 歌单详情
- [x] 最新音乐
- [x] 主题换肤功能
- [x] 登录(网易云 uid 登录)
### 后端接口
https://binaryify.github.io/NeteaseCloudMusicApi
### 技术栈
- **_Vue_** 全家桶 通过 Vue-CLI3 初始化生成。
- **_ElementUI_** 魔改样式。
- **_better-scroll_** 歌词滚动部分用了黄轶老大的 (贼爽)
- **_CSS Variables_** 主题换肤。
- **_ESNext_** (JavaScript 语言的下一代标准)
- **_Sass_**(CSS 预处理器)
- **_postcss-pxtorem_**(自动处理 rem,妈妈再也不用担心屏幕太大太小了)
- **_workbox-webpack-plugin_** 谷歌开发的利用 Service Worker 实现页面预缓存的插件。
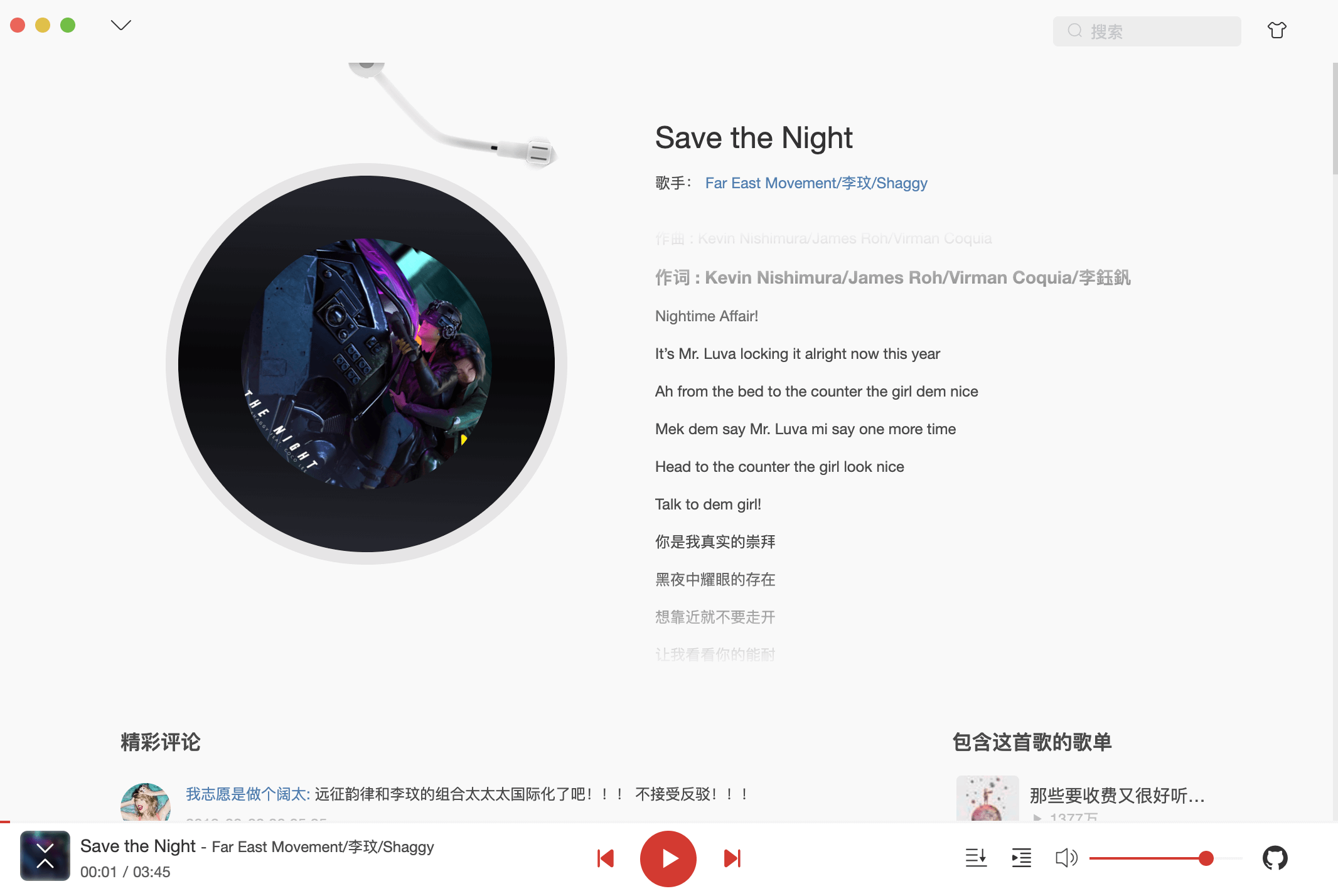
### Screenshots




### 安装与使用
```
npm i
npm run dev
```
### 友情链接
[mmPlayer](https://github.com/maomao1996/Vue-mmPlayer)