Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/smittenn/box-app
Box Secure Transfer Chrome Application
https://github.com/smittenn/box-app
Last synced: 12 days ago
JSON representation
Box Secure Transfer Chrome Application
- Host: GitHub
- URL: https://github.com/smittenn/box-app
- Owner: smittenn
- Created: 2015-02-20T23:06:38.000Z (almost 10 years ago)
- Default Branch: gh-pages
- Last Pushed: 2015-07-15T18:20:43.000Z (over 9 years ago)
- Last Synced: 2024-12-15T16:15:32.594Z (2 months ago)
- Language: JavaScript
- Homepage:
- Size: 29.8 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Box Secure Transfer: A Chrome App
==================
This Chrome Extension is designed two box users to securely transfer files. This was an exercise in using the Box API and in crafting a UX that allows the users feel secure.
This is my submission for the ASE Exercise. My solution involved writing an extension of a sample chrome app written by box employees for exercising the Box Javascript SDK. The link to the sample chrome app–written by [Jeff Meadows] (https://github.com/Jeff-Meadows) can be found at the link below: https://github.com/box/Chrome-App-SDK/tree/master/demo/box_app
##Highlights:
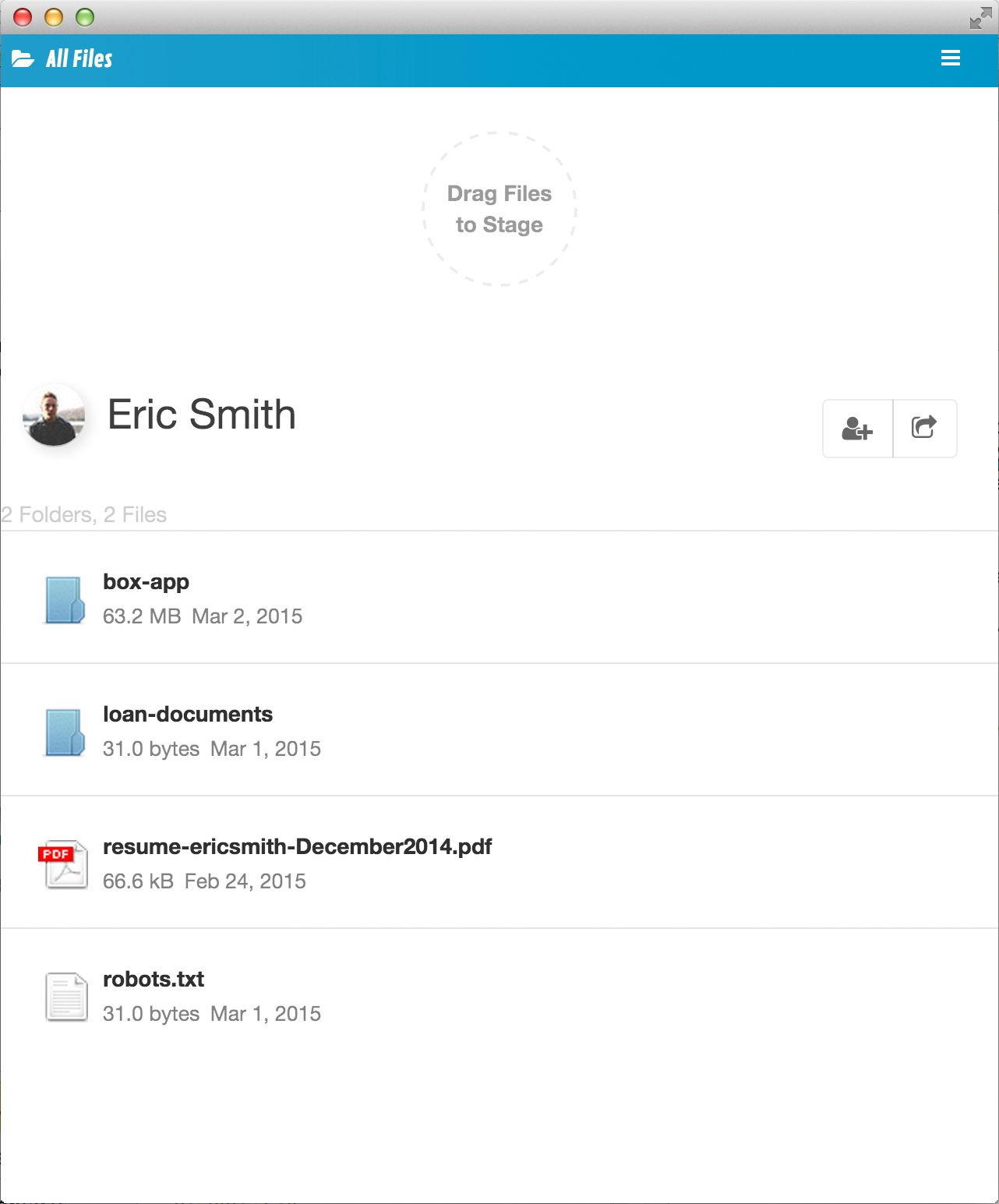
Main View:

User Information UI using SDK:

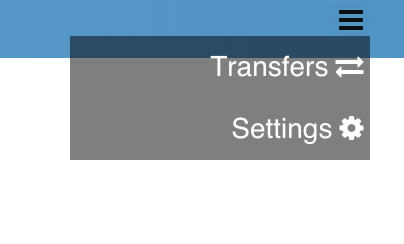
Responsive Menu Bar:

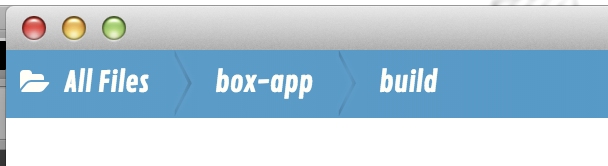
File Location Bar:

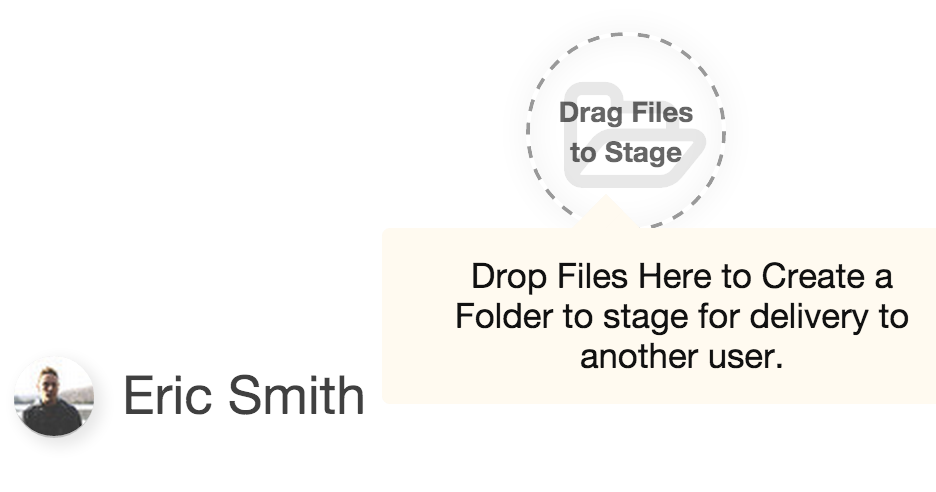
Tooltips:

####I decided to work with a Chrome App for a few reasons:
At the beginning of this exercise I flip-flopped between wanting to create a desktop application and a web application. What would be best for the user? What would be the most usable? What would accesible to the largest audience? As opposed to an app that runs natively on a particular operating system, you immediately make your app available to a much wider audience by writing a [Chrome App](https://developer.chrome.com/apps/about_apps). Chrome Apps are written using a javascript framework called [Angular.js](https://angularjs.org/) and can have the same native look and feel of a web application which a large portion of users are comfortable using. In terms of our propsed user–It seems as though the security of these documents is really important to her. Besides security on the back-end I think that its important for an application to look and feel secure.
In production the app would be available for download in the [Chrome App Store](https://chrome.google.com/webstore/category/apps) making it pretty accesible to anyone using the Google Chrome browser.
####My goals for the exercise included:
* Create a working application.
* Create a good user experience.
* Use the box-SDK to fill my application with real data.
In the end, I didn't get up to a completely-working application. I would label my current solution as a High-Fidelity Prototype.
##Configuration/Running:
Download the "box-app" folder from Box or clone this repository and make sure you have [Google Chrome](https://www.google.com/chrome/browser/desktop/index.html) installed.
Type ```chrome://extensions``` into the omnibar at the top of the browser. This will navigate you to the Chrome Extensions screen. You may already have extensions installed here.

Make sure that "Developer Mode" box is checked.
Select ```Load Unpacked Extension```. Use the file managed to navigate to the "box-app" folder on your machine.
Your chrome extensions library should look like below now:

Check the "Enabled" box to the right to enable to Chrome App.
Click the "Launch" button to launch the chrome app.
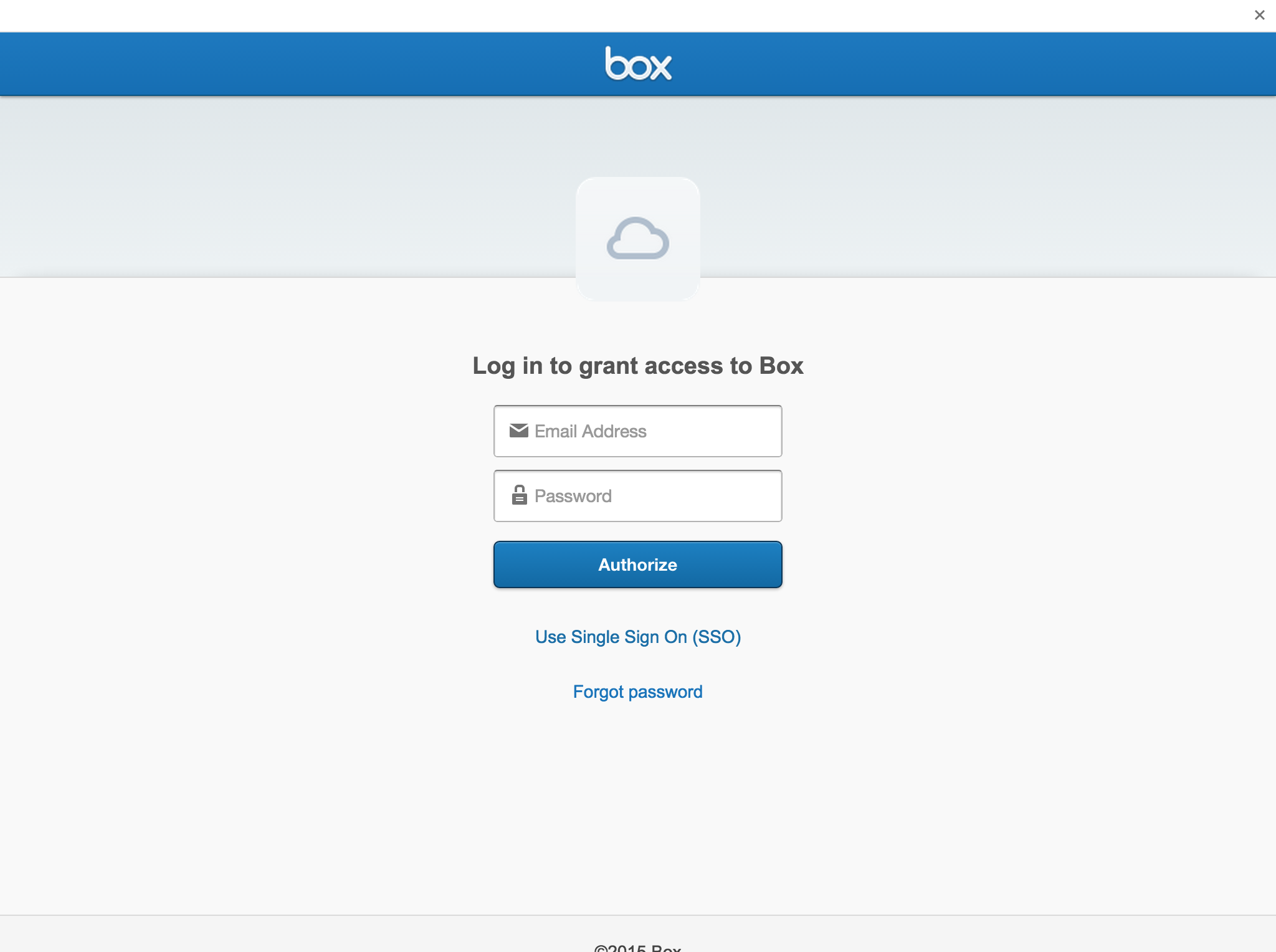
After launching the application the below screen should appear prompting for your box login.

Type in your email and password. If you are having trouble authenticating [try changing the client-id and client-secret](https://github.com/box/Chrome-App-SDK/blob/master/demo/box_app/README.md)
For additional help with configuration and getting it running see:
[Chrome Developer Guide](https://developer.chrome.com/extensions/getstarted#unpacked)
[Jeff Meadow's ReadMe.md](https://github.com/box/Chrome-App-SDK/blob/master/demo/box_app/README.md)
##A Brief Overview of My Chrome App:
####The sample application included many features built in including:
* File upload and download.
* Box User authentication and SSO.
* Getting file thumbnails.
* Using file contents.
* Desktop Notifications.
####In my extension I chose to focus on:
* Creating/improving UI for the application.
* Using the SDK to add real Box User information.
* Utilizing Bootstrap and adding [Font-Awesome Icons](http://fortawesome.github.io/Font-Awesome/ "")
* Create a more reponsive design.
* Add Tooltips to aid Users.
* Sculpting a User Flow in the application.
####What I did't finish:
* Doesn't actually function. Currently a High-Fidelity Prototype.
* Add more features including: A User's history of file transfers.
####What I work on given more time:
* Use the SDK to actually securely transfer files.
* Addding LESS/SASS for more organized styles.
* Integrating File thumbnails with Font-Awesome.
* Reorganize Angular directives and add Javascript comments.
In terms of completing the assignment. Upon creating a staged folder I would use this function in the SDK to create a link to the staged folder:
```javascript
/**
* Get a link that can be safely shared with others. See the [http://blog.box.com/2012/04/share-your-stuff-and-stay-in-control-using-box-shared-links/](shared link blog post).
* @param {String} access Controls who may access the shared link. Can be one of open, company, collaborators, or null (default).
* @param {Timestamp} unshareDateTime When the shared link will automatically expire
* @param {Object} permissions Controls whether users of the shared link can preview or download the item
* @returns {Observable} An observable containing the shared link.
*/
getSharedLink: function(access, unshareDateTime, permissions) {
return this.updateInfo({
'shared_link': {
access: access,
/*eslint-disable camelcase*/
unshared_at: unshareDateTime,
/*eslint-enable camelcase*/
permissions: permissions
}
});
},
```