https://github.com/smitters/gradientprogress
A gradient progress bar (UIProgressView).
https://github.com/smitters/gradientprogress
cocoapods gradient progress progress-bar swift-4 uiprogressview xcode9
Last synced: 8 months ago
JSON representation
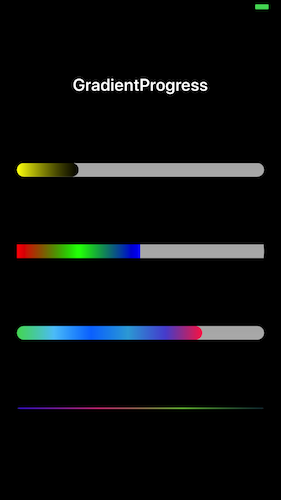
A gradient progress bar (UIProgressView).
- Host: GitHub
- URL: https://github.com/smitters/gradientprogress
- Owner: Smitters
- License: mit
- Created: 2017-09-09T05:57:49.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-09-09T13:00:32.000Z (over 8 years ago)
- Last Synced: 2025-06-10T09:18:13.934Z (8 months ago)
- Topics: cocoapods, gradient, progress, progress-bar, swift-4, uiprogressview, xcode9
- Language: Swift
- Homepage:
- Size: 116 KB
- Stars: 42
- Watchers: 3
- Forks: 8
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
GradientProgress
====================
 


[](https://twitter.com/smetankin93)
[](https://github.com/Smitters/GradientProgress/issues)
A gradient progress bar (UIProgressView). Inspired by [iOS Style Gradient Progress Bar with Pure CSS/CSS3](http://www.cssscript.com/ios-style-gradient-progress-bar-with-pure-css-css3/).

### Integration
GradientProgress can be added to your project using [CocoaPods](https://cocoapods.org/) by adding the following line to your Podfile:
```
pod 'GradientProgress'
```
**Manual:**
Clone the repo and drag the file `GradientProgress.swift` into your Xcode project.
## Features
- [x] Supports AutoLayout.
- [x] Supports customizing gradient colors.
- [x] Supports customizing background colors.
- [x] Supports customizing corner radius of gradient layer.
- [x] Supports being created either in code or Interface Builder.
### How to use
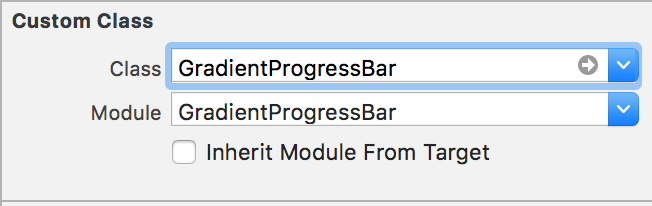
Simply drop a `UIProgressView` into your View Controller in the Storyboard. Select your progress view and in the `Identity Inspector` change the class to `GradientProgress`.
>Don't forget to change the module to `GradientProgress` too.

Setup the constraints for the UIProgressView according to your needs.
Import `GradientProgress` in your view controller source file.
```swift
import GradientProgress
```
Create an `IBOutlet` of the progress view in your view controller source file.
```swift
@IBOutlet weak var progressView: GradientProgress!
```
After that you can set the progress programmatically as you would do on a normal UIProgressView.
```swift
progressView.setProgress(0.5, animated: true)
progressView.progress = 0.75
```
### Configuration
You can change gradient colors and corner radius:
```swift
progressView.gradientColors = [UIColor.yellow.cgColor, UIColor.black.cgColor]
progressView.cornerRadius = 10
```
### Version
1.0
## Help, feedback or suggestions?
- [Open an issue](https://github.com/Smitters/GradientProgress/issues/new) if you need help, if you found a bug, or if you want to discuss a feature request.
- [Open a PR](https://github.com/Smitters/GradientProgress/pull/new/master) if you want to make some change to `GradientProgress`.
- Contact [@smetankin93 on Twitter](https://twitter.com/smetankin93) for discussions, news & announcements about new pods.