https://github.com/snowfirewolf/minecraft-motd-parser
The Minecraft Server MOTD Parser
https://github.com/snowfirewolf/minecraft-motd-parser
javascript minecraft motd nodejs parser typescript
Last synced: 10 months ago
JSON representation
The Minecraft Server MOTD Parser
- Host: GitHub
- URL: https://github.com/snowfirewolf/minecraft-motd-parser
- Owner: SnowFireWolf
- License: mit
- Created: 2021-08-12T15:49:34.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-02-24T03:20:50.000Z (almost 2 years ago)
- Last Synced: 2024-04-24T14:37:33.515Z (almost 2 years ago)
- Topics: javascript, minecraft, motd, nodejs, parser, typescript
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/@sfirew/minecraft-motd-parser
- Size: 183 KB
- Stars: 20
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Minecraft Server MOTD Parser

[](https://www.npmjs.com/package/@sfirew/minecraft-motd-parser?style=for-the-badge)
[](https://github.com/SnowFireWolf/minecraft-motd-parser/blob/master/LICENSE)

## Introduction
This package support **CommonJS**, **ES Module**, and **tree shaking**
Can convert minecraft server MOTD data to text, json, html, and clean codes.
Support **1.16** custom **hex color**, and auto check motd data type.
Don't have other dependencies.
## Installation
choose your favorite package manager
```bash
# npm
$ npm install @sfirew/minecraft-motd-parser
# yarn
$ yarn add @sfirew/minecraft-motd-parser
# pnpm
$ pnpm add @sfirew/minecraft-motd-parser
```
## Usage
### CommonJS
```typescript
const { autoToHTML } = require('@sfirew/minecraft-motd-parser');
```
### ES6 Modules
```typescript
import { autoToHTML } from '@sfirew/minecraft-motd-parser'
```
### Simple use example
```typescript
import { autoToHTML as motdParser } from '@sfirew/minecraft-motd-parser'
// or
import motdParser from '@sfirew/minecraft-motd-parser'
// motdParser.autoToHTML('motdString...');
const hypixelMotdString = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
console.log(motdParser(hypixelMotdString));
/* result
Hypixel Network 1.8/1.9/1.10/1.11/1.12 NEW PTL GAME: THE BRIDGE
*/
```
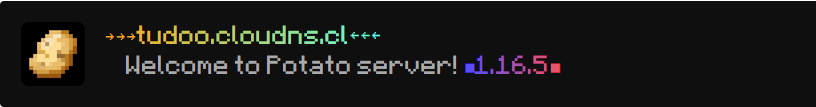
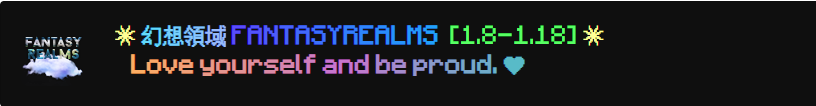
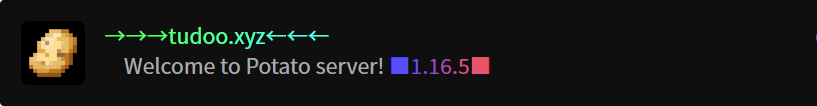
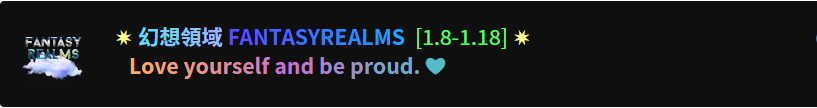
### Some good custom motd hex color servers
The parser does not have the Minecraft font by default.
#### Minecraft font example


#### No Minecraft font


You can try server status view in my created service
[https://mcsv.top/server/mc.hypixel.net](https://mcsv.top/server/mc.hypixel.net)
## Example and main formatter
Some examples here, you can use **TypeScript** or **JavaScript**.
### `autoToHTML(string | object)`
auto check MOTD data type then return same html result.
```typescript
import motdParser from '@sfirew/minecraft-motd-parser'
let jsonExample = {
"extra": [
{
"bold": true,
"color": "gold",
"text": "Viper "
},
{
"color": "gray",
"text": "┃ "
},
{
"color": "yellow",
"text": "Summer Sale"
},
{
"color": "white",
"text": " at "
},
{
"color": "gold",
"text": "store.vipermc.net\n"
},
{
"color": "gray",
"text": "► "
},
{
"color": "yellow",
"text": "EOTW "
},
{
"color": "white",
"text": "on "
},
{
"color": "gold",
"text": "Infernal"
},
{
"color": "white",
"text": " is this Thursday at "
},
{
"color": "yellow",
"text": "5PM ET"
},
{
"color": "white",
"text": "."
}
],
"text": ""
};
let autoJsonResult = motdParser.autoToHTML(jsonExample);
console.log(autoJsonResult);
/* auto JSON Result, callback HTML:
Viper ┃ Summer Sale at store.vipermc.net
► EOTW on Infernal is this Thursday at 5PM ET.
*/
let textExample = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
let autoTextResult = motdParser.autoToHTML(textExample);
console.log(autoTextResult);
/* auto Text Result, callback HTML:
Hypixel Network 1.8/1.9/1.10/1.11/1.12 NEW PTL GAME: THE BRIDGE
*/
```
## clean codes formatter
### `cleanCodes(string)`
clean motd text color codes.
```typescript
import motdParser from '@sfirew/minecraft-motd-parser'
import { cleanCodes } from '@sfirew/minecraft-motd-parser'
const motdText = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
const result = cleanCodes(motdText);
console.log(result);
/* result, callback Text:
* Hypixel Network 1.8/1.9/1.10/1.11/1.12 NEW PTL GAME: THE BRIDGE
*/
```
### `autoCleanToText(string | object)`
auto check MOTD data type then return same cleaned text.
```typescript
import motdParser from '@sfirew/minecraft-motd-parser'
import { autoCleanToText } from '@sfirew/minecraft-motd-parser'
const motdText = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
const result = autoCleanToText(motdText);
console.log(result);
/* result, callback Text:
* Hypixel Network 1.8/1.9/1.10/1.11/1.12 NEW PTL GAME: THE BRIDGE
*/
```
## origin formatter
### `textToHTML(string)`
convert motd text to html.
```typescript
let motdText = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
let result = motdParser.textToHTML(motdText);
console.log(result);
/* result, callback HTML:
* Hypixel Network 1.8/1.9/1.10/1.11/1.12 NEW PTL GAME: THE BRIDGE
*/
```

### `textToJSON(string)`
convert motd json to html.
```typescript
let motdText = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
let result = motdParser.textToJSON(motdText);
console.log(result);
/* result, callback JSON:
{
text: '',
extra: [
{ text: '', extra: [] },
{ text: 'Hypixel Network ', extra: [], color: '#55FF55' },
{ text: '', extra: [], color: '#AAAAAA' },
{ text: '1.8/1.9/1.10/1.11/1.12 ', extra: [], color: '#FF5555' },
{ text: '', extra: [], color: '#FFFF55' },
{ text: 'NEW PTL GAME:', extra: [], bold: true, color: '#FFFF55' },
{ text: '', extra: [], bold: true, color: '#55FFFF' },
{ text: ' THE BRIDGE', extra: [], bold: true, color: '#55FFFF' }
]
}
*/
```
### `JSONToHTML(object)`
convert text to motd json.
```typescript
let mcfalloutJson = {
"extra": [
{
"color": "gray",
"text": " "
},
{
"color": "gold",
"text": "廢土伺服器 "
},
{
"color": "white",
"text": "mcFallout.net"
},
{
"color": "dark_gray",
"text": " - "
},
{
"color": "gray",
"text": "版本 1.17.1 "
},
{
"color": "gold",
"text": "洞穴"
},
{
"color": "light_purple",
"text": "與"
},
{
"color": "aqua",
"text": "山崖\n"
},
{
"color": "gray",
"text": " "
},
{
"color": "dark_gray",
"text": "享受工廠、農場、建築與紅石"
}
],
"text": ""
}
let result = motdParser.JSONToHTML(mcfalloutJson);
console.log(result)
/* result, callback HTML:
廢土伺服器 mcFallout.net - 版本 1.17.1 洞穴與山崖
享受工廠、農場、建築與紅石
*/
```
