Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/snthcy/snazzy-vscode
A snazzy looking theme for Visual Studio Code.
https://github.com/snthcy/snazzy-vscode
blue dark dark-theme snazzy snazzy-theme theme vscode
Last synced: 4 months ago
JSON representation
A snazzy looking theme for Visual Studio Code.
- Host: GitHub
- URL: https://github.com/snthcy/snazzy-vscode
- Owner: snthcy
- License: gpl-3.0
- Archived: true
- Created: 2020-01-23T01:34:44.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-06-14T06:22:50.000Z (over 3 years ago)
- Last Synced: 2024-08-01T16:48:26.702Z (7 months ago)
- Topics: blue, dark, dark-theme, snazzy, snazzy-theme, theme, vscode
- Language: JavaScript
- Homepage:
- Size: 640 KB
- Stars: 12
- Watchers: 0
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
DISCONTINUED! TRY [NIGHTFALL!](https://github.com/nghtfall)

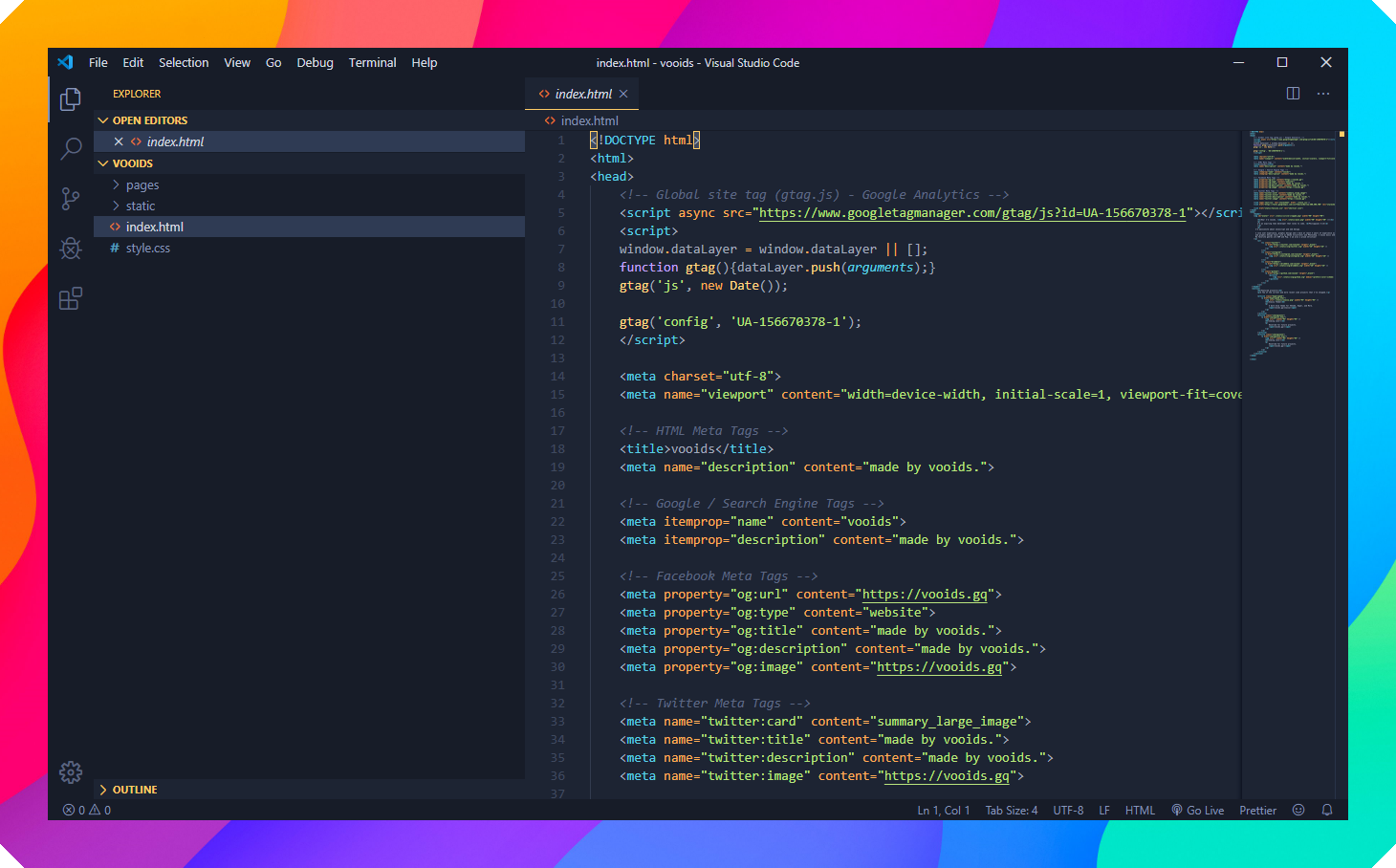
Snazzy Theme for VS Code
A minimal, dark blue theme for VS Code, Sublime Text, Atom, and more (coming soon).

## Installation via VS Code
1. Open **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `snazzy`
3. Click **Install** to install it
4. Click **Reload** to reload the editor
5. Code > Preferences > Color Theme > **snazzy**
## Manual Installation
Read the [VSC Extension Quickstart Guide](https://github.com/snazzytheme/snazzy-vscode/blob/master/vsc-extension-quickstart.md)
## Icon Theme
The file icon theme seen in the screenshot above is [Material Icon Theme](https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme) with these settings:
```json
"material-icon-theme.folders.color": "#8695b7",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.hidesExplorerArrows": true,
```
## Color Reference
### Syntax Colors
| Color | Usage |
| :----------------------------------------------------------------: | ----------------------------------------------- |
|  `#c3a6ff` | Keywords, constants, template literals |
|  `#ffd580` | Functions, classes, object literal keys |
|  `#ffae57` | Constants, operators |
|  `#bae67e` | Strings, markdown headings |
|  `#5ccfe6` | Special keywords, classes, markdown code blocks |
|  `#a2aabc` | Variables, property names, tags |
### UI Colors
| Color | Usage |
| :----------------------------------------------------------------: | ------------------------------------------ |
|  `#171c28` | Workbench background |
|  `#1d2433` | Editor background |
|  `#2f3b54` | Highlight, widgets, panels |
|  `#6679a4` | Dividers, subtle UI elements |
|  `#8695b7` | Status bar text, buttons, etc |
|  `#d7dce2` | Active text, anything that should be white |
|  `#ffcc66` | Accent, list tree titles, badges, etc |
|  `#bae67e` | Addition highlights |
|  `#ef6b73` | Deletion highlights, errors, warnings |
|  `#5ccfe6` | Modified highlights |
## Theming Reference
[VS Code Theme Color Reference](https://code.visualstudio.com/docs/getstarted/theme-color-reference)
[VS Code Theme Documentation](https://code.visualstudio.com/docs/extensions/themes-snippets-colorizers)
[VS Code Publishing Extensions](https://code.visualstudio.com/docs/extensions/publish-extension)
Syntax & Workbench colors based on [Ayu Mirage Theme](https://github.com/teabyii/vscode-ayu)
```bash
vsce publish patch/minor/major
```