https://github.com/soc221b/assistive_touch
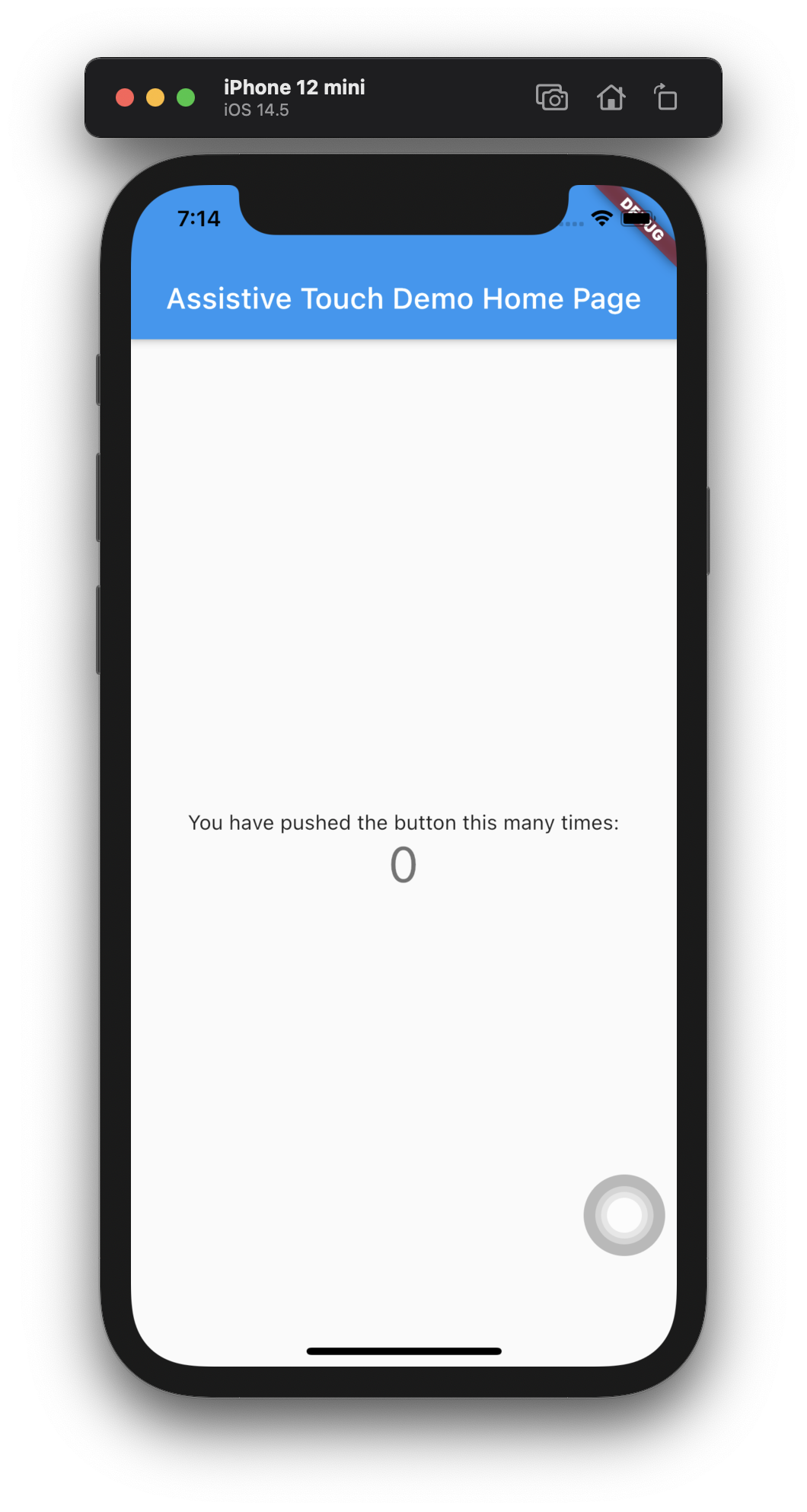
A widget just like iPhone Assistive Touch.
https://github.com/soc221b/assistive_touch
assistivetouch floating-action-button
Last synced: 3 months ago
JSON representation
A widget just like iPhone Assistive Touch.
- Host: GitHub
- URL: https://github.com/soc221b/assistive_touch
- Owner: soc221b
- License: mit
- Created: 2021-08-17T00:55:07.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-12-03T05:26:59.000Z (over 2 years ago)
- Last Synced: 2025-01-10T19:02:43.165Z (4 months ago)
- Topics: assistivetouch, floating-action-button
- Language: Dart
- Homepage:
- Size: 687 KB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# assistive_touch

## Getting Started
Install the package
```sh
flutter pub add assistive_touch
```
Import the package
```dart
import 'package:assistive_touch/assistive_touch.dart';
```
Create a basic counter page:
```dart
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
```
Move the Floating Action Button to AssistiveTouch:
```dart
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
// Wrap with a [Stack] widget first
return Stack(
children: [
Scaffold(
// ...
),
AssistiveTouch(
// move floatingActionButton here
child: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
)
],
);
}
}
```
Now you have a draggable Floating Action Button!

