https://github.com/sokeio/react-native-echarts-kit
📈 React Native ECharts Library: An awesome charting library for React Native, built upon Apache ECharts and react-native-svg. Offers significantly better performance compared to WebView-based solutions.
https://github.com/sokeio/react-native-echarts-kit
apache-echarts echarts react-native react-native-echarts
Last synced: about 2 months ago
JSON representation
📈 React Native ECharts Library: An awesome charting library for React Native, built upon Apache ECharts and react-native-svg. Offers significantly better performance compared to WebView-based solutions.
- Host: GitHub
- URL: https://github.com/sokeio/react-native-echarts-kit
- Owner: sokeio
- License: mit
- Created: 2023-06-30T02:50:18.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-10T11:19:38.000Z (over 1 year ago)
- Last Synced: 2025-03-27T22:12:49.787Z (2 months ago)
- Topics: apache-echarts, echarts, react-native, react-native-echarts
- Language: TypeScript
- Homepage: https://sokeio.github.io/react-native-echarts-kit/
- Size: 729 KB
- Stars: 7
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# [](https://BytePlatform.github.io/react-native-echarts-kit/)
[](https://www.npmjs.com/package/react-native-echarts-kit)
[](https://www.npmjs.com/package/react-native-echarts-kit)
[](https://github.com/BytePlatform/react-native-echarts-kit/issues)
[](https://github.com/BytePlatform/react-native-echarts-kit/graphs/contributors)
[](https://github.com/BytePlatform/react-native-echarts-kit/pulls)
[](https://github.com/BytePlatform/react-native-echarts-kit/blob/main/LICENSE)
[React Native](https://reactnative.dev/) version of [Apache Echarts](https://github.com/apache/echarts), based on [react-native-svg](https://github.com/software-mansion/react-native-svg). This awesome library offers significantly improved performance compared to WebView-based solutions.
Checkout the full documentation [here](https://BytePlatform.github.io/react-native-echarts-kit/) or [https://bit-sudo.com/open-source/react-native-echarts-kit](https://bit-sudo.com/open-source/react-native-echarts-kit).
## About
- 🔥 The same usage as Apache ECharts
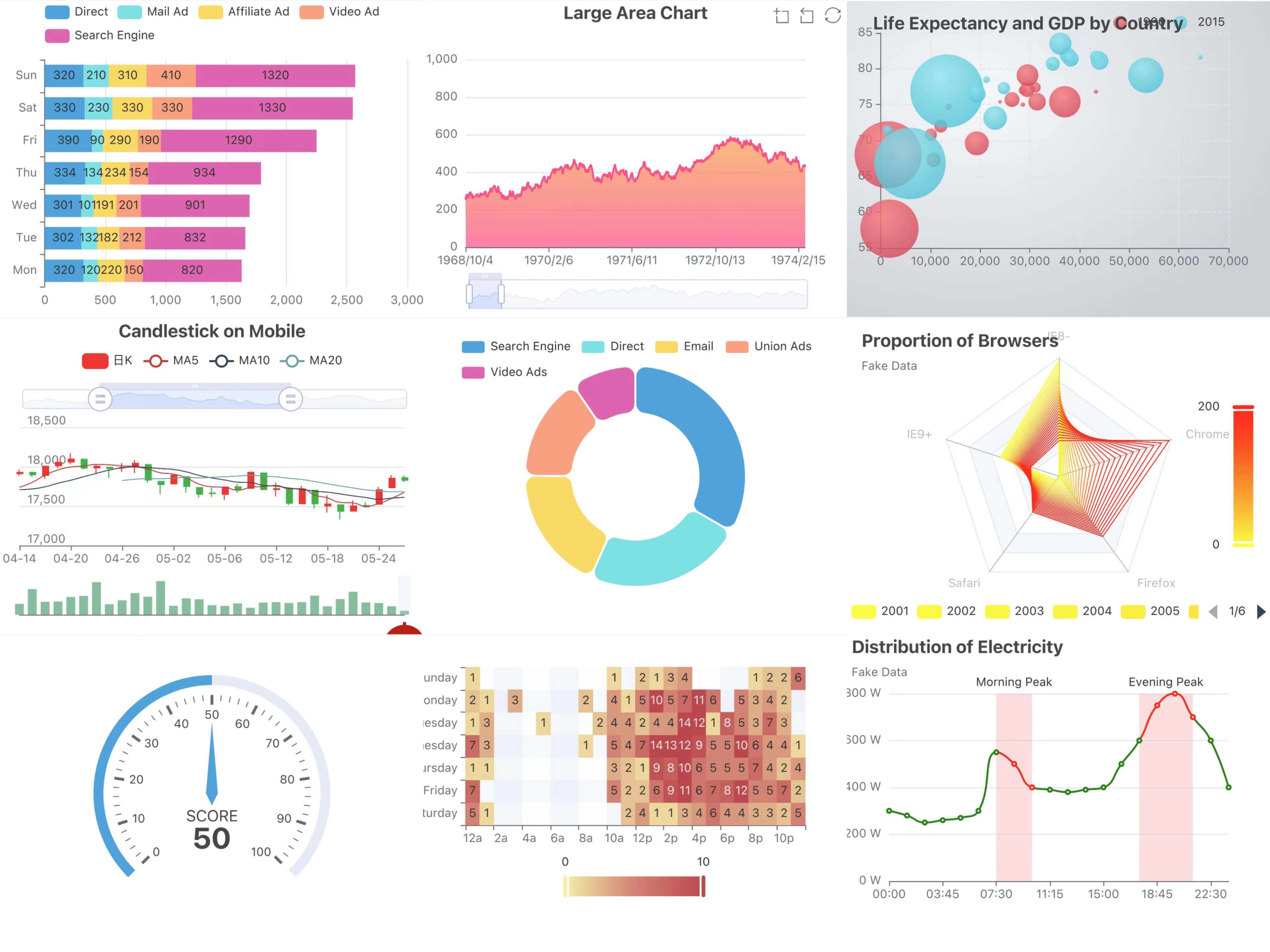
- 🎨 Rich charts, covering almost all usage scenarios
- ✨ Optional rendering library: [SVG](https://github.com/software-mansion/react-native-svg)
- 📱 Support gestures such as tapping, dragging and zooming
## Installation
```sh
yarn add react-native-echarts-kit echarts react-native-gesture-handler zrender
```
Install [react-native-svg](https://github.com/software-mansion/react-native-svg#installation) according to your needs.
> The latest versions of echarts, react-native-svg are recommended
## Usage

### Example
```js
import * as React from 'react';
import { Button, StyleSheet, View } from 'react-native';
import { gestureHandlerRootHOC } from 'react-native-gesture-handler';
import {
ChartApp,
ChartContainer,
ChartViewRer,
} from 'react-native-echarts-kit';
import { BarChart } from 'echarts/charts';
import { EChartsOption } from 'echarts';
// register extensions
ChartApp.setup([
// ...
BarChart,
]);
const option: EChartsOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
};
function App() {
const refChart = React.useRef(null);
return (
refChart.current?.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
detail: {
valueAnimation: true,
formatter: '{value}',
},
series: [
{
data: [
Math.random() * 1000,
Math.random() * 1000,
Math.random() * 1000,
Math.random() * 1000,
Math.random() * 1000,
Math.random() * 1000,
Math.random() * 1000,
],
type: 'bar',
},
],
})
}
>
Tesst
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
viewChart: { height: 250, width: '100%' },
});
export default gestureHandlerRootHOC(App);
```
## Contributing
See the [contributing guide](CONTRIBUTING.md) to learn how to contribute to the repository and the development workflow.
## License
[MIT](./LICENSE)