Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/solrachix/instagram-clone
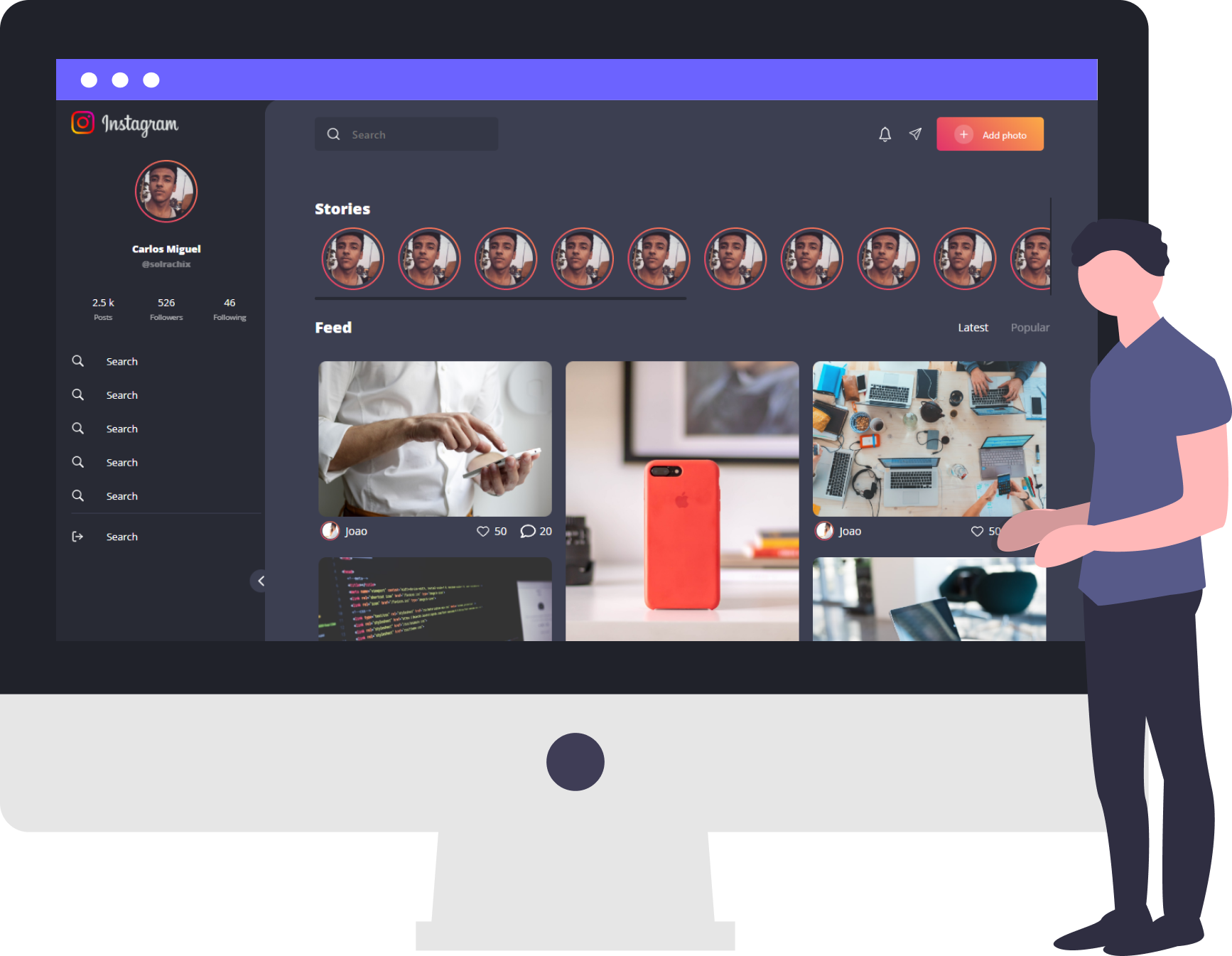
Instagram layout redesing
https://github.com/solrachix/instagram-clone
clone design expo instagram nodejs projeto react react-native reactjs recreating
Last synced: 3 months ago
JSON representation
Instagram layout redesing
- Host: GitHub
- URL: https://github.com/solrachix/instagram-clone
- Owner: solrachix
- Created: 2020-02-25T12:36:20.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T19:35:36.000Z (about 2 years ago)
- Last Synced: 2024-05-28T23:43:10.606Z (8 months ago)
- Topics: clone, design, expo, instagram, nodejs, projeto, react, react-native, reactjs, recreating
- Language: JavaScript
- Homepage:
- Size: 38.5 MB
- Stars: 13
- Watchers: 1
- Forks: 2
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Intagram clone

This repository brings the reconstruction of instagram, both in its Mobile and Web environment. Understand, although expired, this is not just a copy but a reconstruction for studies.
Description |
Technologies used |
Prerequisites |
Installing |
Sources
## Demonstration

## :computer: Languages/Stack
- **Javascript**
## :books: Technologies
### Web
* **polished**: ^3.5.2
- #### React
* **react**: ^16.13.1
* **react-dom**: ^16.13.1
* **react-helmet**: ^6.0.0
* **react-icons**: ^3.10.0
* **react-router-dom**: ^5.1.2
* **react-scripts**: 3.4.1
* **react-lottie**: ^1.2.3
* **styled-components**: ^5.1.0
### Mobile
- #### React navigation
* **@react-native-community/masked-view**: 0.1.5
* **@react-navigation/native**: ^5.1.3
* **@react-navigation/stack**: ^5.2.6
* **axios**: ^0.19.2
* **expo**: ~36.0.0
* **expo-constants**: ~8.0.0
* **expo-mail-composer**: ~8.0.0
* **intl**: ^1.2.5
* **react-native-svg**: 9.13.3
* **react-native-svg-charts**: ^5.3.0
* **react-native-webview**: 7.4.3
- #### React
* **react**: ~16.9.0
* **react-dom**: ~16.9.0
* **react-native**: https://github.com/expo/react-native/archive/sdk-36.0.0.tar.gz
* **react-native-gesture-handler**: ~1.5.0
* **react-native-maps**: 0.26.1
* **react-native-reanimated**: ~1.4.0
* **react-native-safe-area-contex**: 0.6.0
* **react-native-screens**: 2.0.0-alpha.12
* **react-native-web**: ~0.11.7
* **styled-components**: ^5.0.1
### Prerequisites
If you do not have any of the software below, follow the link to install
- [Installing Git](https://git-scm.com/downloads)
- [Installing Node.js via package manager](https://nodejs.org/en/download/package-manager/)
- [Installing Yarn](https://yarnpkg.com/en/docs/install#debian-stable)
- [Installing Expo](https://facebook.github.io/react-native/docs/getting-started)
### Installing
Follow the steps below to run the project on your computer. (using terminal or git bash)
1. Clone this repository
```bash
git clone https://github.com/solrachix/intagram-clone.git
```
3. Run Mobile App
```bash
cd intagram-clone/{ name of the folder you want to enter. In this case, there is Mobile, Web }
yarn
yarn start
```
Then open the Expo app on your phone and scanned the QR code.
## :memo: License
This project is under MIT. See at here [LICENSE](/LICENSE) for more informations.
Made by :blue_heart: by [Carlos Miguel](https://github.com/solrachix)










