Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sonamgupta21/plantify
Plantify -Plant delivery application allows to the user(admin) to add new items to the application. User can Login and add items to cart.
https://github.com/sonamgupta21/plantify
firebase framer-motion reactjs redux tailwindcss
Last synced: 23 days ago
JSON representation
Plantify -Plant delivery application allows to the user(admin) to add new items to the application. User can Login and add items to cart.
- Host: GitHub
- URL: https://github.com/sonamgupta21/plantify
- Owner: sonamgupta21
- Created: 2022-09-07T15:13:05.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-09-23T19:01:18.000Z (over 2 years ago)
- Last Synced: 2024-11-10T16:52:47.326Z (3 months ago)
- Topics: firebase, framer-motion, reactjs, redux, tailwindcss
- Language: JavaScript
- Homepage: https://platify-plant-shop.netlify.app
- Size: 2.47 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Plantify 🌱
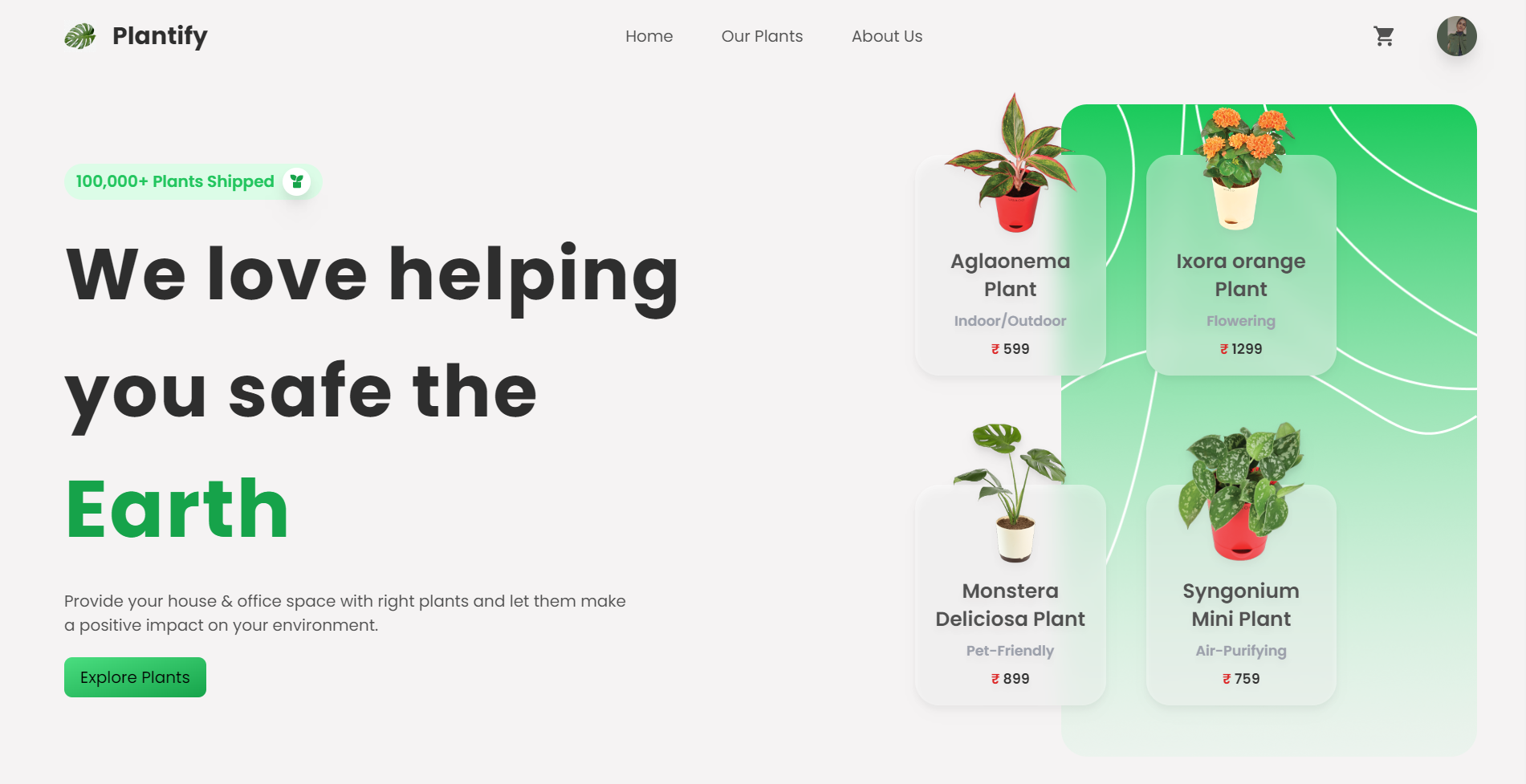
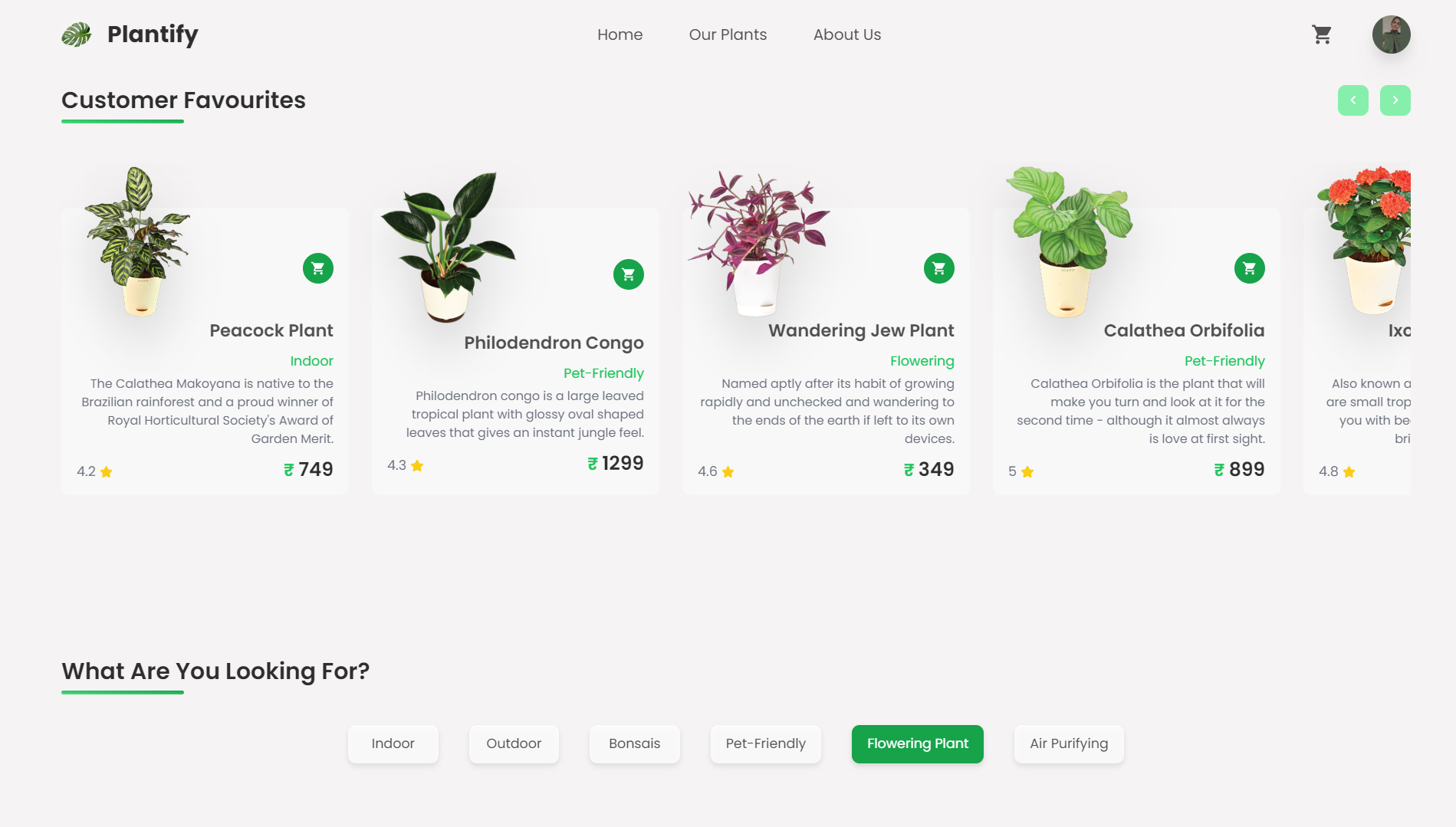
**Plant delivery application** that allows user to login through Gmail. Website contains sections like customer's favorite and category ,where user can find plants of different categories like indoor, outdoor, air-purifying etc.
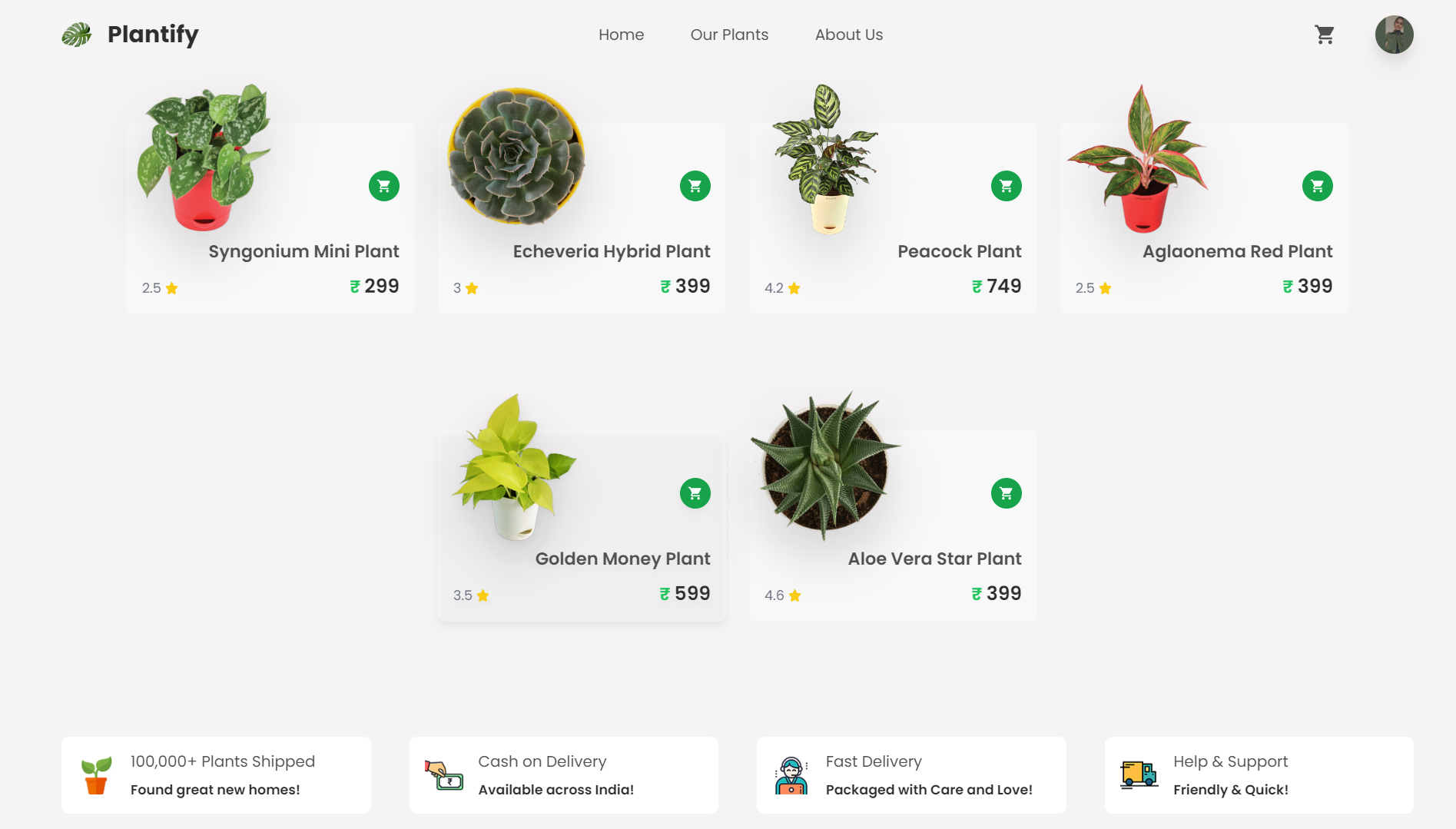
After sign-in user(admin) can add new plant with its image and description to the application . All the data is managed on firebase database.
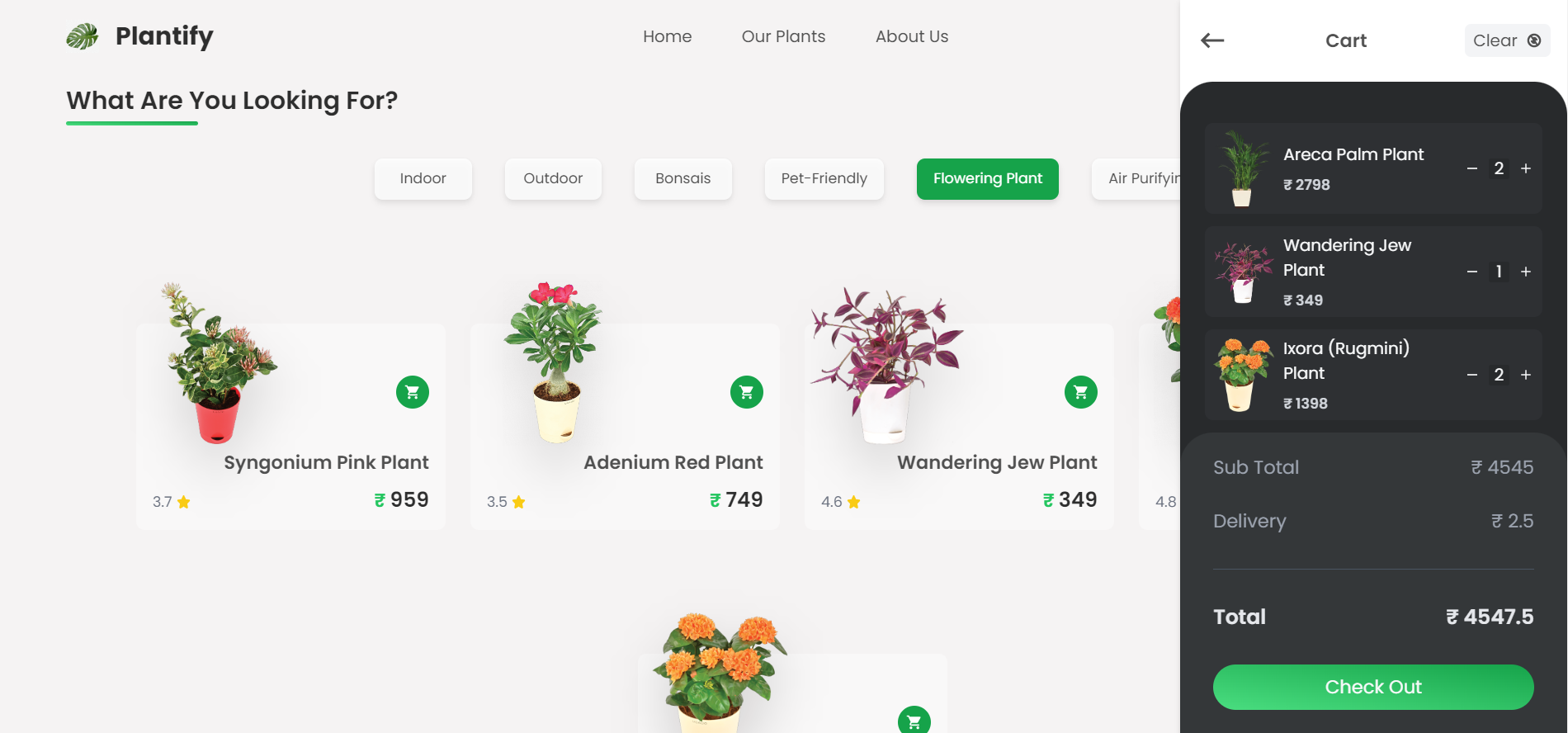
User can add multiple items into carts where it shows the total amount to be paid.
## Tech/Framework Used 🔧
- React
- Hooks
- Firebase
- Framer motion
- Tailwind CSS
- Redux
- Netlify
- React Router
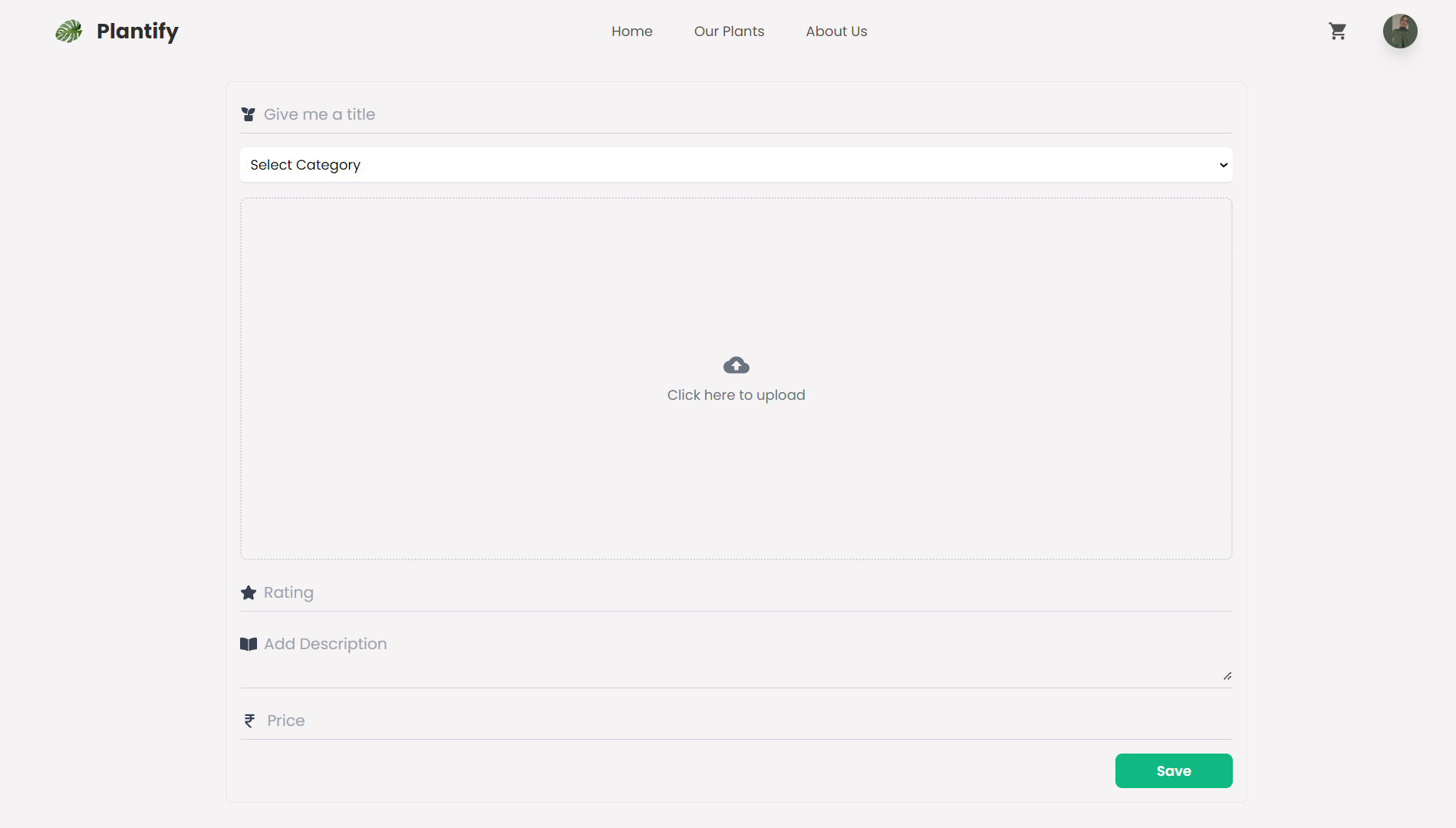
## Screentshots 📺





## Live 📍
https://platify-plant-shop.netlify.app/
## Installation 💾
```
git clone https://github.com/sonamgupta21/Plantify.git
npm install
npm run start
```
## Code Example/Issues 🔍
If you have any issues, please let me know in the issues section or directly to [email protected]