https://github.com/songgao/gallery
Expose an image folder as a web gallery
https://github.com/songgao/gallery
Last synced: 25 days ago
JSON representation
Expose an image folder as a web gallery
- Host: GitHub
- URL: https://github.com/songgao/gallery
- Owner: songgao
- Created: 2013-08-15T20:05:24.000Z (almost 12 years ago)
- Default Branch: master
- Last Pushed: 2013-09-08T21:18:47.000Z (over 11 years ago)
- Last Synced: 2025-04-23T13:00:05.800Z (25 days ago)
- Language: CSS
- Size: 1.46 MB
- Stars: 7
- Watchers: 2
- Forks: 2
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# gallery
## What does it do?
`gallery` exposes a local gallery as a web gallery. It uses `lightbox2`(http://lokeshdhakar.com/projects/lightbox2/) to present images.
All images (`*.jpg`, `*.jpeg`, `*.png`, `*.gif`) in the folder are scaned
recursively and indexed. Images are indexed by SHA-1 of [absolute path of the
image file] and [modification time of the image file]. `gallery` watches the
image folder and re-indexes when the modification time of the folder changes
There are three sizes for each image: Thumbnail (width = 240px), Large (width = 1024), and Original. Thumbnail and Large are cached in `groupcache`(https://github.com/golang/groupcache) while Original is always loaded from hard drive. 32 MB and 128 MB are allocated for Thumbnails and Larges respectively.
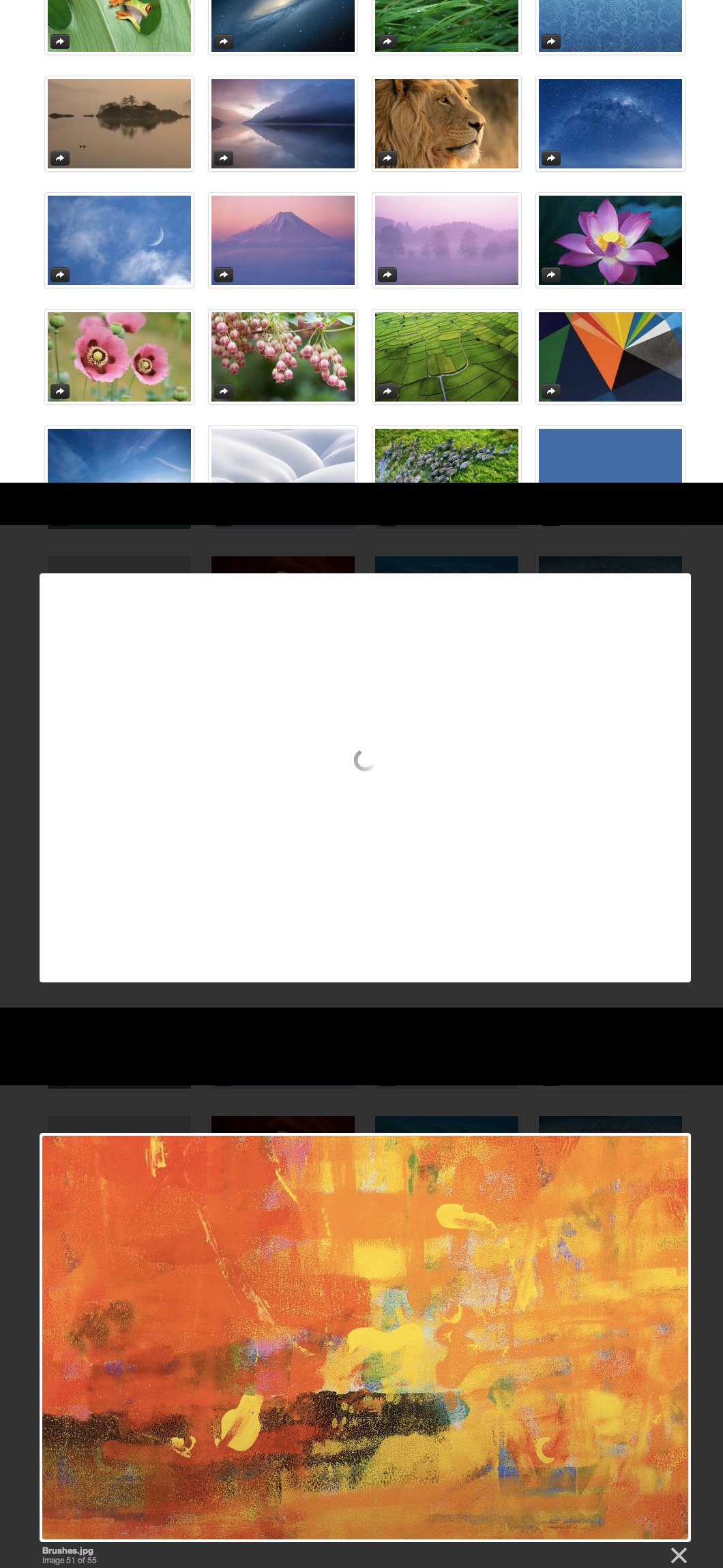
## What does it look like?

## Installation
```
go get -u github.com/songgao/gallery
```
## Usage
```
Usage of gallery:
-image="": path to the folder that has images (supported formats: .jpg, .png, .gif)
-laddr="localhost:7428": http listening address
```
```
gallery -image=/path/to/image/folder -laddr=localhost:7428
```